参考官网文档
StackLayout
StackLayout在水平或垂直的一维线(“堆栈”)中组织视图,可以使用布局选项根据布局中的空间调整StackLayout中的视图大小,位置由将视图添加到布局中的顺序和视图的布局选项确定。
“Orientation”属性指定元素的方向,默认方向为“Vertical”(垂直)。StackLayout通常用于在页面上排列UI的子部分。
StackLayout通常用作父布局,其中包含其他子布局。 但是,不应使用StackLayout通过组合使用StackLayout对象来重现Grid布局。 以下代码显示了这种不良做法的示例:

<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Details.HomePage" Padding="0,20,0,0"> <StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Name:" /> <Entry Placeholder="Enter your name" /> </StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Age:" /> <Entry Placeholder="Enter your age" /> </StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Occupation:" /> <Entry Placeholder="Enter your occupation" /> </StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Address:" /> <Entry Placeholder="Enter your address" /> </StackLayout> </StackLayout> </ContentPage>
以上写法是浪费的,因为执行了不必要的布局计算。 而是,可以使用Grid网格更好地实现所需的布局。
注:使用StackLayout时,请确保仅将一个子元素设置为LayoutOptions.Expands。 此属性确保指定的子项将占用StackLayout可以分配给它的最大空间,并且多次执行这些计算是浪费的。
Spacing间距
Spacing属性控制子级之间的间距,默认值为6px。通过在StackLayout上设置Spacing属性,可以将其控制或设置为无边距。
Size
StackLayout中视图的大小取决于高度和宽度以及布局选项,StackLayout将强制执行填充,以下LayoutOptions将导致视图占用布局中可用的空间:
- CenterAndExpand –使视图在布局中居中并扩展以占用布局将提供的空间。
- EndAndExpand –将视图放置在布局的末尾(底部或最右边的边界),并展开以占用布局将提供的尽可能多的空间。
- FillAndExpand –放置视图,使其没有填充,并占用布局将提供的尽可能多的空间。
- StartAndExpand –将视图放置在布局的开始,并占用父级将提供的尽可能多的空间。
Grid
网格用于显示行和列中的元素,这些元素可以具有比例或绝对大小。 网格的行和列通过RowDefinitions和ColumnDefinitions属性指定。
要将元素放置在特定的Grid单元中,请使用Grid.Column和Grid.Row附加属性。 若要使元素跨越多个行和列,请使用Grid.RowSpan和Grid.ColumnSpan附加属性。
提示:网格布局不应与表混淆,也不应用于呈现表格数据。 Grid 没有行、 列或单元格格式的概念,与HTML表不同,Grid纯粹用于对内容进行布局。 为了显示表格数据,请考虑使用ListView,CollectionView或TableView。

<Grid> <Grid.RowDefinitions> <RowDefinition Height="50" /> <RowDefinition Height="50" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Label Text="Column 0, Row 0" Width="200" /> <Label Grid.Column="1" Text="Column 1, Row 0" /> <Label Grid.Row="1" Text="Column 0, Row 1" /> <Label Grid.Column="1" Grid.Row="1" Text="Column 1, Row 1" /> </Grid>
在此示例中,大小是按如下来确定的:
- 每行的显式高度为50个独立于设备的单元。
- 第一列的宽度设置为“自动”,因此宽度与其子级所需的宽度相同。 在这种情况下,其宽度为200个与设备无关的单元,以适应第一个Label的宽度。
