jQuery EasyUI 框架提供了创建网页所需的一切,帮助您轻松建立站点。
easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件。
easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
HTML 网页的完整框架。
easyui 节省了开发产品的时间和规模。
easyui 非常简单,但是功能非常强大。
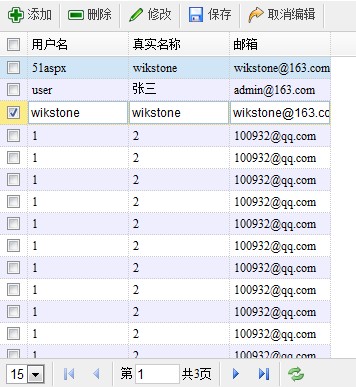
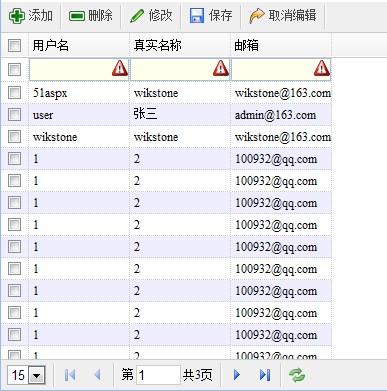
先给大家展示效果图:


Html代码:
|
1
2
|
<table id="dd"></table> |
引入JS文件和CSS样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
|
<script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/jquery-1.4.4.min.js" type="text/javascript"></script><script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/jquery.easyui.min.js" type="text/javascript"></script><link href="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/themes/default/easyui.css" rel="stylesheet"type="text/css" />type="text/css" /><script src="http://www.cnblogs.com/Resources/jquery-easyui-1.2.3/locale/easyui-lang-zh_CN.js" type="text/javascript"></script><script type="text/javascript">$(function () {var datagrid; //定义全局变量datagridvar editRow = undefined; //定义全局变量:当前编辑的行datagrid = $("#dd").datagrid({url: ‘UserCenter.aspx‘, //请求的数据源iconCls: ‘icon-save‘, //图标pagination: true, //显示分页pageSize: 15, //页大小pageList: [15, 30, 45, 60], //页大小下拉选项此项各value是pageSize的倍数fit: true, //datagrid自适应宽度fitColumn: false, //列自适应宽度striped: true, //行背景交换nowap: true, //列内容多时自动折至第二行border: false,idField: ‘ID‘, //主键columns: [[//显示的列{field: ‘ID‘, title: ‘编号‘, 100, sortable: true, checkbox: true },{ field: ‘UserName‘, title: ‘用户名‘, 100, sortable: true,editor: { type: ‘validatebox‘, options: { required: true} }},{ field: ‘RealName‘, title: ‘真实名称‘, 100,editor: { type: ‘validatebox‘, options: { required: true} }},{ field: ‘Email‘, title: ‘邮箱‘, 100,editor: { type: ‘validatebox‘, options: { required: true} }}]],queryParams: { action: ‘query‘ }, //查询参数toolbar: [{ text: ‘添加‘, iconCls: ‘icon-add‘, handler: function () {//添加列表的操作按钮添加,修改,删除等//添加时先判断是否有开启编辑的行,如果有则把开户编辑的那行结束编辑if (editRow != undefined) {datagrid.datagrid("endEdit", editRow);}//添加时如果没有正在编辑的行,则在datagrid的第一行插入一行if (editRow == undefined) {datagrid.datagrid("insertRow", {index: 0, // index start with 0row: {}});//将新插入的那一行开户编辑状态datagrid.datagrid("beginEdit", 0);//给当前编辑的行赋值editRow = 0;}}}, ‘-‘,{ text: ‘删除‘, iconCls: ‘icon-remove‘, handler: function () {//删除时先获取选择行var rows = datagrid.datagrid("getSelections");//选择要删除的行if (rows.length > 0) {$.messager.confirm("提示", "你确定要删除吗?", function (r) {if (r) {var ids = [];for (var i = 0; i < rows.length; i++) {ids.push(rows[i].ID);}//将选择到的行存入数组并用,分隔转换成字符串,//本例只是前台操作没有与数据库进行交互所以此处只是弹出要传入后台的idalert(ids.join(‘,‘));}});}else {$.messager.alert("提示", "请选择要删除的行", "error");}}}, ‘-‘,{ text: ‘修改‘, iconCls: ‘icon-edit‘, handler: function () {//修改时要获取选择到的行var rows = datagrid.datagrid("getSelections");//如果只选择了一行则可以进行修改,否则不操作if (rows.length == 1) {//修改之前先关闭已经开启的编辑行,当调用endEdit该方法时会触发onAfterEdit事件if (editRow != undefined) {datagrid.datagrid("endEdit", editRow);}//当无编辑行时if (editRow == undefined) {//获取到当前选择行的下标var index = datagrid.datagrid("getRowIndex", rows[0]);//开启编辑datagrid.datagrid("beginEdit", index);//把当前开启编辑的行赋值给全局变量editRoweditRow = index;//当开启了当前选择行的编辑状态之后,//应该取消当前列表的所有选择行,要不然双击之后无法再选择其他行进行编辑datagrid.datagrid("unselectAll");}}}}, ‘-‘,{ text: ‘保存‘, iconCls: ‘icon-save‘, handler: function () {//保存时结束当前编辑的行,自动触发onAfterEdit事件如果要与后台交互可将数据通过Ajax提交后台datagrid.datagrid("endEdit", editRow);}}, ‘-‘,{ text: ‘取消编辑‘, iconCls: ‘icon-redo‘, handler: function () {//取消当前编辑行把当前编辑行罢undefined回滚改变的数据,取消选择的行editRow = undefined;datagrid.datagrid("rejectChanges");datagrid.datagrid("unselectAll");}}, ‘-‘],onAfterEdit: function (rowIndex, rowData, changes) {//endEdit该方法触发此事件console.info(rowData);editRow = undefined;},onDblClickRow: function (rowIndex, rowData) {//双击开启编辑行if (editRow != undefined) {datagrid.datagrid("endEdit", editRow);}if (editRow == undefined) {datagrid.datagrid("beginEdit", rowIndex);editRow = rowIndex;}}});});</script> |