一. 分帧标签
iframe: 一个网页包含另外一个网页(浏览器中的浏览器)
src: 跳转的路径 指定小框架的宽度
height: 指定小框架的高度
scrolling: 滚动条 值为no/yes/auto,如果大于iframe,有滚动条.如果小于iframe,没有滚动条
frameborder: 框架的边框 name: 给框架起名字.
frameset: 把一个窗口分为多个小窗口,来显示不同的网页 [注]有frameset就不能有body标签
rows: 设置多少行 cols: 设置多少列
border: 边框 frameborder: 有无边框 0表示无边框 1表示有边框
bordercolor: 边框颜色 noresize: 不设置窗口大小,不可以拖动 默认可以设置
frame: 用来显示每一个小窗口的内容
src: 跳转的路径 scrolling: 有无滚动条 no/yes/auto
name: 就是给小窗口起名字,用来点击时,跳转的链接
noframes: 不支持frameset框架的浏览器来显示内容
二. 表单(重要)
输入框: <input /> 单边标签:
size: 存放字体的宽度
value: 输入框默认的值,光标放上去显示在最后边
placeholder: 输入框默认的值, 输入框颜色变灰, 光标放上去显示在最前边 输入内容时,默认值消失
readonly: 表示只能读,不能写 disabled: 占位符, 只能读不能写, 输入框变灰
maxlength: 能显示的最大字符长度
type: 值有很多种
text: 文本 默认不写也是文本类型
password: 密文 submit: 提交按钮
button: 按钮,后边结合js使用
radio: 单选框
[注] 1.name值必须一致
2.所有的单选框都必须给一个value
3.默认选中使用checked
checkbox: 复选框
[注] 1.nane值必须一致 love[]
2.所有的复选框都必须有value
file: 上传文件
hidden: 隐藏 应用: 提交用户信息时,需要通过唯一确定id来确定用户信息
name: 给输入框起名字
表单: <form></form>
[注] 所有要提交的内容都必须放到form表单中
action: 要提交的方式---跳转的文件 一般都是提交到php文件中.
method: 提交方法 get post
get: 默认的传参方式 post: 一般把数据提交到后台某个文件中
target: 打开目标地址的方式 _self _blank
enctype: 编码类型 只有在上传文件时才使用 enctype="multipart/form-data"
label: 专门为单选框中的点击文本时,做一个默认选中的操作
for 只有for的值与单选框中id的值一致,才有效果
下拉框: <select></select>
size: 下拉框中显示内容的长度
name: 起名字
multiple: 多选
<option></option> value:给内容设置默认的值
selected: 默认选中
文本域: <textarea></textarea>
cols 设置多少列
rows: 设置有多少行
按钮: <button></button>
[注] button的效果跟input框中type的属性值submit一致
三. 头标签
不显示在浏览器中 所有的内容都放在head标签中
标题: <title></title>
link: 结合css文件使用 <link rel="stylesheet" type="text/css" href="路径" />
SEO优化: <meta name="keywords" content=" " /> <meta name="description" content=" " />
自动跳转: <meta http-equiv="refresh" content="4;url=http://www.baidu.com" />
字符编码: <meta charset="utf-8" />
四. 无意义标签
div/span/footer/header/section
div: 块标签 span: 行标签
五. DTD文档类型定义
H5标准: <!DOCTYPE html>
今天所讲的内容中,表单是最为重要的,他是前后台交互的纽带之一,也是最常见的向后台传值得方式,所以我今天着重讲一下表单,下面请看我自己写的一串自认为比较全面的代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>作业3</title>
6 </head>
7 <body>
8 <table border="1" align="center" width="350" height="550" bgcolor="pink">
9 <caption><h1>注册用户表</h1></caption>
10 <tr>
11 <td align="left" >
12 <form enctype="multipart/form-data">
13 <input type="hidden" id="user"/>
