HTML 内容(Hyper Text Markup Language,超文本标记语言)
CSS 网页美化
Javascript 脚本语言
<html> --开始标签
<head>
网页上的控制信息
</head>
<body>
页面显示的内容
</body>
</html> --结束标签
<title></title> --页面标题
<!--被注释掉的内容--> --注释
body的属性:
bgcolor 页面背景色
text 文字颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin 右页边距
bottomargin 下页边距
background 背景壁纸
一、格式控制标签:
<font color="" face="" size=""></font> --控制字体,color="##FF0000"
<b></b> --字体加粗
<i></i> --倾斜好
<u></u> --下划线
<strong></strong> --加粗(强调,语气加强用)
<em></em> --倾斜(强调,语气加强用)
<center></center> --居中
<br> 或<br /> --相当于回车
 ; --表示空格 也可以在设计页面中按ctrl+shift+space
二、内容容器标签:
<h1></h1>……<h6></h6> --标题(会自动换行)。HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
<p></p> --段落标签(段落之间空行)
<div></div> --层标签(默认占一行)
<span></span> --层标签(默认用多大空间占多大空间)
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol> --上面“ol”改为“ul”则为无序列表
<a></a> --HTML链接
<img> --图像
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始找
绝对路径:从网站的根开始找 “/”
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
详细教程参阅:http://www.w3school.com.cn/
例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1- transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网页标签</title>
</head>
<body>
<font color="#0066FF" face="华文新魏" size="5">字体控制</font> <!--注释--><br>
<b>字体加粗</b> <br>
<i>倾斜</i> <br>
<u>下划线</u> <br>
<strong>加粗</strong> <br>
<em>倾斜</em> <br>
<center>居中</center> <br>
回<br>车 <br>
空 格 <br>
<br>
<br>
<h1>标题1</h1>
<h2>标题2</h2>
<h6>标题6</h6>
<p>段落1</p>
<p>段落<br>
2</p>
<font>第一种<div>层标签</div></font>
<font>第二种<span>层标签</span></font>
<ol type="a">有序列表
<li>序号1</li>
<li>序号2</li>
<li>序号3</li>
</ol>
<ul type="circle">无序列表
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ul>
<a href="http://www.w3school.com.cn">This is a link</a>
</body>
</html>
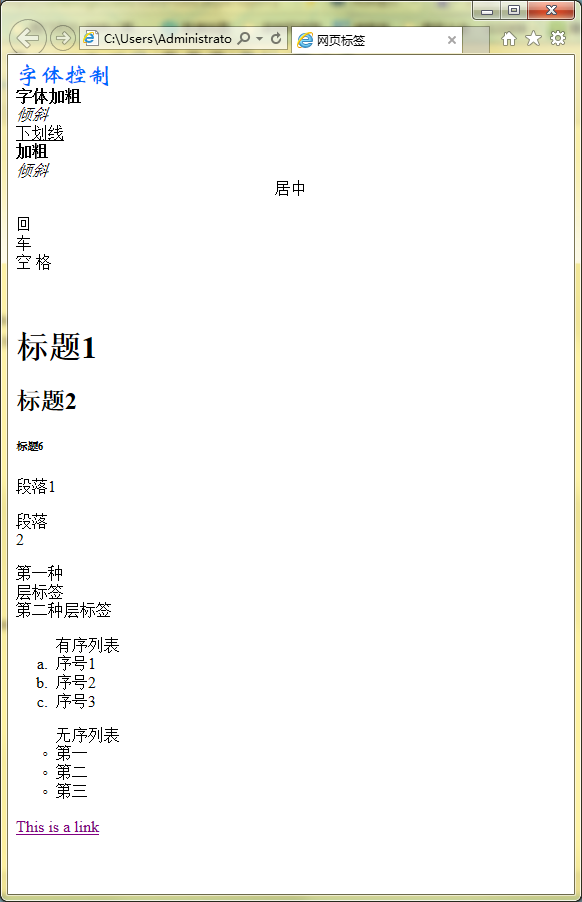
显示如下: