一、HTML代码如下:
<span onClick="toshare()" style="border:dotted 1px #ddd;display:block;100px;text-align:center;margin:20px auto 0 auto;cursor:pointer;height:60px;line-height:60px;">点击分享到</span> <div class="am-share"> <h3 class="am-share-title">分享到</h3> <ul class="am-share-sns"> <li><a href="#"> <i class="share-icon-weibo"></i> <span>新浪微博</span> </a> </li> <li><a href="#"> <i class="share-icon-weibo"></i> <span>新浪微博</span> </a> </li> <li><a href="#"> <i class="share-icon-weibo"></i> <span>新浪微博</span> </a> </li> <li><a href="#"> <i class="share-icon-weibo"></i> <span>新浪微博</span> </a> </li> </ul> <div class="am-share-footer"><button class="share_btn">取消</button></div> </div>
二、CSS代码如下:
<style type="text/css"> * { padding: 0; margin: 0; } .am-share { font-size: 14px; border-radius: 0; bottom: 0; left: 0; position: fixed; text-align: center; -webkit-transform: translateY(100%); -ms-transform: translateY(100%); transform: translateY(100%); -webkit-transition: -webkit-transform 300ms; transition: transform 300ms ; width: 100%; z-index: 1110; } .am-modal-active { transform: translateY(0px); -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0) } .am-modal-out { z-index: 1109; -webkit-transform: translateY(100%); -ms-transform: translateY(100%); transform: translateY(100%) } .am-share-title { background-color: #f8f8f8; border-bottom: 1px solid #fff; border-top-left-radius: 2px; border-top-right-radius: 2px; color: #555; font-weight: 400; margin: 0 10px; padding: 10px 0 0; text-align: center; } .am-share-title::after { border-bottom: 1px solid #dfdfdf; content: ""; display: block; height: 0; margin-top: 10px; width: 100%; } .am-share-footer { margin: 10px; } .am-share-footer .share_btn { color: #555; display: block; width: 100%; background-color: #e6e6e6; border: 1px solid #e6e6e6; border-radius: 0; cursor: pointer; font-size: 16px; font-weight: 400; line-height: 1.2; padding: 0.625em 0; text-align: center; transition: background-color 300ms ease-out 0s, border-color 300ms ease-out 0s; vertical-align: middle; white-space: nowrap;font-family:"微软雅黑"; } .am-share-sns { background-color: #f8f8f8; border-radius: 0 0 2px 2px; margin: 0 10px; padding-top: 15px; height:auto; zoom:1; overflow:auto; } .am-share-sns li { margin-bottom: 15px; display: block; float: left; height: auto; width: 25%; } .am-share-sns a { color: #555; display: block; text-decoration:none; } .am-share-sns span { display: block; } .am-share-sns li i { background-position: center 50%; background-repeat: no-repeat; background-size: 36px 36px; background-color: #ccc; color: #fff; display: inline-block; font-size: 18px; height: 36px; line-height: 36px; margin-bottom: 5px; width: 36px; } .am-share-sns .share-icon-weibo { background-image: url(); } .sharebg { background-color: rgba(0, 0, 0, 0.6); bottom: 0; height: 100%; left: 0; opacity: 0; position: fixed; right: 0; top: 0; width: 100%; z-index: 1100; display:none; } .sharebg-active { opacity: 1; display:block; } </style>
三、jQuery代码如下:
<script type="text/javascript">
function toshare(){
$(".am-share").addClass("am-modal-active");
if($(".sharebg").length>0){
$(".sharebg").addClass("sharebg-active");
}else{
$("body").append('<div class="sharebg"></div>');
$(".sharebg").addClass("sharebg-active");
}
$(".sharebg-active,.share_btn").click(function(){
$(".am-share").removeClass("am-modal-active");
setTimeout(function(){
$(".sharebg-active").removeClass("sharebg-active");
$(".sharebg").remove();
},300);
})
}
</script>
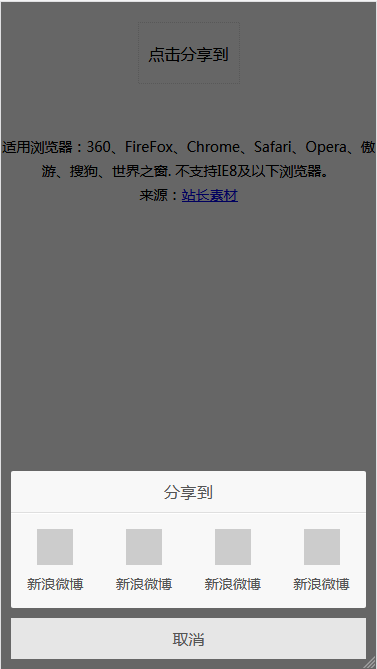
四、效果图如下: