母版
1. tags 标签 {% %}
for循环
{% for name in name_list %}
{{ name }}
{% endfor %}
{% for name in name_list %}
{{ name }}
{% empty %} # 当列表中内容为空时执行的语句
空空如也
{% endfor %}
forloop {} 是个字典
forloop.counter 当前循环的索引值 从1开始
forloop.counter0 当前循环的索引值 从0开始
forloop.revcounter 当前循环的索引值 (倒叙) 到1结束
forloop.revcounter0 当前循环的索引值 (倒叙) 到0结束
forloop.first 当前循环是否是第一次循环 布尔值
forloop.last 当前循环是否是最后一次循环 布尔值
forloop.parentloop 当前循环的外层循环 ——》{}
if 判断
{% if 条件 %}
操作
{% endif %}
{% if 条件 %}
操作
{% elif 条件 %}
不同的操作
{% else %}
其他操作
{% endif %}
注意的事项:
1. django模板语言不支持连续的判断 a>b>c and连接
2. 不支持算数运算 +-*/ 使用过滤器
3. Django的模板语言中属性的优先级大于字典的方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中{{ data.items }}默认会取d的items key的值
{% with 变量 as 别名 %} 或 {% with 别名 = 变量%}
{{ 别名 }}
{% endwith %}
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
注:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 1,在字典中查询 2,属性或者方法 3,数字索引
过滤器 filters
过滤器
1. 语法
{{ 变量名|filter:参数 }} 注意: '|'左右没有空格
2. 内置的filter
add:参数 加 数字相加 字符串拼接 列表拼接 {{ value|add:"2" }}
default:参数 变量不存在或者为空 显示默认值 {{ value|default:"nothing"}} 如果value值没传的话就显示nothing
filesizeformat 人性化显示文件大小,将文件大小转化成kb PB {{ value|filesizeformat }}
upper 大写
lower 小写
title 首字母大写
ljust:20 左对齐 {{ value|ljust:"20" }} 将变量放在20byte长度中对20个字符进行左对齐
rjust:20 右对齐
center:20 居中
length 长度 {{ value|length }} 返回value的长度
slice:'::' 切片 {{value|slice:"2:-1"}} 列表切片
join:'_' 拼接列表
first 取第一个元素
last 取最后一个元素
safe 取消对HTML代码的转义
date:'Y-m-d H:i:s' 日期的格式化 {{ value|date:"Y-m-d H:i:s"}}
truncatechars:18 文本上的时候进行截断 按18截断
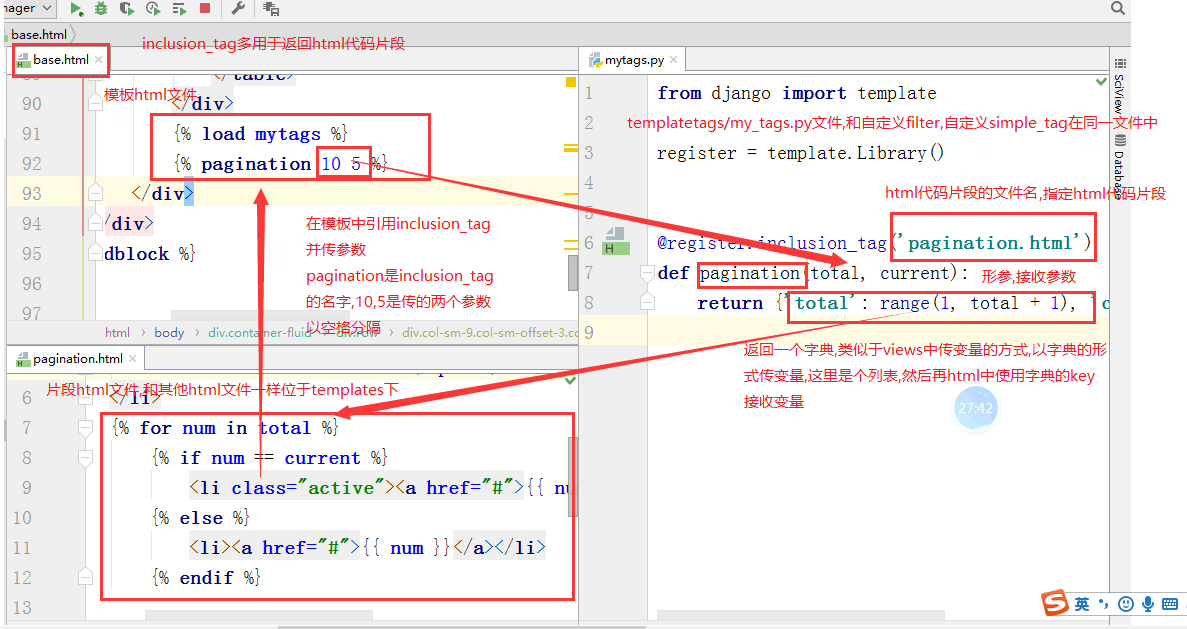
2. 母版和继承 1. 母版 就是一个普通的HTML文件,提取多个页面的公共部分 减少代码量 修改十分方便 在html中定义block块 {% block page-main %} page-main是给这个block起的名字 ... block块中的内容是其他继承这个母版页面可以修改的 {% endblock %} 2. 使用(继承) 在子页面中 {% entends 'base.html' %} 继承母版 {% block page-main %} ... 重新修改block块中的内容,替换母版中的block {% endblock %} 3. 注意事项: 1. 把{% extends 'base.html' %} 写在第一行 2. 修改的内容写在block中,写在外面不显示 3. {% extends name %} name应该是变量 或者是字符串 继承母版的名字 4. 母版中定义多个block块,一般还有 js 块 和 css块 3. 组件 1. 就是一小段HTML代码 多个页面都用到的内容 nav.html 2. 在任意的模板中使用 {% include 'nav.html' %} 4. 静态文件相关 1. {% load staticfiles %} 或者 {% load static %} 2. {% static 'css/pub.css' %} ——》 先去settings中获取STATIC_URL的配置,和后面提供的参数进行拼接,推荐这种方式 1. {% load static %} 2. {% get_static_prefix %} 获取settings中静态文件的路径的前缀,然后作为字符串进行拼接 5. 