通过使用Auto自动调整大小,可以在列或行中分配空间,这可以使列和行的大小适合其内容,这是通过将RowDefinition的高度或ColumnDefinition的宽度设置为Auto来实现的。
比例大小调整还可用于按加权比例在网格的行和列之间分配可用空间。 这是通过将RowDefinition的高度或ColumnDefinition的宽度设置为使用*运算符的值来实现的。
注:尝试确保将尽可能少的行和列设置为“Auto”,每个自动调整大小的行或列都会使布局引擎执行其他布局计算。 相反,请尽可能使用固定大小的行和列,或者,使用GridUnitType.Star(*)设置行和列以占据一定比例的空间。
用法
与传统表不同,Grid不会从内容中推断行和列的数量和大小,而是,Grid具有RowDefinitions和ColumnDefinitions集合,这些保存了将要布置多少行和列的定义。 使用指定的行索引和列索引将视图添加到Grid,这些索引标识视图应放置在哪行和列中。
行和列
行和列信息存储在Grid的RowDefinitions和ColumnDefinitions属性中,这些属性分别是RowDefinition和ColumnDefinition对象的集合,RowDefinition具有单个属性Height,而ColumnDefinition具有单个属性Width。 高度和宽度的选项如下:
- 自动–自动调整大小以适合行或列中的内容。 在C#中指定为GridUnitType.Auto,在XAML中指定为Auto。
- 比例(*)–按剩余空间的比例调整列和行的大小。 在C#中指定为值和GridUnitType.Star,在XAML中指定为#*,其中#是您想要的值(数字,为1可以省略)。 用*指定一行/列将使其填充可用空间。
- 绝对–使用特定的固定高度和宽度值调整列和行的大小。 在C#中指定为值和GridUnitType.Absolute,在XAML中指定为#,其中#是您想要的值。
注:Xamarin.Forms中列的宽度值默认设置为*,以确保该列将填充可用空间。 默认情况下,行的高度值也设置为*。
间距
网格具有控制行和列之间的间距的属性。 以下属性可用于自定义网格:
- ColumnSpacing –列之间的空间量。 此属性的默认值为6。
- RowSpacing –行之间的空间量。 此属性的默认值为6。
跨度
通常,在使用网格时,有一个元素应占据多个行或一列。
<Button Text = "0" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" />
FlexLayout
介绍
使用FlexLayout(弹性布局)堆叠或包装子视图的集合。Xamarin.Forms FlexLayout是Xamarin.Forms 3.0版中的新功能。
FlexLayout与StackLayout相似,因为它可以在堆栈中水平和垂直地排列其子级。但是,如果在单个行或列中容纳的子项太多,则FlexLayout也可以包装其子项,并且还具有许多方向,对齐方式和适应各种屏幕尺寸的选项。
FlexLayout从Layout<View>派生,并继承IList<View>类型的Children属性。它定义了六个公共可绑定属性和五个附加的可绑定属性,这些属性影响其子元素的大小,方向和对齐方式。
常见使用场景
1、使用FlexLayout进行简单堆栈
官网示例 “Simple Stack”页面显示了FlexLayout如何替代StackLayout但具有更简单的标记。 此示例中的所有内容都在XAML页中定义,FlexLayout包含四个子代:

<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:FlexLayoutDemos" x:Class="FlexLayoutDemos.SimpleStackPage" Title="Simple Stack"> <FlexLayout Direction="Column" AlignItems="Center" JustifyContent="SpaceEvenly"> <Label Text="FlexLayout in Action" FontSize="Large" /> <Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" /> <Button Text="Do-Nothing Button" /> <Label Text="Another Label" /> </FlexLayout> </ContentPage>
文件中显示了FlexLayout的三个属性:
- Direction属性:设置为FlexDirection枚举的值,默认值为Row。将属性设置为Column会导致FlexLayout的子级排列在单个列中。当FlexLayout中的项目排列在列中时,FlexLayout被称为具有垂直主轴和水平交叉轴。
- AlignItems属性:类型为FlexAlignItems,并指定如何在交叉轴上对齐项目,Center选项使每个项目水平居中。如果您为此任务使用StackLayout而不是FlexLayout,则可以通过将每个项目的HorizontalOptions属性分配给Center来居中所有项目。 HorizontalOptions属性不适用于FlexLayout的子级,但是单个AlignItems属性可以实现相同的目标。 如果需要,可以使用AlignSelf附加的bindable属性覆盖单个项目的AlignItems属性。
-
JustifyContent属性:类型为FlexJustify,并指定如何在主轴上排列项目。SpaceEvenly选项在所有项目之间,第一个项目上方和最后一个项目下方平均分配所有剩余的垂直空间。
如果使用的是StackLayout,则需要将每个项目的VerticalOptions属性分配给CenterAndExpand以实现类似的效果。 但是CenterAndExpand选项在每个项目之间分配的空间是第一个项目之前和最后一个项目之后的两倍。 您可以通过将FlexLayout的JustifyContent属性设置为SpaceAround来模仿VerticalOptions的CenterAndExpand选项。
2、Using FlexLayout for wrapping items
示例:Photo Wrapping

<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="FlexLayoutDemos.PhotoWrappingPage" Title="Photo Wrapping"> <Grid> <ScrollView> <FlexLayout x:Name="flexLayout" Wrap="Wrap" JustifyContent="SpaceAround" /> </ScrollView> <ActivityIndicator x:Name="activityIndicator" IsRunning="True" VerticalOptions="Center" /> </Grid> </ContentPage>
- Wrap属性:是枚举类型FlexWrap,如果一行(列)上有太多项目,则此属性设置将导致这些项目换行到下一行(列)。
请注意,FlexLayout是ScrollView的子级。 如果页面上有太多行,则ScrollView的默认Orientation属性为Vertical,并允许垂直滚动。
- JustifyContent属性:值SpaceAround,在主轴(水平轴)上分配剩余空间,以便每个项目都被相同数量的空白包围。
3、Page layout with FlexLayout
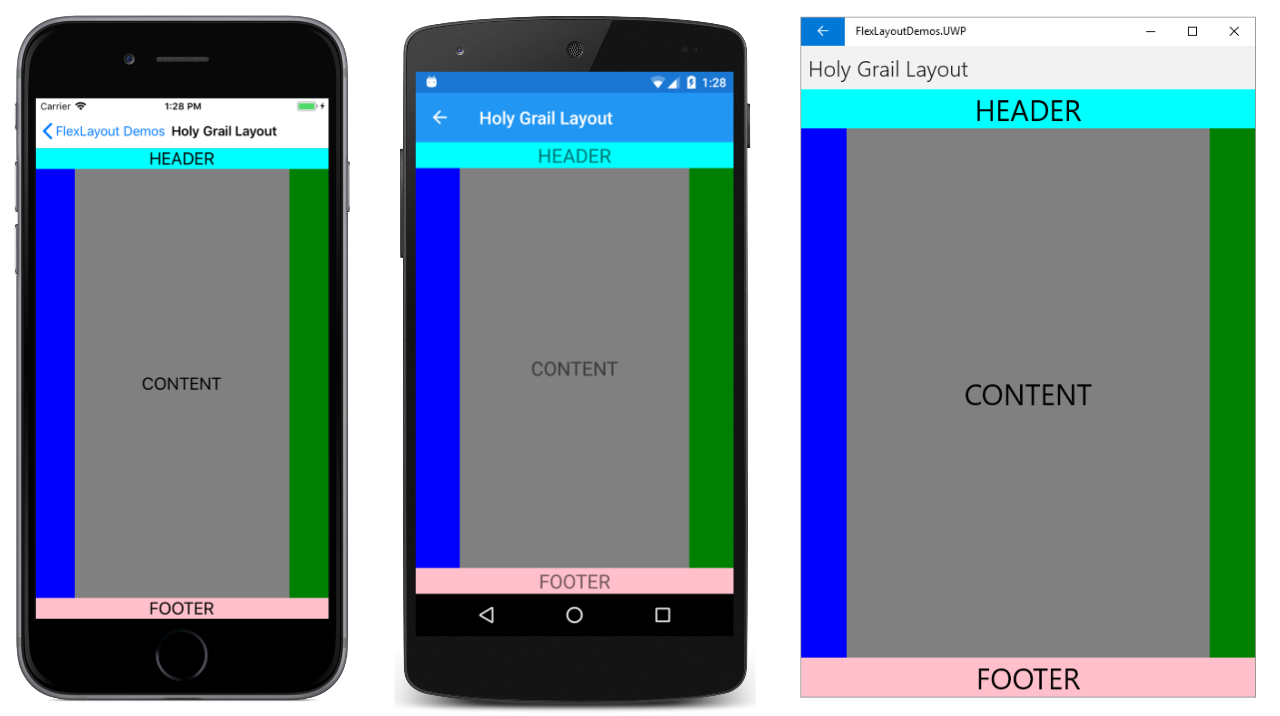
例如,页面布局由页面顶部的页眉和底部的页脚组成,两者都延伸到页面的整个宽度,主要内容位于页面的中心,但通常在内容的左侧具有柱状菜单,而在右侧则具有补充信息(有时称为备用区域)。
FlexLayoutDemos示例的Holy Grail Layout页面显示了使用一个嵌套在另一个FlexLayout中的FlexLayout对该布局的简单实现。 由于此页面是为纵向模式下的手机设计的,因此内容区域左右两侧的区域仅50像素宽:

示例使用了三个附加的可绑定属性【在弹性布局子控件上使用】:
- Order属性:是在第一个BoxView上设置的,此属性是一个整数,默认值为0,您可以使用此属性更改布局顺序。通常,开发人员希望页面的内容在导航项和旁项之前出现在标记中,将第一个BoxView上的Order属性设置为小于其其他同级元素的值,将使其显示为该行的第一项。同样,可以通过将Order属性设置为大于其同级的值来确保最后显示一个项目。
- Basic属性:以使其宽度为50像素,此属性的类型为FlexBasis,该结构定义了名为默认值的FlexBasis类型的静态属性Auto。您可以使用“Basic”指定像素大小或百分比,以指示该项目在主轴上占据的空间,之所以称为基础,是因为它指定了作为所有后续布局基础的项目大小。
- 在嵌套布局和代表内容的Label子项上设置Grow属性:此属性的类型为float,默认值为0。当设置为正值时,沿主轴线的所有剩余空间将分配给该项目以及具有正值Grow的兄弟姐妹,空间与值成比例分配,有点像网格中的星型规范。
在嵌套的FlexLayout上设置了第一个“Grow”属性,指示该FlexLayout将占据外部FlexLayout中所有未使用的垂直空间。在表示内容的Label上设置了第二个Grow附加属性,指示该内容将占据内部FlexLayout中所有未使用的水平空间。
4、Catalog items with FlexLayout
