什么是ApiPost?
场景1:
对于我们后端程序员,常常会写一些接口(APIs),但是在前端尚未调用之前,我们必须先自己测试下这个接口是不是正确返回了预定结果。对于一个GET请求的接口还好,我们可以直接用浏览器打开或者URL传参数查看结果,但对于POST、PUT、DELETE等接口就不能这样做了。
场景2:
对于一个程序员,最痛恨的莫过于2件事情:
1、痛恨自己写文档
2、痛恨不写文档的别人
这个时候,你需要ApiPost为您快速生成接口文档。

场景3:
对于一个App开发者或者一个前端,我们当然要看下后端返给我们的接口数据长什么样。当然,ApiPost就是干这件事的。
场景4:
对于一个功能测试人员,ApiPost同样拥有用武之地!
场景5:
作为一个技术经理,我们关心的无非就是2点:效率和管理。
ApiPost作为支持团队协作的接口管理工具,让同事们在调试接口的同时快速生成接口文档,时间节省一半,提升效率毋庸置疑;
同时,ApiPost的接口数据全部加密存储在云端,随时随地您都可以查看。即保证了数据安全性又省去了接口管理的大麻烦!
开始使用ApiPost!
说了这么多,现在来分享下如何使用ApiPost发送各种请求吧。
1、下载
ApiPost官方提供chrome插件、window客户端、mac客户端下载,最好在ApiPost的官网下载。不过个人建议安装客户端。使用更灵活。亲自试了下,在线版返回的测试响应数据和客户端稍有不同。
下载地址:https://www.apipost.cn/#downlaod
2、安装
客户端傻瓜式安装,没啥说的。
如果你执意安装chrome插件又不想因为不可描述的原因fanq,那么你可以参考官方网站上的chrome本地安装教程。
3、模拟发送请求(支持文件上传)
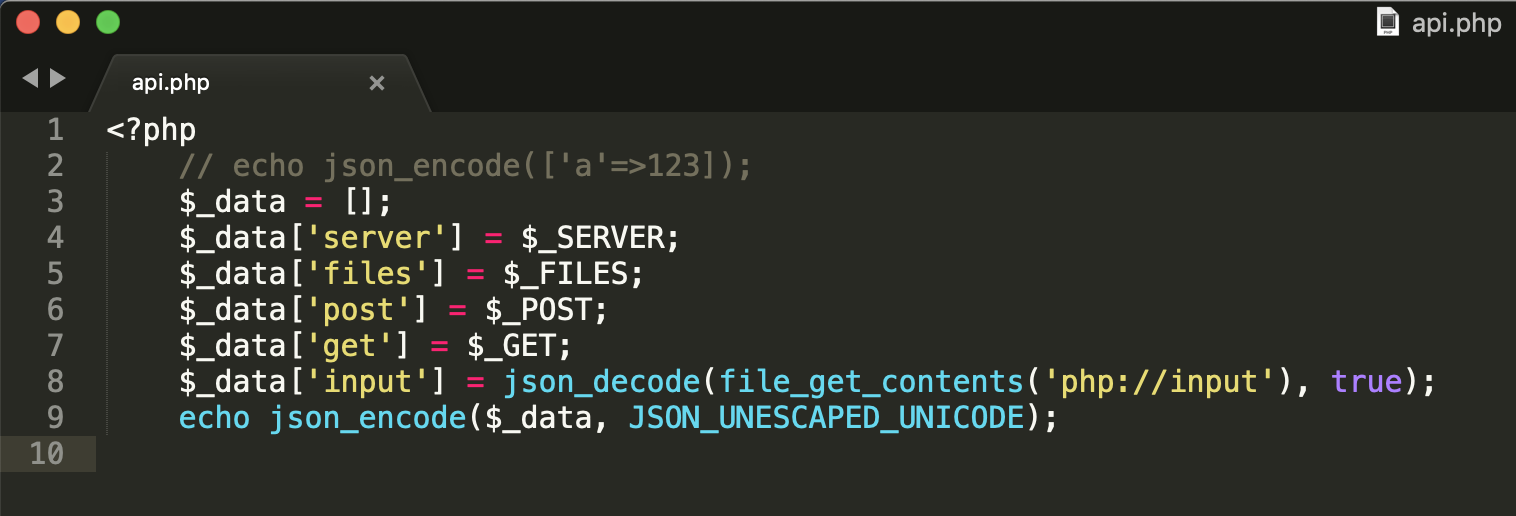
我们先写个简单的后端接口接受各种数据

