看了hyman老师的视频,听起来有点迷糊,所以就想把实现卫星菜单的实现总结一下。长话短说,下面总结一下:
一、自定义ViewGroup
1)、自定义属性文件
属性的定义:
<attr name="position">
<enum name="left_top" value="0"/>
<enum name="left_bottom" value="1"/>
<enum name="right_top" value="2"/>
<enum name="right_bottom" value="3"/>
<enum name="center_bottom" value="4"/>
</attr>
<attr name="radius" format="dimension"/>
这里需要注意的是:如何将属性文件和自定义的ViewGroup联系起来
通过ArcMenu将其联系起来,而ArcMenu就是我们自定义的ViewGroup
<declare-styleable name="ArcMenu">
<attr name="position"/>
<attr name="radius"/>
</declare-styleable>
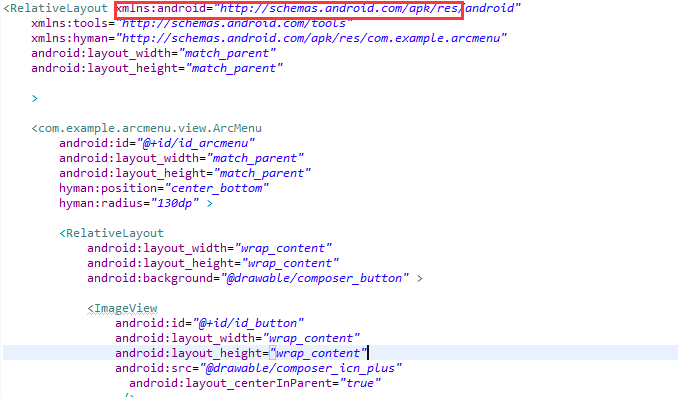
2)、在布局文件中使用
这里需要注意的是:注意命名空间的使用
xmlns:hyman="http://schemas.android.com/apk/res/com.example.arcmenu"
这里分为两个部分:
第一个部分是:http://schemas.android.com/apk/res/

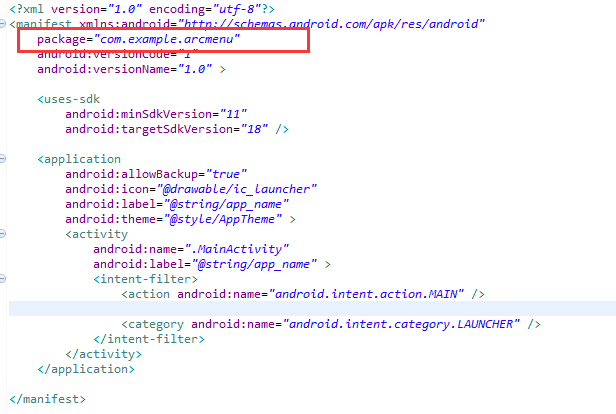
第二个部分是:com.example.arcmenu(这个可以在AndroidManifest.xml中有自定义的ViewGroup的包名)

3)、在自定义控件中读取
创建自定义ViewGroup
public class ArcMenu extends ViewGroup
{
}
然后可以按照下边的步骤就行相关的操作,实现相应的方法
自定义属性的读取方法:
首先需要获取的自定义的属性
TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.ArcMenu, defStyle, 0);
然后获取自定义属性的值
int position = typedArray.getInt(R.styleable.ArcMenu_position, POSITION_RIGHT_BOTTOM);
4)关于自定义控件的布局
这里我主要着重讲一下主菜单在下面中间位置的布局:
首先获得主菜单的长度宽度:

int width = mCButton.getMeasuredWidth();
int height = mCButton.getMeasuredHeight();
要想主菜单放到屏幕的中间位置:
则他的x坐标为l = getMeasuredWidth() / 2 - width / 2;
y坐标为:t = getMeasuredHeight() - height;
最后布局
mCButton.layout(l, t, l + width, t + height);
子菜单的布局位置

t1 = (int) (mRadius * Math.sin(Math.PI / count * (i + 1)));
l1= (int) (mRadius * Math.cos(Math.PI / count * (i + 1)));
最终子菜单的坐标
l = getMeasuredWidth() / 2 - width / 2 - l1;
t = getMeasuredHeight() - height - t2;
子菜单布局
child.layout(l, t, l + width, t + height);
4)、设置主按钮的旋转动画
这里边的0.5f 表示的是相对与self的坐标位置
RotateAnimation anim = new RotateAnimation(start, end, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
anim.setDuration(duration);
anim.setFillAfter(true);
view.startAnimation(anim);
5)、为menuItem添加平移动画(这里需要注意的是:在设置主菜单关闭与打开状态的时候,注意其修改的位置)
if (mCurrentStatus == Status.IS_CLOSED)
{
tranAnim = new TranslateAnimation(xflag * cl, 0, yflag * ct, 0);
childView.setClickable(true);
childView.setFocusable(true);
}
else
{
tranAnim = new TranslateAnimation(0, xflag * cl, 0, yflag * ct);
childView.setClickable(false);
childView.setFocusable(false);
}
tranAnim.setFillAfter(true);
tranAnim.setDuration(duration);
tranAnim.setStartOffset((i * 100) / count);
tranAnim.setAnimationListener(new AnimationListener()
{
@Override
public void onAnimationStart(Animation animation)
{
}
@Override
public void onAnimationRepeat(Animation animation)
{
}
@Override
public void onAnimationEnd(Animation animation)
{
if (mCurrentStatus == Status.IS_CLOSED)
{
childView.setVisibility(View.GONE);
}
}
});
RotateAnimation rotateAnim = new RotateAnimation(0, 720, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnim.setDuration(duration);
rotateAnim.setFillAfter(true);
animset.addAnimation(rotateAnim);
animset.addAnimation(tranAnim);
childView.startAnimation(animset);
这里需要注意的是:监听子菜单的动画监听事件,当动画结束的时候,需要修改其主菜单的状态。
6)、实现menuItem的点击动画
这里就是关于叠加动画的添加
首先创建动画集
AnimationSet animationSet = new AnimationSet(true);
其次创建缩小,以及渐变动画
ScaleAnimation scaleAnim = new ScaleAnimation(1.0f, 0.0f, 1.0f, 0.0f, Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
AlphaAnimation alphaAnim = new AlphaAnimation(1f, 0.0f);
最后将动画添加到动画集
animationSet.addAnimation(scaleAnim);
animationSet.addAnimation(alphaAnim);
设置时长和状态
animationSet.setDuration(duration);
animationSet.setFillAfter(true);
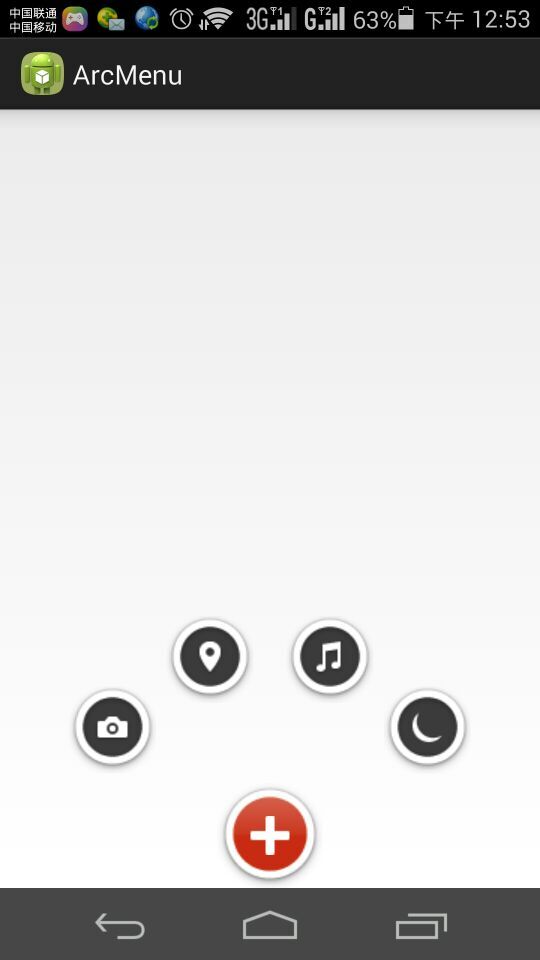
最终效果图如下:

demo下载,请点击此处