01-文档
官方文档:http://docs.jinkan.org/docs/jinja2/
02-基本语义
Jinja2做构成的模板文件中,文本内容大致可以分成几个种类。比如特殊文本(不进行转义,比如HTML,XML格式的文本)、{{ }}表示的变量或者宏调用、{% %}表示逻辑控制,{# #}表示注释,其中内容不被模板引擎转义。
03-渲染模板
默认情况下,Flask在项目目录中的templates子目录中寻找模板。render_template()
from flask import Flask, render_template app = Flask(__name__) app.config.update({ 'DEBUG': True, 'TEMPLATES_AUTO_RELOAD': True, }) @app.route('/') def index(): return render_template("index.html") @app.route('/user/<name>') def user(name): return render_template('user.html', name=name) if __name__ == '__main__': app.run()
04-变量
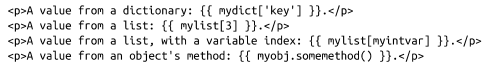
Jinja2能识别所有类型的变量,如:列表、字典和对象。
示例:

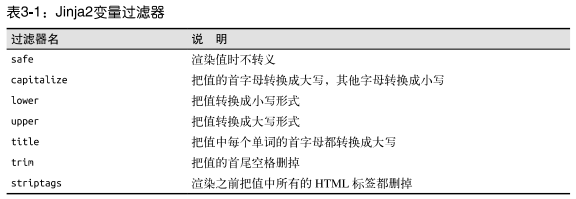
变量过滤器:

05-控制结构—宏
{% macro render_comment(comment) %} <li>{{ comment }}</li> {% endmacro %} <ul> {% for comment in comments %} {{ render_comment(comment) }} {% endfor %} </ul>
为了重复使用宏,可以把宏保存在单独的文件中,然后再需要使用的模板中导入:
{% import 'macros.html' as macros %} <ul> {% for comment in comments %} {{ render_comment(comment) }} {% endfor %} </ul>
需要在多处重复使用的模板代码写入单独的文件,再引入所有的模板中,以避免重复:
{% include 'common.html' %}
06-使用Flask-Bootstrap集成Bootstrap
# 安装 pip install flask-bootstrap
初始化方式:
from flask_bootstrap Bootstrap bootstrap = Bootstrap(app)



07-自定义错误页面
最常见的错误代码有两个:404,500。使用 app.errorhandler 装饰器为这两个错误提供自定义的处理函数。
@app.errorhandler(404) def page_not_found(e): return render_template('404.html'), 404 @app.errorhandler(500) def page_not_found(e): return render_template('500.html'), 500
模板的编写-404、500
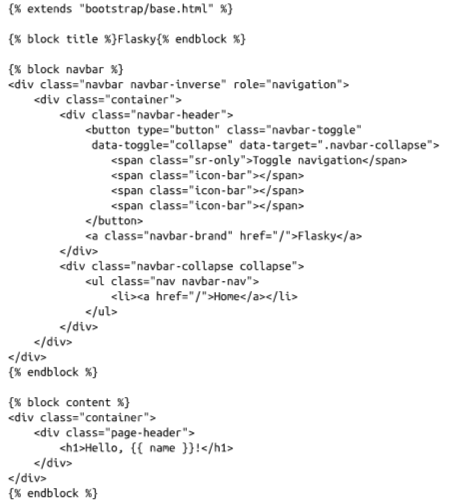
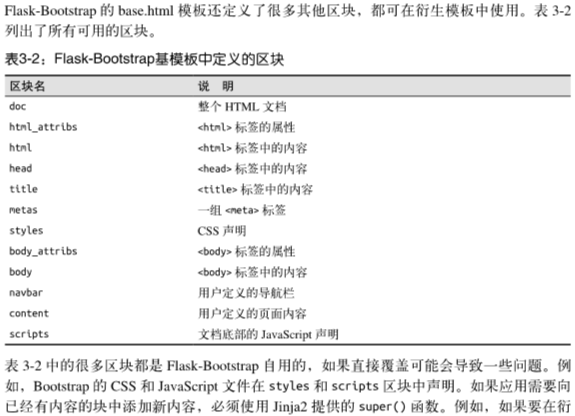
template/base.html的内容,继承了bootstrap/base.html的新模板。通过继承 template/base.html 模板编写自定义的404错误页面就简单了。
# template/404.html {% extends ''base.html %} {% block title %}Flasky - Page Not Found{% endblock %} {% block page_content %} <div class="page-header"> <h1>Not Found</h1> </div> {% endblock %}
08-静态文件
默认设置下,Flask在应用根目录中名为static的子目录中,寻找静态文件。
url_for('static', filename='favicon.ico')
09-使用Flask-Moment 本地化日期和时间
# 安装 pip install flask-moment
初始化
from flask_moment import Moment moment = Moment(app)
templates/base.html 引用 Moment.js库
{% block script %}
{{ super }}
{{ moment.include_moment() }}
{% endblock %}
templates/index.html:使用Flask-Moment渲染时间戳
<p>The local date and time is {{ moment(current_time).format('LLL') }}.</p> <p>That was {{ moment(current_time).fromNow(refresh=True) }}</p>
fromNow()渲染相对时间戳,会自动刷新时间,最开始显示为 "a few seconds ago",但设定refresh=True其内容会随着时间的推移而更新。
10-Web表单 Flask-WTF
# 安装 pip install flask-wtf
配置Flask-WTF
app = Flask(__name__) app.config['SECRET_KEY'] = 'hard to guess string'
Falsk-WTF配置一个密钥,是为了防止表单遭到跨站请求伪造(CSRF)攻击。
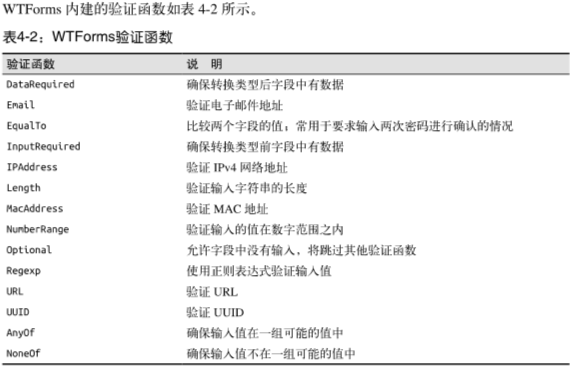
11-简单验证
from flask import Flask,request,render_template from wtforms import Form,StringField from wtforms.validators import Length,EqualTo app = Flask(__name__) class RegistForm(Form): username = StringField(validators=[Length(min=3,max=10,message='用户名必须在3到10位之间')]) password = StringField(validators=[Length(min=6,max=10,message='密码必须6到10位之间')]) password_repeat = StringField(validators=[Length(min=6,max=10), EqualTo("password",message='密码不一致')]) @app.route('/') def hello_world(): return 'Hello World!' @app.route('/regist/',methods=['GET','POST']) def regist(): if request.method == 'GET': return render_template('regist.html') else: form = RegistForm(request.form) if form.validate(): return 'success' else: print(form.errors) return 'fail' if __name__ == '__main__': app.run()


