运用百分比定位可以很好的实现网页的动态布局,平常用的比较多的可以使用百分比的是css属性有top、left、right、bottom、width、height等等和长度有关系的属性,但是在使用这些属性的时候要注意使用的前提条件,元素的定位position属性必须是absolute或者relative。下面看代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>熟悉top和left的使用</title> <style> html,body{ 100%; height: 100%; } .container{ 99% ; height: 99%; border: 1px solid red; } .top{ position: relative; top:1%; 100%; height: 5%; background-color: #333333; } .left{ position: relative; top:1%; height: 91%; 10%; background-color: brown; } .right{ position: absolute; top:6%; right: 1%; background-color: aquamarine; 88%; height: 90%; } .bottom{ position: absolute; bottom: 0; 99%; height: 4%; background-color: coral; } </style> </head> <body> <div class="container"> <div class="top"></div> <div class="right"></div> <div class="bottom"></div> <div class="left"></div> </div> </body> </html>
注意这里要想页面的宽高能满足全屏,这里必须要将主元素html的width和height设置为100%;
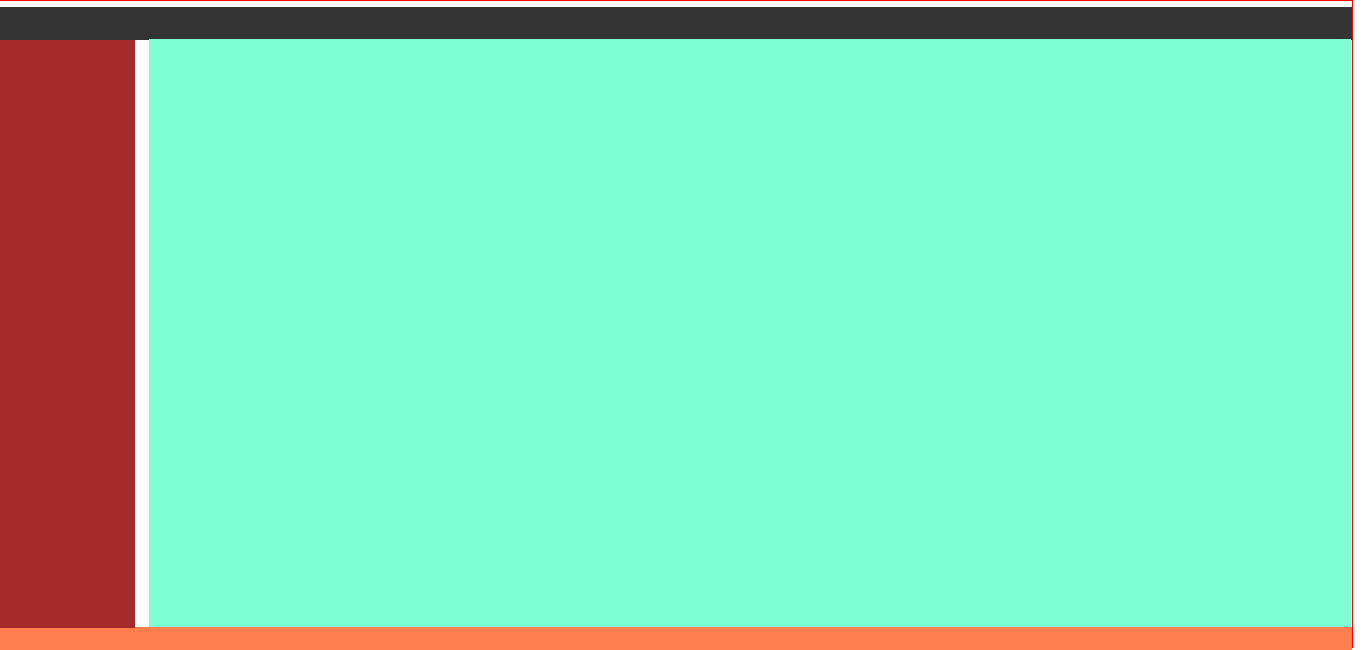
效果如下: