问题描述:
单个路由页面突然无法跳转,但是其他路由页面跳转是没有问题的。可以确定是路由的问题。
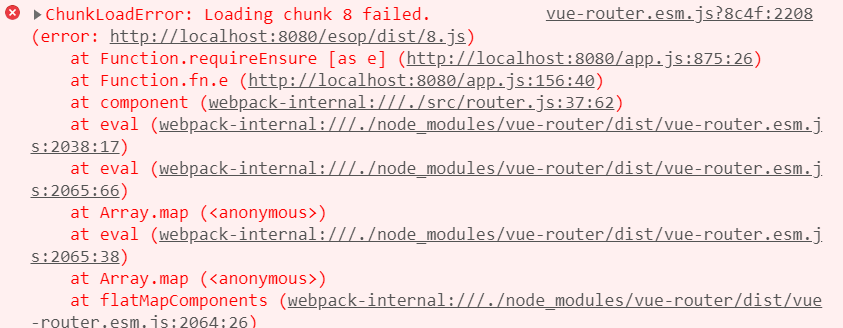
问题报错:

问题解决
网上的解决方案有很多种,有路由错误重试的,有更改配置js的。我罗列一下我使用有效的
-
方式1.更改vue.config.js
- 但是存在的问题是项目打包发布后,打包的css,图片等路径回出现错误;
# 将公共路径由相对路径改成绝对路径
publicPath: './',
更改为
publicPath: '/'
- 方式2:将路由页面的懒加载改成
将路由懒加载改成直接加载
component: () => import('@/component/Index.vue')
改成
import Index from '@/component/Index.vue';
component: Index,