from wtforms import Form,StringField,IntegerField from wtforms.validators import Length,EqualTo,Email,InputRequired,NumberRange from wtforms.validators import Regexp,URL,ValidationError class LoginForm(Form): email = StringField(validators=[Email(message='邮箱格式不正确')]) username = StringField(validators=[InputRequired(message='这个字段必须要填')]) age = IntegerField(validators=[NumberRange(min=18,max=100)]) phone = StringField(validators=[Regexp(r'1[38745]d{9}')]) homepage = StringField(validators=[URL()]) captcha = StringField(validators=[Length(4,4)]) # 自定义验证器 def validate_captcha(self,field): if field.data != '1234': #field.data:用户提交过来的数据 raise ValidationError('验证码错误') #如果验证失败,就抛出验证失败的异常
12-使用wtfforms渲染模板
forms.py
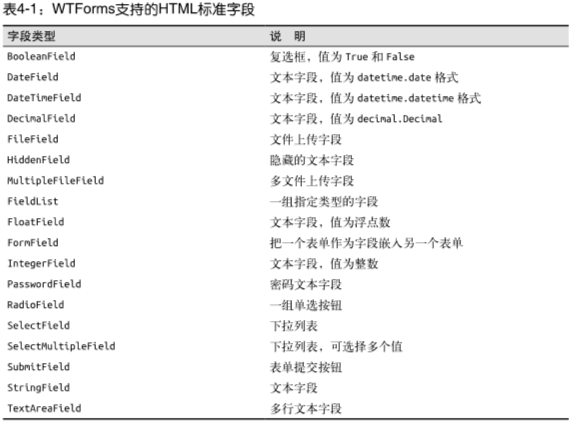
class SettingsForm(Form): username = StringField(label="用户名:",validators=[InputRequired(message='这个字段必须要填')]) age = IntegerField('年龄:',validators=[NumberRange(min=18, max=100)]) remeber = BooleanField('记住我') tags = SelectField('标签',choices=[(1,'python'),(2,'django')])
views.py
@app.route('/settings/',methods=['GET','POST']) def settings(): if request.method == 'GET': form = SettingsForm() return render_template('settings.html',form=form) else: pass
template.html
<form action="" method="post"> {# 括号里面可以添加样式#} <p>{{ form.username.label }} {{ form.username(class="") }}</p> <p>{{ form.age.label }} {{ form.age() }}</p> <p>{{ form.remeber.label }} {{ form.remeber() }}</p> <p>{{ form.tags.label }} {{ form.tags() }}</p> <p><input type="submit" value="提交"></p> </form>

13-在视图函数中处理表单
在视图函数index()有两个任务:一是渲染表单,二是接收用户在表单中填写的数据。
@app.route('/', methods=['GET', 'POST']) def index(): name = None form = NameForm() if form.validate_on_submit(): name = form.name.data form.name.data = '' return render_template('index.html', form=form, name=name)
如果没有指定methods参数,则视图函数只为GET请求处理程序。
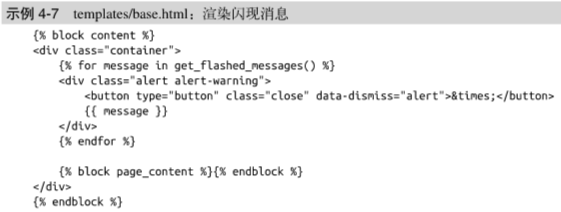
14-闪现消息
from flask import Flask, flash, render_template, redirect, url_for, session @app.route('/', methods=['GET', 'POST']) def index(): form = NameForm() if form.validate_on_submit(): old_name = session.get('name') if old_name is not None and old_name != form.name.data: flash('Looks like you have changed your name!') session['name'] = form.name.data return redirect(url_for('index')) return redirect('index.html', form=form, name=session.get('name'))
调用flash()函数,在发给客户端的下一个响应中显示一个消息。get_flashed_messages()函数来开放给模板,用于获取并渲染闪现消息。