接着上一节没有演示完的继续,链接:Docker学习笔记之-部署.Net Core 3.1项目到Docker容器,并使用Nginx反向代理(CentOS7)(一)
演示步骤:
1,获取nginx镜像,并运行Nginx容器
2,根据上传的项目生成镜像文件,并运行项目容器
3,配置Nginx反向代理相关映射,并映射到项目容器,实现反向代理
4,最终展示效果
第一步:获取nginx镜像,并运行 nginx容器
要运行容器,首先需要有相应的镜像,使用下面的命令拉取Nginx镜像:如果不指定版本号,默认拉取最新版本
docker pull nginx

获取Nginx镜像之后,就可以根据镜像来运行Nginx容器,使用下边命令运行容器
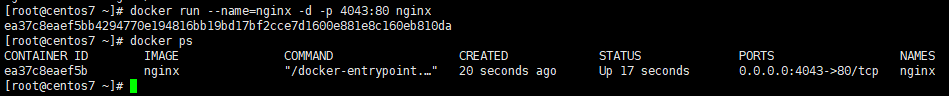
docker run --name=nginx -d -p 4043:80 nginx
上面命令的解释如下:
- --name:设置容器的名称。
- -d:表示在后台运行容器。
- -p:指定端口映射。4043是宿主机的端口,供外部访问,80是Nginx容器内部的端口。
- nginx:表示根据nginx镜像运行容器。
- run 表示运行容器,如果镜像不存在,会自动调用 pull 命令拉取镜像

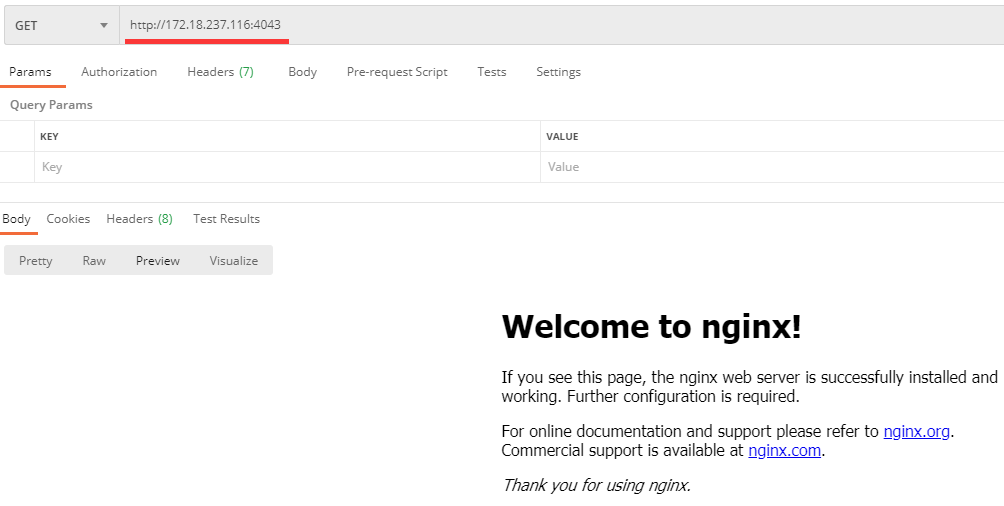
上图表示Nginx容器已经在运行,通过外部访问4043端口,显示如下,表示成功

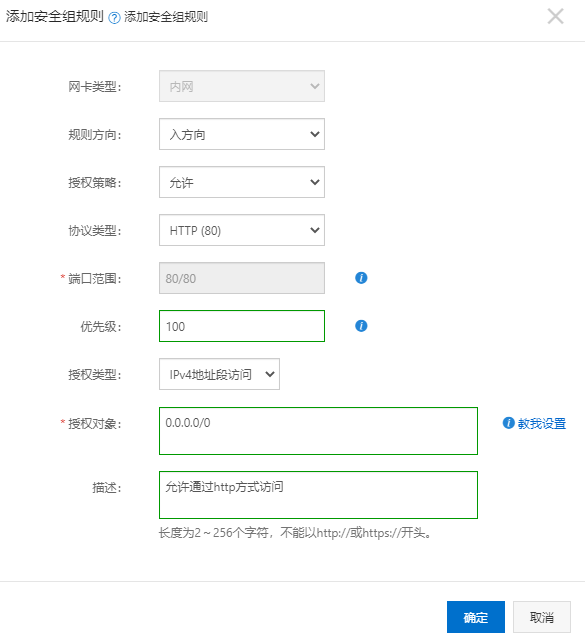
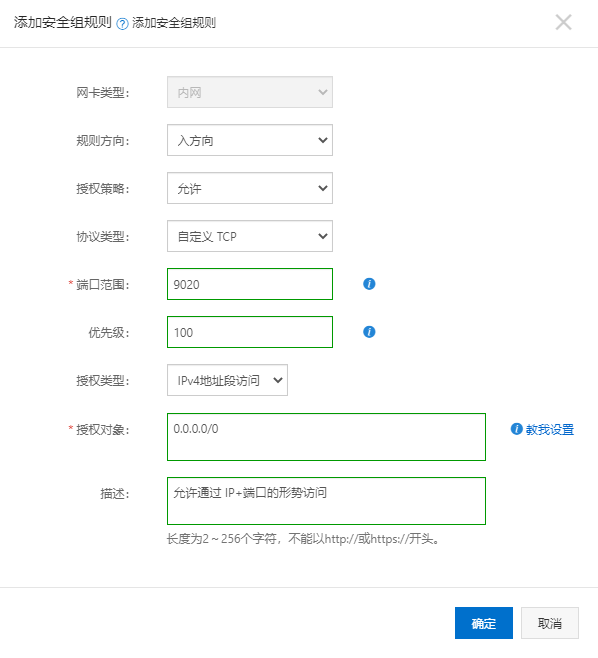
额外补充:如果是在阿里云服务器安装,你还需配置一下安全组,如下图所示:


第二步: 生成项目镜像文件,并运行项目容器
首先找到项目文件目录,并进入项目根目录当中,然后使用如下命令生成镜像
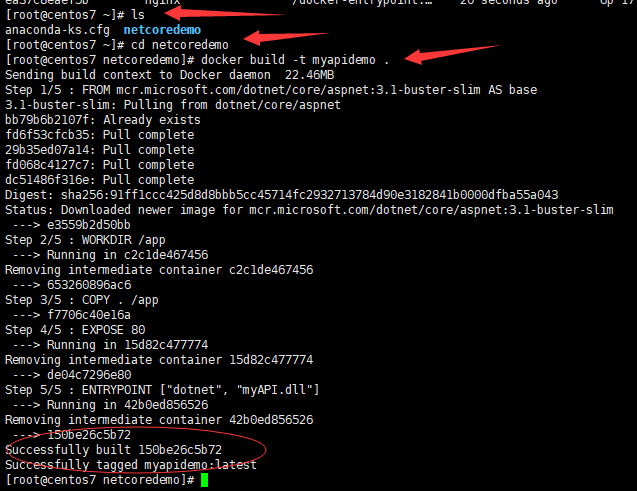
ls --查看本地文件列表 cd netcoredemo --进入到项目根目录 docker build -t myapidemo . --生成项目镜像文件
上面命令的解释:
- -t:表示给镜像起一个名字,例如:myapidemo
- 命令最后英文状态的 "." 不能省略,表示在当前目录中查找 Dockerfile文件

通过命令 docker images 查看当前运行的镜像,可以看到上边的镜像已经创建成功,并且自动创建相关依赖镜像。

创建完镜像后, 使用下边命令运行容器
docker run --name=myapidemo -d -p 9020:5000 myapidemo
解释:
1,容器名:myapidemo
2,对外开放端口:9020

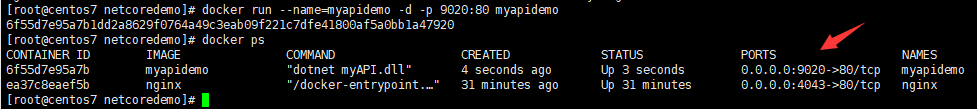
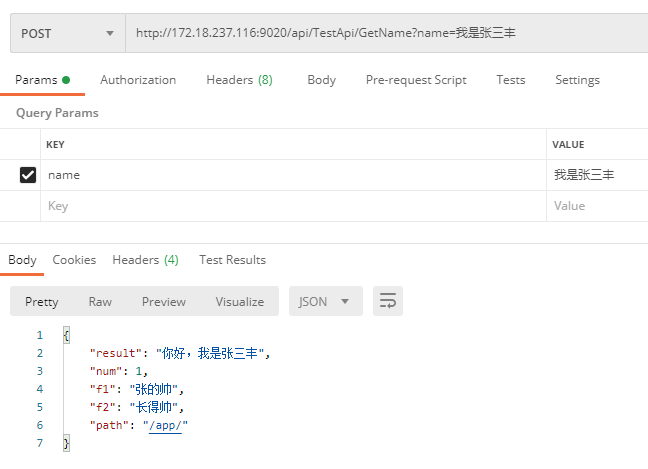
上图可以看到,容器已经成功运行,到现在,就可以远程通过 9020端口直接访问项目了,如下:调用API项目接口:

但是为了安全,生产环境是不允许这样直接访问容器的,所以需要使用Nginx来代理访问!
第三步:配置Nginx相关映射,并映射到项目容器,实现反向代理
首先进入Nginx容器,查看Nginx默认配置都是神马内容,使用下面的命令进入容器里面
docker exec -it nginx /bin/bash
解释说明:
- -it:表示分配一个伪终端。
- nginx:表示容器的名称,这里也可以使用容器ID。
- /bin/bash:表示对容器执行bash操作。

如果你看到上图错误,说明你的Nginx容器没有运行,使用命令 docker start nginx 启动即可!
正常情况下你会看到如下图所示,你会发现,终端账户名称变了,从原来的 @centos7 变成了 @xxxxxx5b,说明已经进入到容器当中了

使用命令 exit 可以退出容器

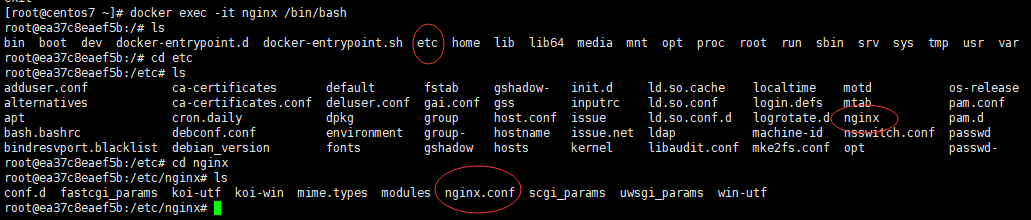
Nginx默认会安装在etc目录下面,通过命令 ls 和命令 cd 结合,一层层往下找!

使用vim命令编辑 nginx.conf 文件,这时候邦德一下,发现竟然报错了!

原因是因为 vim命令需要安装一下,系统本身是没有安装的,直接执行如下命令进行更新安装:
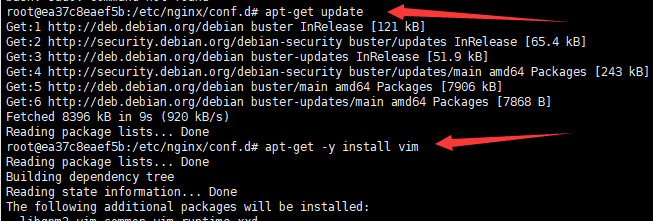
apt-get update --先更新来源 apt-get install -y vim --安装 vim
注意:上边两个命令,不是用 yum命令安装,而是用 apt-get 命令!

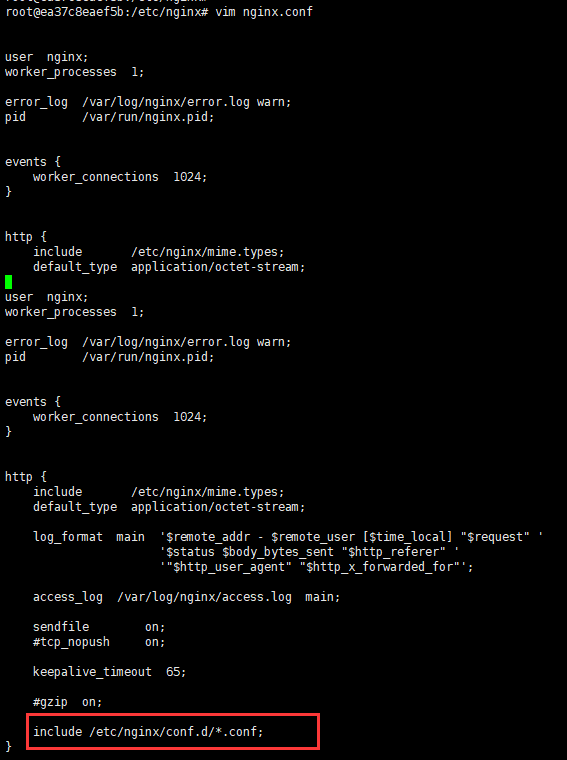
再次使用vim命令编辑 nginx.conf 文件
看最后红框里面的内容 include /etc/nginx/conf.d/*.conf,表示默认使用的是conf.d目录下面的conf文件进行配置。

那么接下来,我们的映射内容也将会针对 conf.d目录展开,可以看到conf.d目录下有个 default.conf文件!

所谓映射挂载的目的,就是将容器内部的文件或目录和服务器上的本地文件或目录相互同步数据!
首先在服务器上创建nginx的一些自定义文件存储目录,用于映射数据!
执行如下命令,创建三个文件目录 www、logs、conf
mkdir -p /root/nginx/www /root/nginx/logs /root/nginx/conf

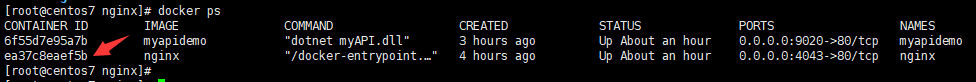
查看nginx容器id

将nginx容器中,conf.d目录下的配置文件copy到本地,cp 表示复制
docker cp ea37c8eaef5b:/etc/nginx/conf.d/default.conf /root/nginx/conf

上图表示已经成功复制过来了!
要给netcore容器配置反向代理,首先需要知道netcore项目容器的IP地址,所以在修改配置之前,首先需要获取myapidemo容器的IP地址。
docker inspect -f '{{range .NetworkSettings.Networks}}{{.IPAddress}}{{end}}' 容器名 or 容器Id
docker inspect 容器名

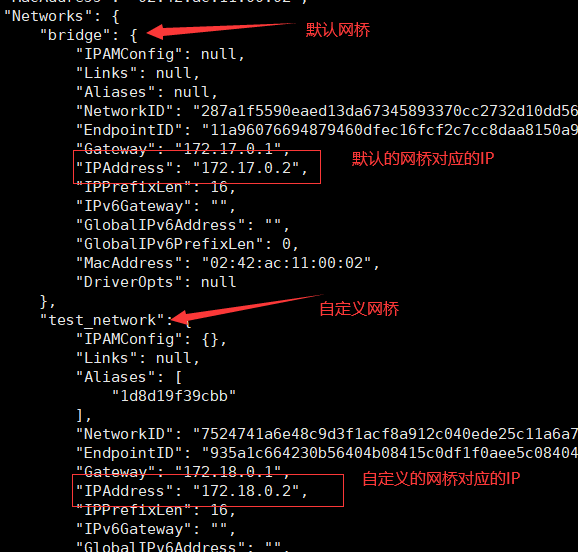
额外补充: 容器默认连接的是 bridge 模式的网桥;
如果当前容器没有连接到其他自定义的网桥,那么使用默认的 bridge下的IP地址;
如果当前容器有连接到其他自定义网桥,那么使用自定义网桥下对应的IP地址,通过命令 docker inspect 容器名 即可查看;
比如我创建了一个自定义网桥:test_network,并且当前容器也连接到该网桥下,那么使用该网桥下的IP,而不是使用默认的;
怎么查看当前容器连接的是那个网桥? 后边的章节有演示:Docker学习笔记之--.Net Core项目容器连接mssql容器(环境:centos7)

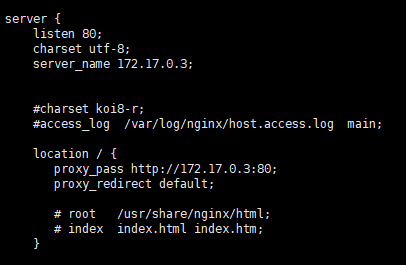
然后使用vim命令编辑 default.conf 文件(这个目录下:/root/nginx/conf),将文件内容设置如下:
server{ listen 80; charset utf-8; server_name 172.17.0.3; location / { proxy_pass http://172.17.0.3:80; proxy_redirect default; } }
因为容器是内部访问,所以设置的端口是80,而不是运行容器时设置的对外的9020端口。 修改完成之后,:wq 保存退出

现在重新创建一个新的nginx容器,名称为:nginxapi,并将www,logs,conf目录映射到本地,对外端口设置为:4030
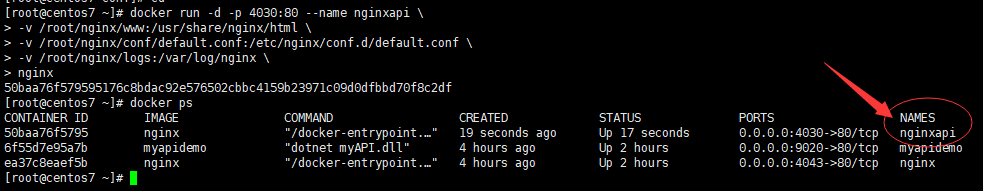
docker run -d -p 4030:80 --name nginxapi -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/default.conf:/etc/nginx/conf.d/default.conf -v /root/nginx/logs:/var/log/nginx nginx

上图可以看到,新的容器成功创建并运行,并且对外设置的端口为:4030,
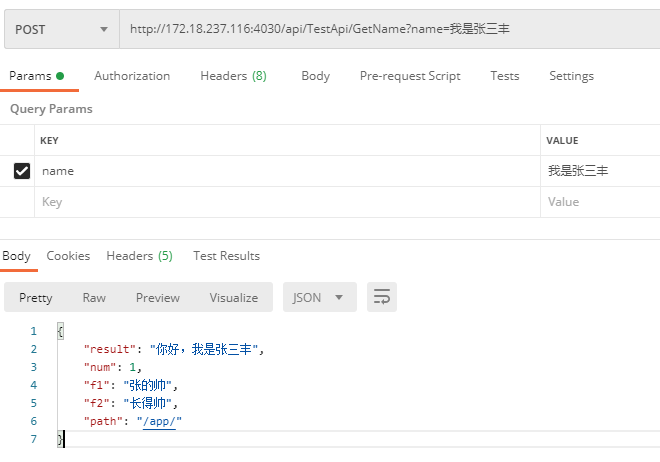
现在我们通过4030端口在访问我们上边的项目接口,如下图所示,访问成功!

而用未设置映射的Nginx容器,4043端口访问接口,则返回的是 <404 Not found>