14 用户名: <input type="text" name="username" /><br /><br />
15 性别: <input type="radio" name="sex" value="0" id="nan" />
16 <label for="nan" >男</label>
17 <input type="radio" name="sex" value="1" checked id="nv" />
18 <label for="nv">女</label><br /><br />
19 爱好: <input type="checkbox" name="love[]" value="sing" />唱歌
20 <input type="checkbox" name="love[]" value="dance" />跳舞
21 <input type="checkbox" name="love[]" value="draw" />画画
22 <input type="checkbox" name="love[]" value="dadoudou" checked />打豆豆<br /><br />
23 头像: <input type="file" name="file" /><br /><br />
24 手机号: <input type="password" name="tel" /><br /><br />
25 QQ号: <input type="password" name="qq"/><br /><br />
26 邮箱: <input type="text" name="email"/><br /><br />
27 籍贯: <select name="hometown">
28 <option value="bj" selected>北京</option>
29 <option value="sh">上海</option>
30 <option value="gz">广州</option>
31 <option value="sd">山东</option>
32 <option value="hn">河南</option>
33 <option value="hb">河北</option>
34 <option value="jx">江西</option>
35 </select><br /><br />
36 备注: <textarea cols="20" rows="5"></textarea><br /><br />
37 密码: <input type="password" name="pwd1"><br /><br />
38 确认密码:<input type="password" name="pwd2"/><br /><br />
39 <input type="submit" value="立即注册"/>
40 <input type="reset" value="全部重置"/><br /><br />
41 </form>
42 </td>
43 </tr>
44 </table>
45 </body>
46
47 </html>
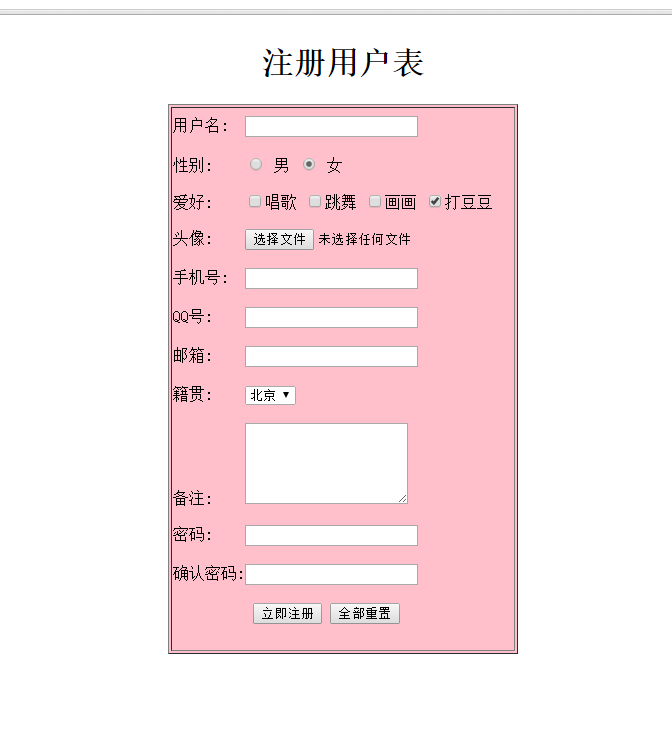
这串代码运行出来的结果是:

从第一行开始,大家会发现,全局架构标签上面又多了<!doctype html>这串代码,这表示的是HTML代码的标准,记住:每次写HTML代码在之前标上就好.接下来直接看body里面,我在这里用了一个表格table做了边框,就是把form表单的内容看成一个元素,放在一行一列的表格中.然后大家开始看form表单的内容.首先form标签是双边标签,在开始标签中,有属性enctype="multipart/form-data"这表示下面要上传文件.然后form表单中第一行,是type="hidden",他的作用是在不显示在使用用户界面的基础上给接受者数据.然后就是用户名一个简单的type="text"文本输出框.性别则较为特殊,raido单选框的意思,用法如上述代码,这里我做了一个小的调整,将其赋予id,id具有唯一性,因此在label标签中我用了一个for属性(大家可以去查手册)将男这个字符也变成可以点击的了,实际操作大家可以试试.然后就是爱好,这里就是checkbox多选框,用法也较为简单,唯一一点注意的就是赋给name值要加上中括号,这是后面PHP 的内容了.然后就是头像,我用的file上传文件,这就和开始标签中的enctype呼应了.然后是手机号,这里我用的password,他写完是不会显示的,和输入密码格式一样的.下面直接看籍贯,用到时select这个标签,这个标签的格式和列表标签ul,ol差不多,里面用的option来显示.然后就是备注,用的是文本域,textarea,cols表列数rows表行数,和table中含义一样.然后就是注册按钮,type=submit,用法如上,值得注意的是这个按钮的名字是用value来改变的,最后是用法和他完全一样的重置reset按钮.这就是这串代码的内容,基本上把所有的type都用到了,希望能帮大家加深对form表单的理解吧.
[注] 是空格的意思,我用来调整页面的!