LinearLayout是安卓中的常见布局,即线性布局。(提示:在Andriod中要常用alt+/快捷键来补全代码
其中有一个重要的属性android:orientation,它是表示线性布局的方向问题。
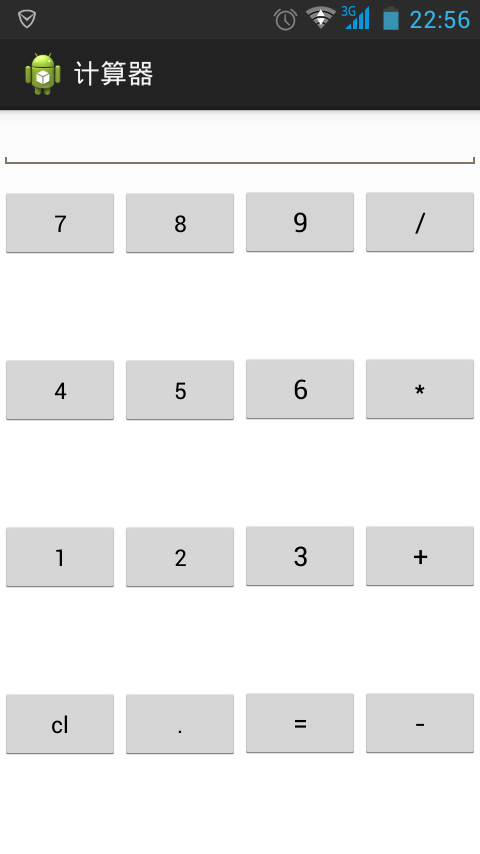
常见的这种布局案例有,计算器界面布局,下面就粘上代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" //引用包
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" //垂直方向
tools:context=".MainActivity"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" //权重,在容器中的占比
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right" //文字显示方向
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<Button
android:text="7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<Button
android:text="/"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<Button
android:text="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<Button
android:text="*"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<Button
android:text="+"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="horizontal"
>
<Button
android:text="cl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="."
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_weight="1"
/>
<Button
android:text="="
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<Button
android:text="-"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
效果图:如下