接下来开始apipost的测试了。
先进去apipost,首次需要注册一个账号,登陆后,会弹出一个【创建项目】的弹窗,填入您的项目名称(自定义,最好有意义比如:春节抢五福 项目)。这里我们输入【测试项目】(职业程序员,就是喜欢动不动就「测试XX」……)

创建项目后,就可以,测试接口了。
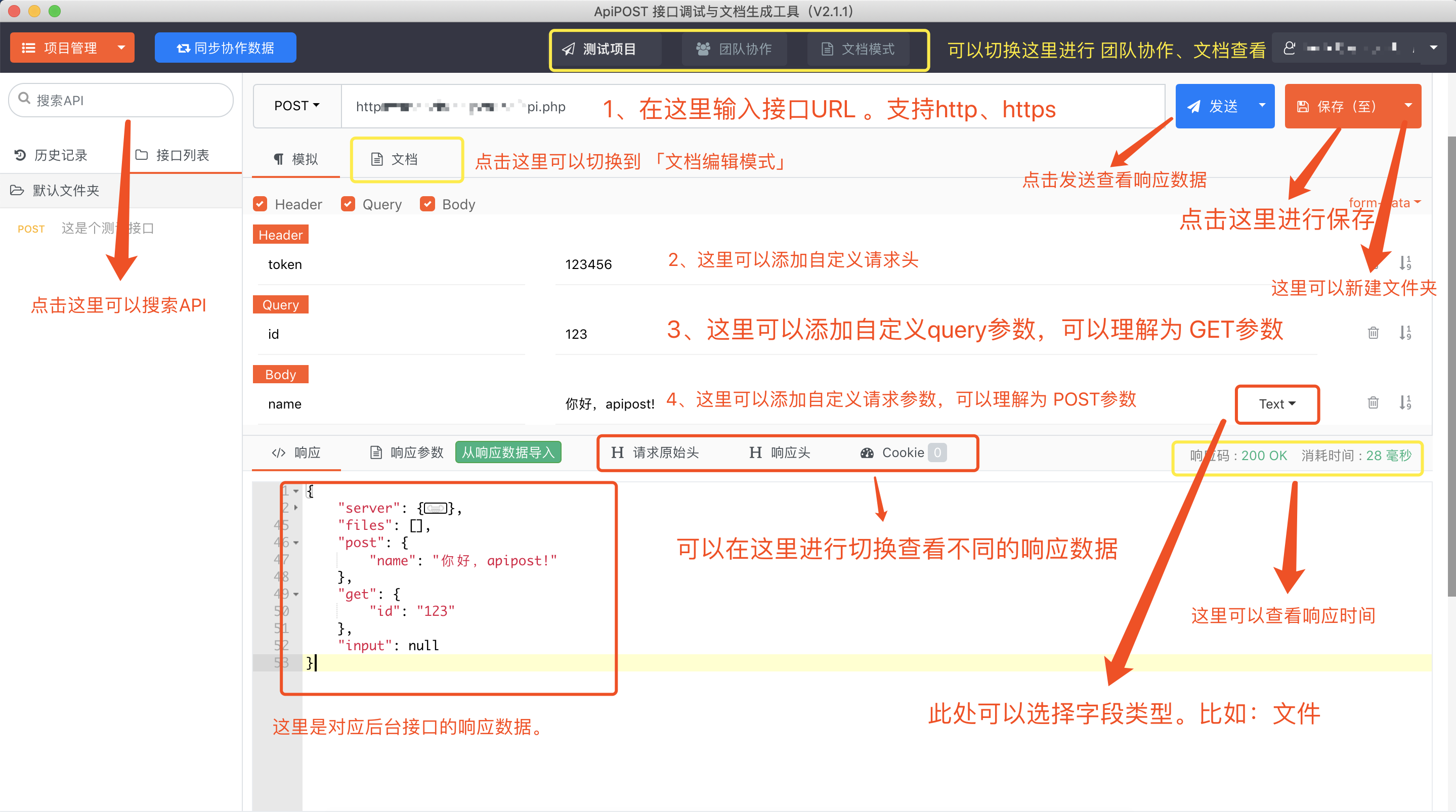
文笔不好啊,不吧啦吧啦了,下面1张图全部搞懂。

