
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
window.addEventListener("load", function(evt) {
var output = document.getElementById("output");
var input = document.getElementById("input");
var ws;
var print = function(message) {
var d = document.createElement("div");
d.innerHTML = message;
output.appendChild(d);
};
document.getElementById("open").onclick = function(evt) {
if (ws) {
return false;
}
ws = new WebSocket("ws://localhost:8888/ws");
ws.onopen = function(evt) {
print("OPEN");
}
ws.onclose = function(evt) {
print("CLOSE");
ws = null;
}
ws.onmessage = function(evt) {
print("RESPONSE: " + evt.data);
}
ws.onerror = function(evt) {
print("ERROR: " + evt.data);
}
return false;
};
document.getElementById("send").onclick = function(evt) {
if (!ws) {
return false;
}
print("SEND: " + input.value);
ws.send(input.value);
return false;
};
document.getElementById("close").onclick = function(evt) {
if (!ws) {
return false;
}
ws.close();
return false;
};
});
</script>
</head>
<body>
<table>
<tr><td valign="top" width="50%">
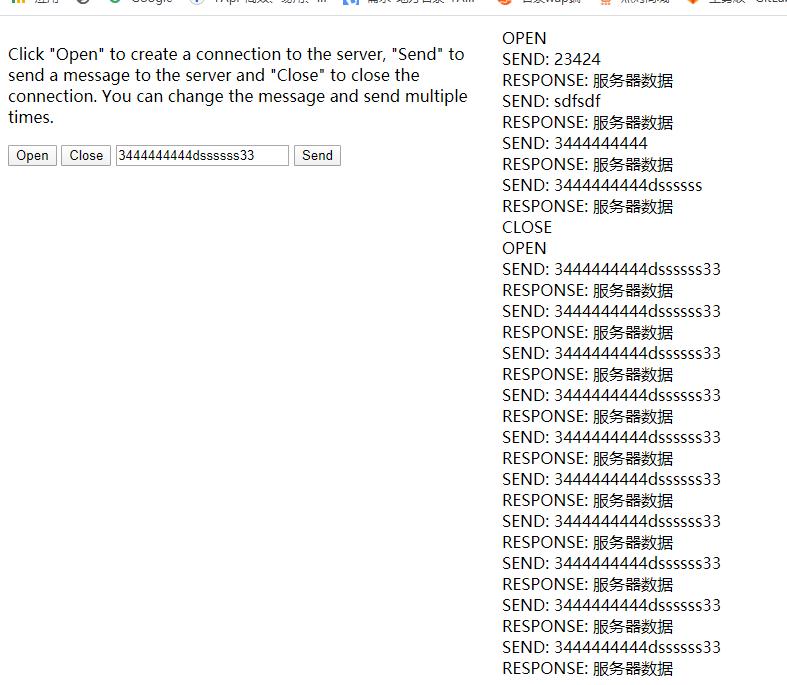
<p>Click "Open" to create a connection to the server,
"Send" to send a message to the server and "Close" to close the connection.
You can change the message and send multiple times.
</p>
<form>
<button id="open">Open</button>
<button id="close">Close</button>
<input id="input" type="text" value="Hello world!">
<button id="send">Send</button>
</form>
</td><td valign="top" width="50%">
<div id="output"></div>
</td></tr></table>
</body>
</html>
server.go
package main
import (
"fmt"
"github.com/gorilla/websocket"
"net/http"
)
var (
upgrader = websocket.Upgrader{
CheckOrigin:func(r *http.Request) bool{
return true
},
}
)
func wsHandler(w http.ResponseWriter,r *http.Request) {
var (
conn *websocket.Conn
err error
data []byte
)
if conn,err = upgrader.Upgrade(w,r,nil);err != nil{
return
}
for{
if _,data,err = conn.ReadMessage();err != nil{
goto ERR
}
fmt.Println(data)
if err = conn.WriteMessage(websocket.TextMessage,[]byte("服务器数据"));err !=nil{
goto ERR
}
}
ERR:
conn.Close()
}
func main() {
http.HandleFunc("/ws",wsHandler)
http.ListenAndServe("0.0.0.0:8888",nil)
}
后台运行go即可开启websocket服务