上节演示在docker中安装mysql和使用,地址:Docker学习笔记之--安装mysql 并使用Navicat连接测试(环境:centos7)
本节演示在docker中通过 Nginx反向代理 绑定域名 以及安装 ssl证书!
需要准备下边材料:
一个 .Net Core项目(这里以api项目做演示)容器
一个 Nginx 容器、default.conf 配置文件
一个域名(阿里云申请),
一个ssl证书(阿里云申请一个免费的证书)
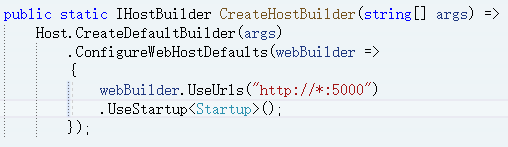
第一步,设置项目端口
设置 .Net Core项目端口为:5000,同时修改Dockerfile 文件中的 EXPOSE 端口为:5000

发布上传到服务器,通过 build 和 run 命令创建容器,具体操作可以看前边章节,这里不做演示!
这里创建容器端口为:-p 9020:5000,并且连接到自定义网桥:test_network (如何连接和创建查看前边章节)

第二步: 准备一个域名、下载 Nginx ssl 证书
域名:www.abcd.com
证书: 一个 key文件,一个 pem文件 后边配置的时候需要使用


第三步,创建 Nginx容器,并挂载配置文件
在服务器的 root 目录下创建一个nginx文件夹,然后在nginx文件夹中再创建四个文件夹,挂载的时候需要用到(具体操作参考前边章节)
最终结构如下图:

1,将第二步下载好的 ssl 证书 上传到 certs文件夹中
2,在上边的 conf.d文件夹中 创建一个 default.conf 文件
default.conf文件内容如下:
upstream webapi { server myapidemo:5000; #myapidemo是NetCore项目容器名; 5000是netcore项目内部端口,这里的 myapidemo也可以换成连接网桥中对应IP } server { listen 80; server_name www.abcdef.com; #使用阿里云申请的域名 location / { root /usr/share/nginx/html; index index.html index.htm; proxy_pass http://webapi/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } server { listen 443 ssl; #配置HTTPS的默认访问端口号为443。此处如果未配置HTTPS的默认访问端口,可能会造成Nginx无法启动 server_name www.abcdef.com; #证书绑定的域名,如果是通配符域名,则用 *.aliyun.com ssl_certificate /etc/nginx/certs/xxxxxx.pem; #您证书的文件名称 注意路径是nginx容器中的路径 ssl_certificate_key /etc/nginx/certs/xxxxxx.key; #将您证书的密钥文件名称 注意路径是nginx容器中的路径 ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密方式 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用该协议进行配置 ssl_prefer_server_ciphers on; #依赖SSLv3和TLSv1协议的服务器密码将优先于客户端密码 location / { root /usr/share/nginx/html; index index.html index.htm; proxy_pass http://webapi/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
解释:
ssl_certificate /etc/nginx/certs/xxxxxx.pem 这的路径指向的是 nginx容器中的路径
ssl_certificate_key /etc/nginx/certs/xxxxxx.key 这的路径指向的是 nginx容器中的路径
3,生成 Nginx容器
将 /root/nginx/certs目录映射到容器的 /etc/nginx/certs 目录下
将 /root/nginx/conf.d/default.conf 目录中的文件 映射到 /etc/nginx/conf.d/default.conf 文件
docker run -d -p 80:80 -p 443:443 --name nginxapi --privileged=true -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf -v /root/nginx/logs:/var/log/nginx -v /root/nginx/certs:/etc/nginx/certs nginx

4,将 nginxapi 容器连接到 test_network网桥
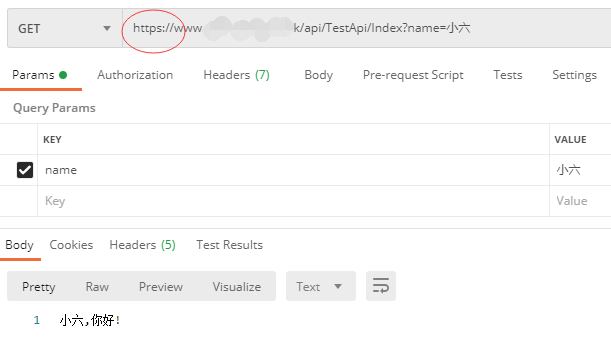
最后验证效果:
先使用 http 协议访问,结果如下:

使用 https 协议访问,效果如下: