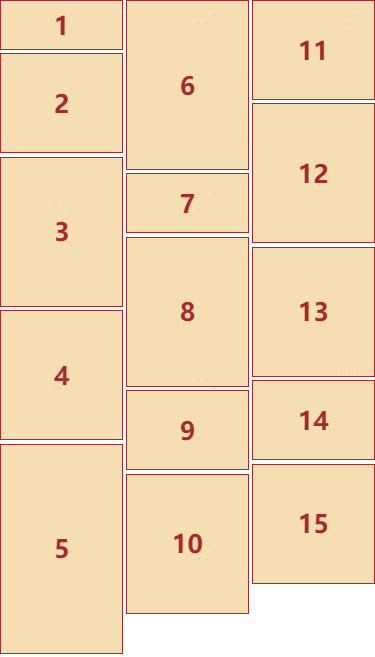
一、通过Multi-columns相关的属性column-count、column-gap配合break-inside来实现瀑布流布局
HTML
<div class="masonry">
<div class="item" style="height: 50px;">1</div>
<div class="item" style="height: 100px;">2</div>
<div class="item" style="height: 150px;">3</div>
<div class="item" style="height: 130px;">4</div>
<div class="item" style="height: 210px;">5</div>
<div class="item" style="height: 170px;">6</div>
<div class="item" style="height: 60px;">7</div>
<div class="item" style="height: 150px;">8</div>
<div class="item" style="height: 80px;">9</div>
<div class="item" style="height: 140px;">10</div>
<div class="item" style="height: 100px;">11</div>
<div class="item" style="height: 140px;">12</div>
<div class="item" style="height: 130px;">13</div>
<div class="item" style="height: 80px;">14</div>
<div class="item" style="height: 120px;">15</div>
</div>
CSS
.masonry-column {
column-count: 3;
column-gap: 5px;
.item {
break-inside: avoid;
box-sizing: border-box;
border: 1px solid brown;
margin-bottom: 7px;
background-color: wheat;
display: flex;
align-items: center;
justify-content: center;
font-size: 50px;
font-weight: bold;
color: brown;
}
}

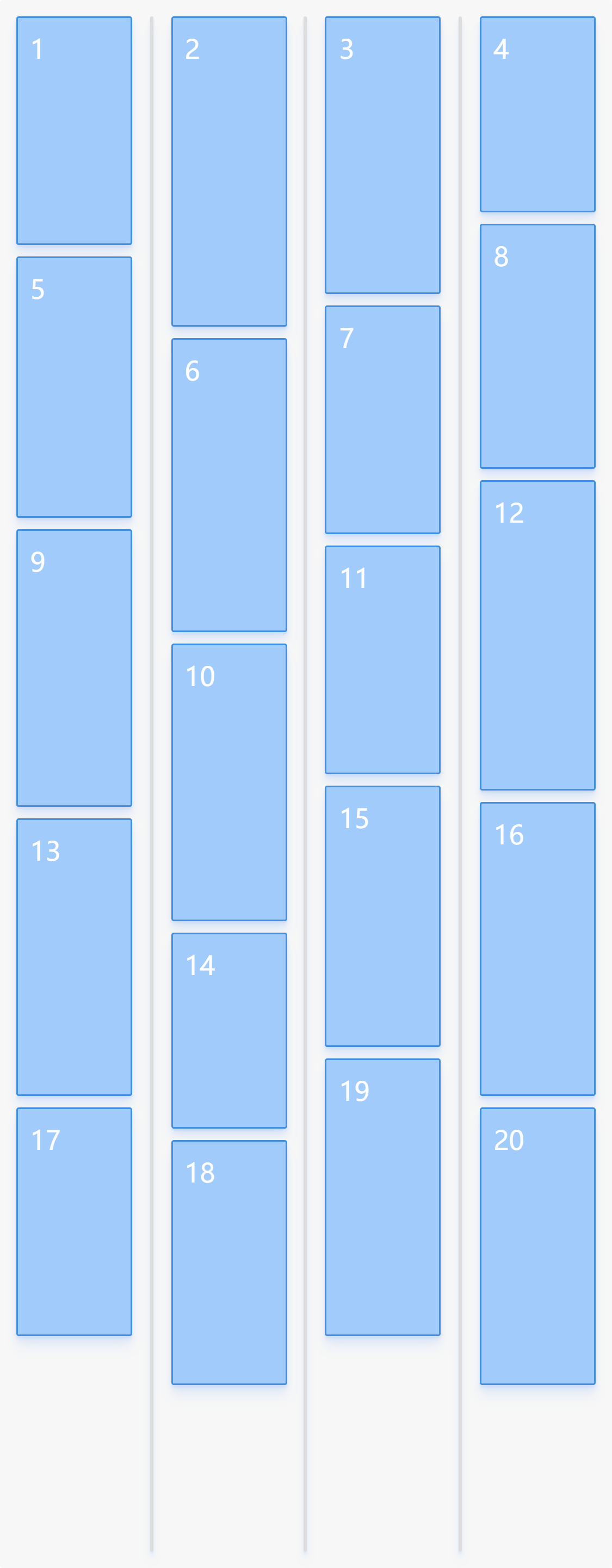
二、通过FlexBox布局(需要强制设置height: 100vh;)
HTML
<div class="masonry-flex"> <div class="item" style="height: 140px"></div> <div class="item" style="height: 190px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 120px"></div> <div class="item" style="height: 160px"></div> <div class="item" style="height: 180px"></div> <div class="item" style="height: 140px"></div> <div class="item" style="height: 150px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 140px"></div> <div class="item" style="height: 190px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 120px"></div> <div class="item" style="height: 160px"></div> <div class="item" style="height: 180px"></div> <div class="item" style="height: 140px"></div> <div class="item" style="height: 150px"></div> <div class="item" style="height: 170px"></div> <div class="item" style="height: 170px"></div> <span class="item break"></span> <span class="item break"></span> <span class="item break"></span> </div>
CSS
.masonry-flex {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* 容器必须有固定高度
* 且高度大于最高的列高 */
height: 1920px;
/* 非必须 */
background-color: #f7f7f7;
border-radius: 3px;
padding: 20px;
100%;
margin: 0 auto;
counter-reset: items;
}
.item {
20%;
/* 非必须 */
position: relative;
margin-bottom: 2%;
border-radius: 3px;
background-color: #a1cbfa;
border: 1px solid #4290e2;
box-shadow: 0 2px 2px rgba(0,90,250,0.05),
0 4px 4px rgba(0,90,250,0.05),
0 8px 8px rgba(0,90,250,0.05),
0 16px 16px rgba(0,90,250,0.05);
color: #fff;
padding: 15px;
box-sizing: border-box;
}
/* 仅用于打印数字 */
div.item::before {
counter-increment: items;
content: counter(items);
}
/* 将内容块重排为4列 */
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }
/* 强制换列 */
.break {
flex-basis: 100%;
0;
border: 1px solid #ddd;
margin: 0;
content: "";
padding: 0;
}

原文章:https://jessieji.com/2019/pure-css-masonry