自定义simpletag和自定义inclusion_tag 1. 在app下创建一个名叫templatetags的python包 2. 在templatetags里建一个py文件 3. 在py文件中编辑: from django import template register = template.Library() @register.simple_tag def join_str(arg1, arg2, arg3,*args,**kwargs): print(args) print(kwargs) return '_'.join([arg1, arg2, arg3])+'*'.join(args) @register.inclusion_tag('pagination.html') def pagination(total, current): return {'total': range(1, total + 1), 'current': current}
4.使用 {% load py文件名 %} {% 函数名 参数1 参数2 %}
# 自定义filter文件位置
app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package
__init__.py
mytags.py # 建一个存放自定义filter的py文件,自己起个名字
views.py
# ----myfilters.py文件
from django import template
register = template.Library()
# 自定义filter给过滤器起名字
@register.filter(name='dsb')
def add_sb(value, arg): # value是变量名(views中传入html的字典key),arg是传入的参数,name是过滤器的名字
return "{}_{}_sb".format(value, arg)
# 自定义filter
@register.filter
def add_sb(value, arg):
return "{}_{}_sb".format(value, arg)
# 自定义simple_tag
@register.simple_tag # simple_tag和filter类似,但是可以接收多个参数,filter只能接收一个参数
def join_str(arg1, arg2, arg3,*args,**kwargs): # 类似于filter,simple_tag也可以起名字
print(args)
print(kwargs)
return '_'.join([arg1, arg2, arg3])+'*'.join(args)
# 自定义inclusion_tag
@register.inclusion_tag('pagination.html')
def pagination(total, current):
return {'total': range(1, total + 1), 'current': current}
----------------------------------------------------------------------------
# -----templates下的html文件,模板
#使用自定义filter
{% load mytags %}
{{ name1|dsb:'very' }} # 'name1'是views中render传入的字典的key,接收变量, '|'是管道符, 'dsb'是过滤器的名字 ,'very'是传入的参数
#使用自定义的simple_tag
{% load mytags %}
{% join_str "1" "2" "abc" %}
#使用自定义的inclusion_tag
{% load mytags %}
{% pagination 10 5 %}
#inclusion_tag使用的片段html ,pagination.html,分页然后选中某一页
<div class="text-center">
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span
aria-hidden="true">«</span></a>
</li>
{% for num in total %}
{% if num == current %}
<li class="active"><a href="#">{{ num }}</a></li>
{% else %}
<li><a href="#">{{ num }}</a></li>
{% endif %}
{% endfor %}
<li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
</div>