Asp.net mvc 使用DataAnnotation标签来做验证。
public partial class PatternMeta
{
public int id { get; set; }
[Required]
[DisplayName("名称")]
public string name { get; set; }
[Required]
[DisplayName("编码")]
public string code { get; set; }
[Range(1,20)]
[DisplayName("数值")]
public int value { get; set; }
}
[MetadataType(typeof(PatternMeta))]
public partial class Pattern
{
public int id { get; set; }
public string name { get; set; }
public string code { get; set; }
public int value { get; set; }
}
上述代码中Pattern是实体类,如果使用Entity Framework 则是相应的EntityObject,而PatternMeta则是添加了验证属性的辅助类。
在使用EntityFramework中特别实用,因为如果将验证属性加在自动生成的Entity上,每次更新时就会丢失属性。
然后新建一个Create Action以及相应的View(使用T4模板创建)
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<ClientAndServerValidation.Models.Pattern>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.name) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.name) %>
<%: Html.ValidationMessageFor(model => model.name) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.code) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.code) %>
<%: Html.ValidationMessageFor(model => model.code) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.value) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.value) %>
<%: Html.ValidationMessageFor(model => model.value) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
效果图:
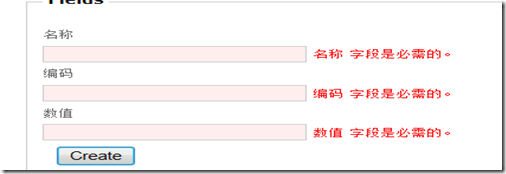
提交后效果 如下
此时仍然是服务器端验证。
如要使得客户端验证生效需要在 BeginForm 前加上
<% Html.EnableClientValidation(); %>
并且引入Microsoft Ajax Js
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/MicrosoftAjax.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/MicrosoftMvcAjax.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/Scripts/MicrosoftMvcValidation.js"></script>
此时客户端验证便被打开,查看页面源代码发现多了这一段
<script type="text/javascript">
//<![CDATA[
if (!window.mvcClientValidationMetadata) {
window.mvcClientValidationMetadata = [];
}
window.mvcClientValidationMetadata.push({
"Fields": [{
"FieldName": "name",
"ReplaceValidationMessageContents": true,
"ValidationMessageId": "name_validationMessage",
"ValidationRules": [{
"ErrorMessage": "名称 字段是必需的。",
"ValidationParameters": {},
"ValidationType": "required"
}]
}, {
"FieldName": "code",
"ReplaceValidationMessageContents": true,
"ValidationMessageId": "code_validationMessage",
"ValidationRules": [{
"ErrorMessage": "编码 字段是必需的。",
"ValidationParameters": {},
"ValidationType": "required"
}]
}, {
"FieldName": "value",
"ReplaceValidationMessageContents": true,
"ValidationMessageId": "value_validationMessage",
"ValidationRules": [{
"ErrorMessage": "字段 数值 必须在 1 和 20 之间。",
"ValidationParameters": {
"minimum": 1,
"maximum": 20
},
"ValidationType": "range"
}, {
"ErrorMessage": "数值 字段是必需的。",
"ValidationParameters": {},
"ValidationType": "required"
}, {
"ErrorMessage": "字段 数值 必须是一个数字。",
"ValidationParameters": {},
"ValidationType": "number"
}]
}],
"FormId": "form0",
"ReplaceValidationSummary": false,
"ValidationSummaryId": "validationSummary"
});
//]]>
</script>
就是这段js使得客户端验证成为可能。