示例:水平滑动,
水平的FlexLayout里面嵌套着垂直的FlexLayout,
可绑定属性
FlexLayout定义了六个可绑定属性,这些属性是您在FlexLayout本身上设置的以控制方向和对齐方式。
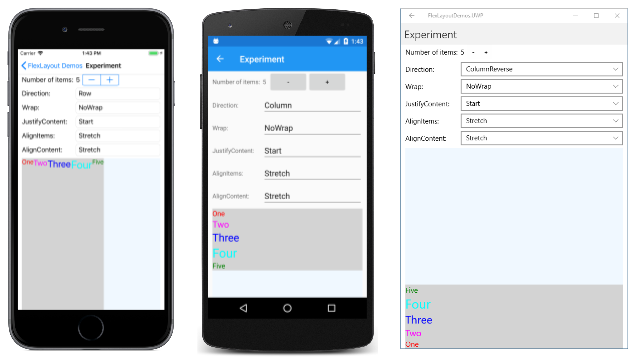
示例的“Experiment”页面尝试五个可绑定属性,此页面允许您从FlexLayout中添加或删除子项,以及设置五个可绑定属性的组合。FlexLayout的所有子级都是各种颜色和大小的Label视图,其Text属性设置为与其在Children集合中位置相对应的数字。
程序启动时,五个Picker视图将显示这五个FlexLayout属性的默认值,屏幕底部的FlexLayout包含三个子项label:
1、The Direction property
ColumnColumnReverse(or "column-reverse" in XAML)Row, the defaultRowReverse(or "row-reverse" in XAML)
在XAML中,可以使用小写,大写或大小写混合的枚举成员名称来指定此属性的值,或者可以使用括号中显示的与CSS指示符相同的两个附加字符串。 (“列反向”和“行反向”字符串在XAML解析器使用的FlexDirectionTypeConverter类中定义。)
这是“Experiment”页面,显示(从左到右),行方向,列方向和列反向:

2、The Wrap property
NoWrap, the defaultWrap,当一行或者列上不够空间排布子控件时,自动换到下一行或者列Reverse(or "wrap-reverse" in XAML),超出会换行,但是是反的
当Wrap属性设置为NoWrap且主轴受到约束,并且主轴的宽度或高度不足以容纳所有子代时,FlexLayout会尝试使项目变小,而不会换行或者列,可能会造成显示不全。
3、The JustifyContent property
Start(or "flex-start" in XAML), the defaultCenterEnd(or "flex-end" in XAML)SpaceBetween(or "space-between" in XAML)SpaceAround(or "space-around" in XAML)SpaceEvenly
此属性指定项目在主轴上的间距。Center选项:所有项目均移至中心。 以单词Space开头的其他三个选项分配项目未占用的额外空间。 SpaceBetween在项目之间平均分配空间; SpaceAround在每个项目之间放置相等的空间,而SpaceEvenly在每个项目之间以及该行的第一个项目之前和最后一个项目之后放置相等的空间。
4、The AlignItems property
Stretch 拉伸, the defaultCenterStart(or "flex-start" in XAML)End(or "flex-end" in XAML)
这是两个属性之一(另一个是AlignContent),该属性指示子代在交叉轴上的对齐方式。 在每一行中,子级会被拉伸,或者在每个项目的start,center或end对齐,
对于任何单个项目,都可以使用AlignSelf附加的bindable属性覆盖AlignItems设置。
5、The AlignContent property
Stretch, the defaultCenterStart(or "flex-start" in XAML)End(or "flex-end" in XAML)SpaceBetween(or "space-between" in XAML)SpaceAround(or "space-around" in XAML)SpaceEvenly
与AlignItems一样,AlignContent属性也可以使子对象在交叉轴上对齐,但会影响整个行或列。
附加的可绑定属性
FlexLayout定义了五个附加的可绑定属性,这些属性在FlexLayout的子代上设置,并且仅与该特定子代有关。
- AlignSelf:此属性设置将覆盖FlexLayout本身上设置的AlignItems属性。 默认值:Auto,表示使用AlignItems设置。
- Order:默认值是0,此属性允许您更改FlexLayout的子级的排列顺序。通常,FlexLayout的子级的排列顺序与它们在Children集合中出现的顺序相同。 您可以通过将一个或多个子代上的Order属性设置为非零整数值来覆盖此顺序。 然后,FlexLayout根据每个子级上Order属性的设置来排列其子级,但是具有相同Order设置的子级将按照它们在Children集合中出现的顺序进行排列。
- Basis :指示在主轴上分配给FlexLayout的子级的空间量。表示在将孩子按行排列时的宽度,或当孩子按列排列时的高度。其大小可以以与设备无关的单位或FlexLayout大小的百分比形式指定。默认值为静态属性FlexBasis.Auto,这意味着将使用子级请求的宽度或高度。
- Grow:类型为int,默认值为0,并且该值必须大于或等于0。当Wrap属性设置为NoWrap且子行的总宽度小于FlexLayout的宽度,或者子列的高度比FlexLayout短时,Grow属性将起作用。 Grow属性指示如何在子级之间分配剩余空间。
- Shrink:收缩,类型为int,默认值为1,并且该值必须大于或等于0。当Wrap属性设置为NoWrap并且子行的合计宽度大于FlexLayout的宽度,或者一列子项的合计高度大于FlexLayout的高度时,Shrink属性将起作用 。 通常,FlexLayout将通过限制其大小来显示这些子项。 “Shrink”属性可以指示哪些子项在全尺寸显示时具有优先权。
FlexLayout的CSS样式
可以将Xamarin.Forms 3.0引入的CSS样式功能与FlexLayout结合使用。 FlexLayoutDemos示例的CSS Catalog Items页面复制了Catalog Items页面的布局,但是具有许多样式的CSS样式表:

frame { width: 300px; height: 480px; background-color: lightyellow; margin:10px; } label { margin: 4 0; } label.header { margin: 8 0; font-size: large; color: blue; } label.empty { flex-grow: 1; } image { height: 180; order: -1; align-self: center; } button { font-size: large; color: white; background-color: green; }
这里引用了几个FlexLayout附加的可绑定属性。 在label.empty选择器中,您将看到flex-grow属性,该属性为空Label设置样式,以在Button上方提供一些空白。 图像选择器包含一个order属性和一个align-self属性,这两个属性都对应于FlexLayout附加的可绑定属性。
可以直接在FlexLayout上设置属性,也可以在FlexLayout的子级上设置附加的可绑定属性。 或者,您可以使用传统的基于XAML的样式或CSS样式间接设置这些属性,重要的是要了解和理解这些属性。 这些属性使FlexLayout真正具有灵活性。
RelativeLayout
尽可能避免使用RelativeLayout,因为它将导致CPU必须执行更多的工作。
AbsoluteLayout
AbsoluteLayout(绝对布局)位置和大小子元素与其自身的大小和位置或绝对值成正比,可以使用比例值或静态值来定位和调整子视图的大小,并可以混合比例值和静态值。
AbsoluteLayout用于使用显式值或相对于布局大小的值来定位和调整元素的大小,该位置由子级的左上角相对于AbsoluteLayout的左上角指定。
此布局的标准用法是创建一个覆盖图,该覆盖图用其他控件覆盖页面,也许是为了保护用户避免与页面上的常规控件进行交互。
注:HorizontalOptions和VerticalOptions属性对AbsoluteLayout的子级无效。尽可能避免使用AbsoluteLayout.AutoSize属性,因为它将导致布局引擎执行其他布局计算。
在AbsoluteLayout中,AbsoluteLayout.LayoutBounds附加属性用于指定元素的水平位置,垂直位置,宽度和高度。 此外,AbsoluteLayout.LayoutFlags附加属性指定如何解释布局范围。
目的
由于使用AbsoluteLayout的定位模型,布局使定位元素相对简单,使元素与布局的任何一侧齐平或居中。 使用比例大小和位置,AbsoluteLayout中的元素可以自动缩放到任何视图大小。 对于仅位置而不是尺寸应缩放的项目,可以混合使用绝对值和比例值。
AbsoluteLayout可以在需要在视图中放置元素的任何地方使用,在将元素与边缘对齐时特别有用。
用法
1、比例布局
AbsoluteLayout具有唯一的锚模型,通过使用比例定位,当元素相对于布局定位时,元素的锚相对于其元素定位。 使用绝对定位时,锚点位于视图内的(0,0)。 这有两个重要的后果:
- 不能使用比例值将元素放置在屏幕之外。
- 无论布局或设备的大小如何,都可以将元素可靠地放置在布局的任何一侧或中心。
像RelativeLayout一样,AbsoluteLayout能够定位元素,使其重叠。
2、指定值
AbsoluteLayout中的视图使用四个值定位:
- X –视图锚点的x(水平)位置
- Y –视图锚点的y(垂直)位置
- 宽度–视图的宽度
- 高度–视图的高度
这些值中的每一个都可以设置为比例值或绝对值。
将值指定为界限(bounds)和标志(flag)的组合,LayoutBounds是一个矩形,由四个值组成:x,y,宽度,高度。
3、AbsoluteLayoutFlags
AbsoluteLayoutFlags指定如何解释值,并具有以下预定义选项:
- None-将所有值解释为绝对值。如果未指定布局标志,则这是默认值。
- All-将所有值解释为成比例的。
- WidthProportional –将“宽度”值解释为成比例的,将所有其他值解释为绝对值。
- HeightProportional –仅将高度值解释为与所有其他绝对值成比例。
- XProportional –将X值解释为比例,而将所有其他值视为绝对值。
- YProportional –将Y值解释为成比例的,而将所有其他值视为绝对值。
- PositionProportional –将X和Y值解释为成比例,而大小值则解释为绝对值。
- SizeProportional –将Width和Height值解释为成比例的,而位置值是绝对的。
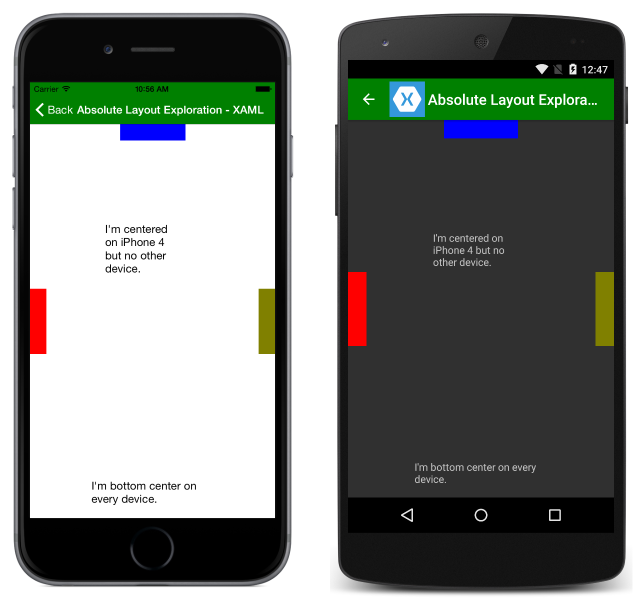
在XAML中,使用AbsoluteLayout.LayoutBounds属性将边界和标志设置为布局内视图定义的一部分。边界设置为以逗号分隔的值,X,Y,宽度和高度的列表。还使用AbsoluteLayout.LayoutFlags属性在布局的视图声明中指定标志。请注意,可以在XAML中使用逗号分隔的列表来组合标志。考虑以下示例:

<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="LayoutSamples.AbsoluteLayoutExploration" Title="Absolute Layout Exploration"> <ContentPage.Content> <AbsoluteLayout> <Label Text="I'm centered on iPhone 4 but no other device" AbsoluteLayout.LayoutBounds="115,150,100,100" LineBreakMode="WordWrap" /> <Label Text="I'm bottom center on every device." AbsoluteLayout.LayoutBounds=".5,1,.5,.1" AbsoluteLayout.LayoutFlags="All" LineBreakMode="WordWrap" /> <BoxView Color="Olive" AbsoluteLayout.LayoutBounds="1,.5, 25, 100" AbsoluteLayout.LayoutFlags="PositionProportional" /> <BoxView Color="Red" AbsoluteLayout.LayoutBounds="0,.5,25,100" AbsoluteLayout.LayoutFlags="PositionProportional" /> <BoxView Color="Blue" AbsoluteLayout.LayoutBounds=".5,0,100,25" AbsoluteLayout.LayoutFlags="PositionProportional" /> </AbsoluteLayout> </ContentPage.Content> </ContentPage>
请注意以下几点:
- 使用绝对大小和位置值来定位位于中心的标签。 因此,它似乎以iPhone 4S及更低版本为中心,而不是以较大的设备为中心。
- 使用比例大小和位置值定位布局底部的文本。 它总是出现在版面的底部中心,但是其尺寸会随着版面尺寸的增加而增大。
- 使用比例位置和绝对尺寸将三个彩色的BoxView定位在屏幕的顶部,左侧和右侧。

4、比例值
比例值定义布局和视图之间的关系,此关系将子视图的位置或比例值定义为父布局的相应值的比例。 这些值表示为双精度值,介于0和1之间。
比例值用于在布局中定位和调整视图大小。 因此,将视图的宽度设置为比例时,结果宽度值是比例乘以AbsoluteLayout的宽度。 例如,如果AbsoluteLayout的宽度为500,并且视图的比例宽度设置为.5,则视图的渲染宽度将为250=(500 x .5)。
要使用比例值,请使用(x,y)比例和比例大小设置LayoutBounds,然后将LayoutFlags设置为All。
在XAML中:
<Label Text="I'm bottom center on every device." AbsoluteLayout.LayoutBounds=".5,1,.5,.1" AbsoluteLayout.LayoutFlags="All" />