点击发送就会看到响应数据了。
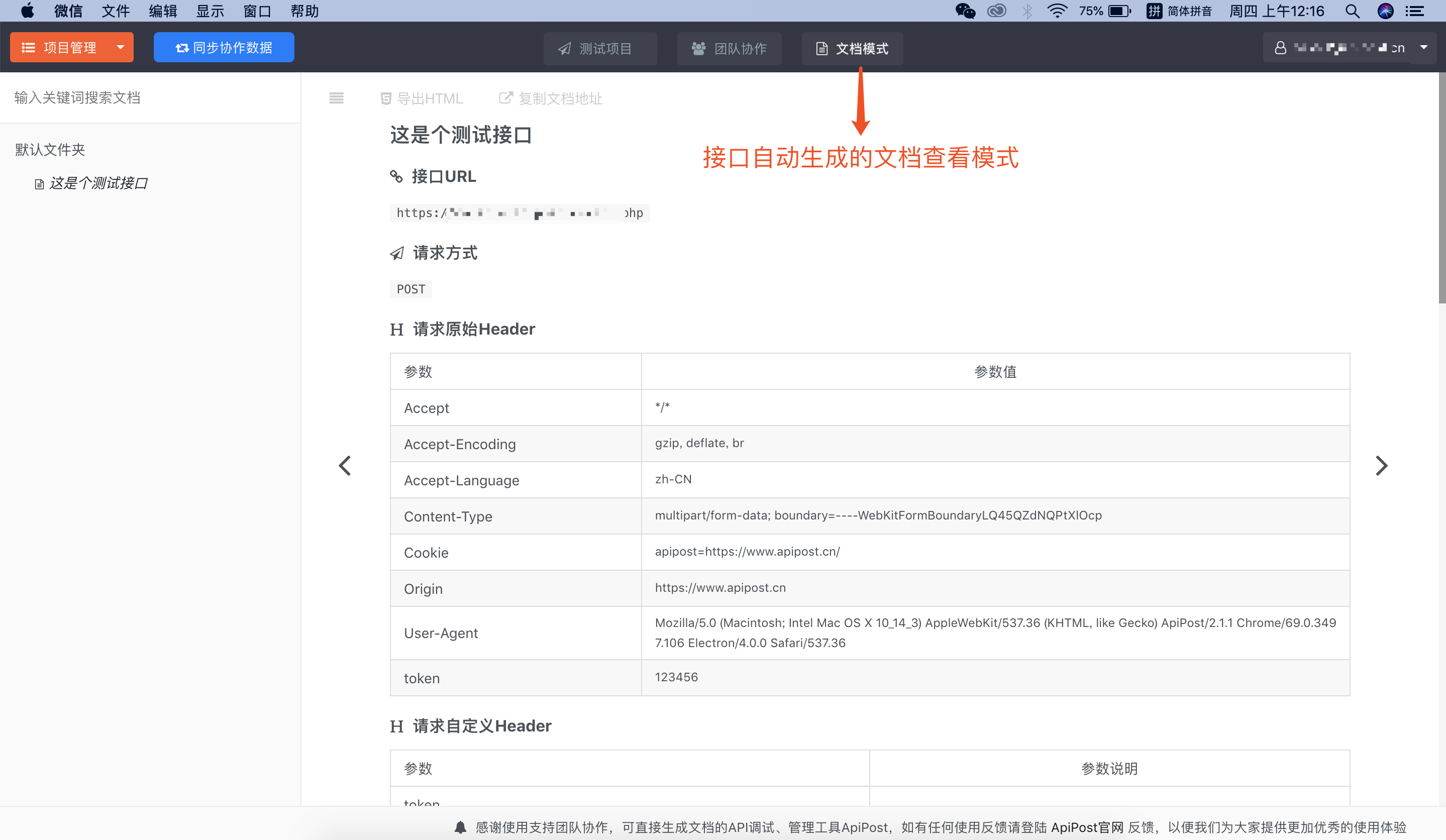
4、保存,生成文档
最后别忘了【保存】。保存后就可以,查看您的文档了。

5、团队协作
当然,ApiPost更强大的地方在于它的团队协作功能。老板再也不用担心技术的同学效率低啦。
具体我就不细说了。毕竟这个也太容易看懂,没什么说的了。
