准备工作:已通过微信认证的公众号,域名可以不通过ICP备案
借鉴了很多大神的文章,在此先谢过了
大体过程:根据固定金额和商品的ID先生成订单,再生成二维码,客户扫一扫付款
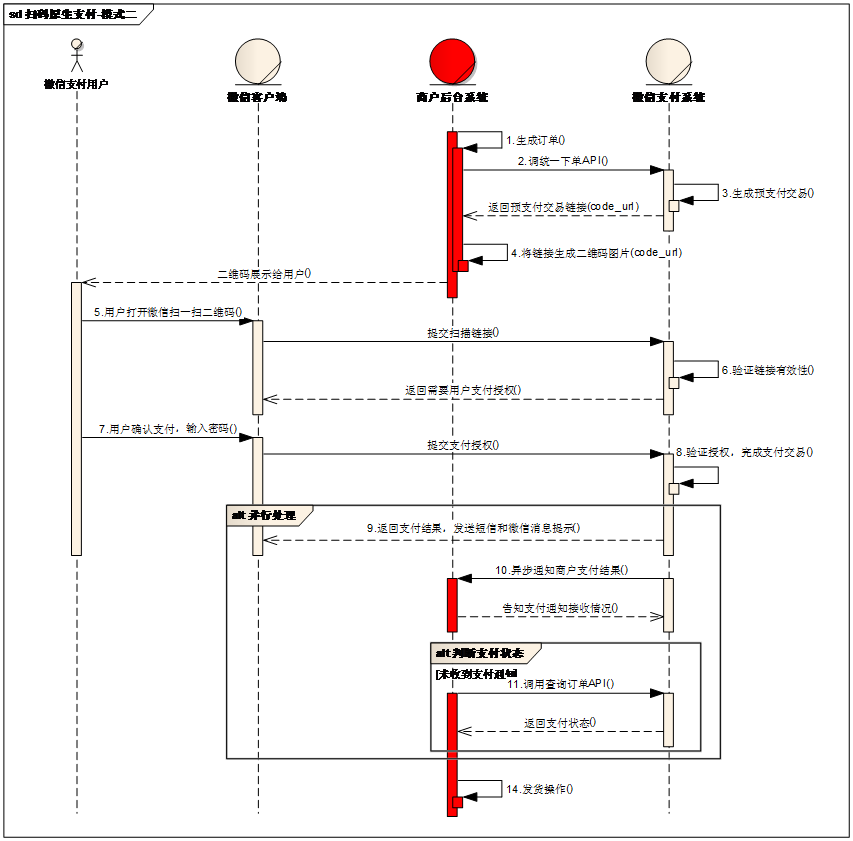
模式二支付的流程如下图,可以说是最简单的支付方式了

业务流程说明:
(1)商户后台系统根据用户选购的商品生成订单。
(2)用户确认支付后调用微信支付【统一下单API】生成预支付交易;
(3)微信支付系统收到请求后生成预支付交易单,并返回交易会话的二维码链接code_url。
(4)商户后台系统根据返回的code_url生成二维码。
(5)用户打开微信“扫一扫”扫描二维码,微信客户端将扫码内容发送到微信支付系统。
(6)微信支付系统收到客户端请求,验证链接有效性后发起用户支付,要求用户授权。
(7)用户在微信客户端输入密码,确认支付后,微信客户端提交授权。
(8)微信支付系统根据用户授权完成支付交易。
(9)微信支付系统完成支付交易后给微信客户端返回交易结果,并将交易结果通过短信、微信消息提示用户。微信客户端展示支付交易结果页面。
(10)微信支付系统通过发送异步消息通知商户后台系统支付结果。商户后台系统需回复接收情况,通知微信后台系统不再发送该单的支付通知。
(11)未收到支付通知的情况,商户后台系统调用【查询订单API】。
(12)商户确认订单已支付后给用户发货。
一、生成微信支付二维码
订单可以在订单表中新建一条数据,然后用id作为product_id
/**
* 扫码模式二
*
* @param request
* @param response
* @throws Exception
*/
@RequestMapping("paytwo")
public String paytwo(HttpServletRequest request, HttpServletResponse response) throws Exception {
// 商户后台系统根据用户选购的商品生成订单。
String out_trade_no = PayUtil.createNonceStr();
String product_id = DateTimeUtil.getCurrTime();// 根据自己的逻辑生成
int total_fee = 1; // 1分作测试
String attach = "支付测试";
String body = "支付测试";
String nonce_str = PayUtil.createNonceStr();
String spbill_create_ip = HttpReqUtil.getRemortIP(request); // 获取IP
UnifiedOrderParams unifiedOrderParams = new UnifiedOrderParams();
unifiedOrderParams.setAppid(WeChatConfig.APP_ID);// 必须
unifiedOrderParams.setMch_id(WeChatConfig.MCH_ID);// 必须
unifiedOrderParams.setOut_trade_no(out_trade_no);
unifiedOrderParams.setBody(body);
unifiedOrderParams.setAttach(attach);
unifiedOrderParams.setProduct_id(product_id);// 必须
unifiedOrderParams.setTotal_fee(total_fee);// 必须
unifiedOrderParams.setNonce_str(nonce_str); // 必须
unifiedOrderParams.setSpbill_create_ip(spbill_create_ip); // 必须
unifiedOrderParams.setTrade_type("NATIVE");// 必须
unifiedOrderParams.setNotify_url(WeChatConfig.NOTIFY_URL); //异步通知URL
// 统一下单 请求的Xml(除detail外不需要<![CDATA[product_001]]>格式)
String unifiedXmL = wechatPayService.abstractPayToXml(unifiedOrderParams); //签名并入service
// logger.info("统一下单 请求的Xml"+unifiedXmL);
// 统一下单 返回的xml(<![CDATA[product_001]]>格式)
String unifiedResultXmL = HttpReqUtil.HttpsDefaultExecute(HttpReqUtil.POST_METHOD, WeChatConfig.UNIFIED_ORDER_URL, null, unifiedXmL);
// logger.info("统一下单 返回的xml("+unifiedResultXmL);
// 统一下单返回 验证签名
if (SignatureUtil.checkIsSignValidFromWeiXin(unifiedResultXmL)) {
UnifiedOrderResult unifiedOrderResult = XmlUtil.getObjectFromXML(unifiedResultXmL,UnifiedOrderResult.class);
if("SUCCESS".equals(unifiedOrderResult.getReturn_code()) && "SUCCESS".equals(unifiedOrderResult.getResult_code())){
/****根据unifiedOrderResult.getCode_url()生成有效期为2小时的二维码****/
/****根据product_id再次支付方法自己写****/
}
}else{
logger.info("签名验证错误");
}
return null;
}
此二维码规则形如weixin://wxpay/bizpayurl?sr=XXXXX格式,可用QRCode.jar生成