对应的C#
var label = new Label {Text = "I'm bottom center on every device."}; AbsoluteLayout.SetLayoutBounds(label, new Rectangle(.5,1,.5,.1)); AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.All);
5、绝对值
绝对值明确定义视图在布局中的位置。 与比例值不同,绝对值能够定位和调整不适合布局范围的视图。
当布局的大小未知时,使用绝对值进行定位可能很危险。 使用绝对位置时,屏幕中央的一种尺寸的元素可能会偏移其他任何尺寸。 在支持的设备的各种屏幕尺寸上测试应用程序非常重要。
要使用绝对布局值,请使用(x,y)坐标和显式尺寸设置LayoutBounds,然后将LayoutFlags设置为None(默认的)。
Layout Options布局选项
每个Xamarin.Forms视图都有LayoutOptions类型的HorizontalOptions和VerticalOptions属性。 本文介绍了每个LayoutOptions值对视图的对齐和扩展的影响。
介绍
LayoutOptions结构封装了两个布局首选项:
- Alignment对齐–视图的首选对齐方式,它确定其在其父布局中的位置和大小。
- Expansion扩展-仅由StackLayout使用,并指示视图是否应使用额外的空间(如果有)。
通过将View的HorizontalOptions或VerticalOptions属性设置为LayoutOptions结构中的公共字段之一,可以相对于其父级将这些布局首选项应用于View。 公共字段如下:
The Start, Center, End, and Fill 用于在父布局中定义视图的对齐方式:
- 对于水平对齐,“Start”将视图放置在父布局的左侧,对于垂直对齐,将“视图”放置在父布局的顶部。
- 对于水平和垂直对齐,“Center”水平或垂直居中将视图居中。
- 对于水平对齐,“End”将视图放置在父布局的右侧,对于垂直对齐,将“视图”放置在父布局的底部。
- 对于水平对齐,“Fill”可确保视图填充父布局的宽度,对于垂直对齐,可确保视图填充父布局的高度。
StartAndExpand,CenterAndExpand,EndAndExpand和FillAndExpand值用于定义对齐方式首选项,以及视图是否在父StackLayout中可用时是否占用更多空间。
注:视图的HorizontalOptions和VerticalOptions属性的默认值为LayoutOptions.Fill。
Alignment
对齐控制当父布局包含未使用的空间(即,父布局大于其所有子项的总大小)时,视图如何在其父布局中定位。
StackLayout仅遵循与StackLayout方向相反的子视图上的Start,Center,End和Fill LayoutOptions字段。因此,垂直方向的StackLayout中的子视图可以将其HorizontalOptions(水平方向布局)属性设置为“开始”,“中心”,“结束”或“填充”字段之一。同样,水平放置的StackLayout中的子视图可以将其VerticalOptions属性设置为“开始”,“中心”,“结束”或“填充”字段之一。
StackLayout不遵循与StackLayout方向相同的方向的子视图上的Start,Center,End和Fill LayoutOptions字段。因此,如果在子视图的VerticalOptions属性上设置了垂直方向的StackLayout,则会忽略“开始”,“居中”,“结束”或“填充”字段。同样,如果在子视图的HorizontalOptions属性中设置了“水平”,“居中”,“结束”或“填充”字段,则它们在水平方向上将被忽略。
即:
<!--水平方向的StackLayout的子视图设置HorizontalOptions为Start,Center,End,Fill无效-->
<StackLayout Orientation="Horizontal">
<Label Text="Start_2" HorizontalOptions="Start"></Label>
<Label Text="Center_2" HorizontalOptions="Center"></Label>
</StackLayout>
注:LayoutOptions.Fill通常会覆盖使用HeightRequest和WidthRequest属性指定的尺寸请求。
Expansion
扩展控制视图是否在StackLayout中占用更多空间(如果有更多空间)。如果StackLayout包含未使用的空间(即,StackLayout大于其所有子项的总大小),则通过将其HorizontalOptions或VerticalOptions属性设置为LayoutOptions字段(使用AndExpand后缀),从而请求扩展的所有子视图均会平均共享未使用的空间。请注意,当使用了StackLayout中的所有空间时,扩展选项无效。
StackLayout只能沿其方向扩展子视图。因此,如果StackLayout包含未使用的空间,则垂直方向的StackLayout可以展开将其VerticalOptions(垂直布局)属性设置为StartAndExpand,CenterAndExpand,EndAndExpand或FillAndExpand字段之一的子视图。同样,如果StackLayout包含未使用的空间,则水平放置的StackLayout可以展开将其HorizontalOptions属性设置为StartAndExpand,CenterAndExpand,EndAndExpand或FillAndExpand字段之一的子视图。
StackLayout不能沿与其方向相反的方向展开子视图。因此,在垂直方向的StackLayout上,将子视图上的HorizontalOptions属性设置为StartAndExpand与将属性设置为Start具有相同的效果。
注:启用扩展不会更改视图的大小,除非它使用LayoutOptions.FillAndExpand。
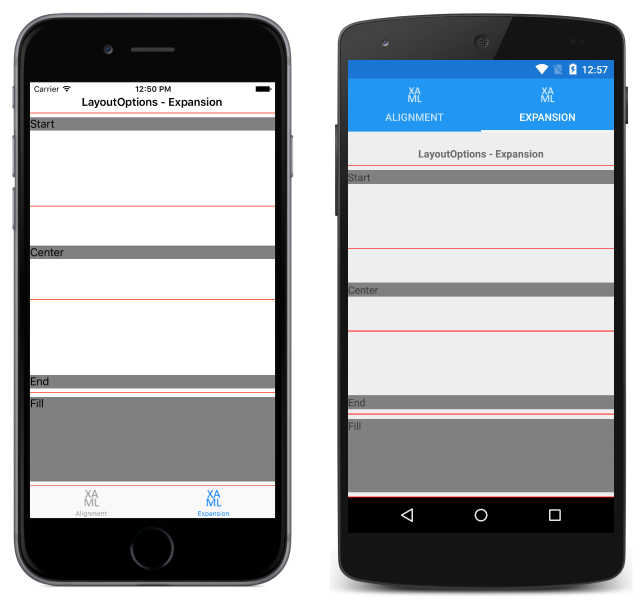
示例:StackLayout默认是垂直布局

<StackLayout Margin="0,20,0,0"> ... <BoxView BackgroundColor="Red" HeightRequest="1" /> <Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" /> <BoxView BackgroundColor="Red" HeightRequest="1" /> <Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" /> <BoxView BackgroundColor="Red" HeightRequest="1" /> <Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" /> <BoxView BackgroundColor="Red" HeightRequest="1" /> <Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" /> <BoxView BackgroundColor="Red" HeightRequest="1" /> </StackLayout>

注意,label在垂直方向的位置。
Margin and Padding 边距和填充
介绍
当在用户界面中呈现元素时,“边距”和“填充”属性控制布局行为。
边距和填充是布局的概念:
- Margin属性:表示元素与其相邻元素之间的距离,并用于控制元素的渲染位置及其邻居的渲染位置。 可以在布局和视图类上指定边距值。外边距
- Padding属性:表示元素与其子元素之间的距离,并用于将控件与其自身的内容分开。 填充值可以在布局类中指定。内边距
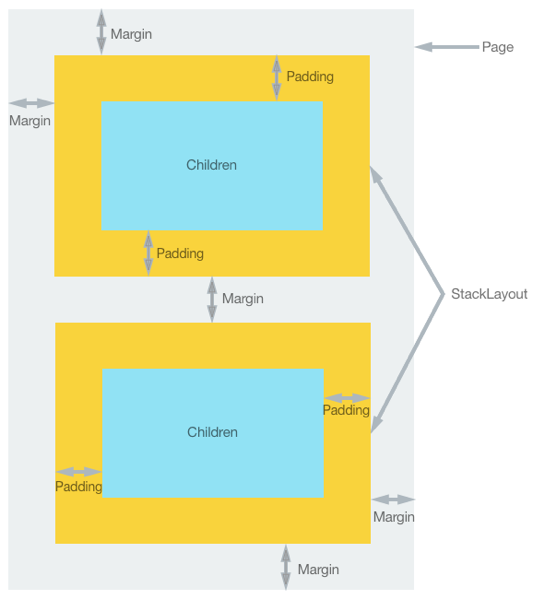
下图说明了两个概念:

请注意,边距值是可加的。 因此,如果两个相邻元素的边距指定为20像素,则元素之间的距离将为40像素。 另外,在同时应用margin和padding的情况下,元素和任何内容之间的距离将是margin加padding的值。
指定Thickness
边距和填充属性均为“Thickness”类型。 创建“Thickness”结构时,存在三种可能性:
- 创建由单个统一值定义的“Thickness”结构。 单个值应用于元素的左侧,顶部,右侧和底部。
- 创建由水平和垂直值定义的“Thickness”结构。 水平值对称地应用于元素的左侧和右侧,而垂直值对称地应用于元素的顶部和底部。
- 创建由四个不同的值定义的“Thickness”结构,这些值分别应用于元素的左侧,顶部,右侧和底部。
注:Thickness值可以为负,通常会剪切或覆盖内容。
Input transparency
每个可视元素都有一个InputTransparent属性(输入透明),该属性用于定义该元素是否接收输入。 其默认值为false,以确保该元素接收输入。
在布局类上设置此属性后,其值将传输到子元素。 因此,在布局类上将InputTransparent属性设置为true将导致布局内的所有元素都不接收输入。
Layout performance
为了获得最佳的布局性能,请遵循“优化布局性能”中的准则。
此外,还可以通过使用布局压缩来提高页面渲染性能,该布局压缩可从视觉树中删除指定的布局。 有关更多信息,请参见布局压缩。
