有的时候我们打开一些网站,可以看到背景是闪烁的星空或者是有一些可以与鼠标交互的线条等等,此酷炫的效果就是用到了html5的canvas效果。
首先来认识一下h5新增的标签的写法<canvas></canvas>,简单的可以将其理解为一个画布,我们就是在这个画布上画出我们所要实现的静态的或者动态图案效果。
首先来学习静态demo:
1、先创建一个画布:
有些浏览器还不能支持<canvas>标签的,如果你的浏览器看到了<p>里面的文字说明她还不支持,你可以升级啦
<canvas id="canvas_demo" width="200" height="200">
<p>你的浏览器部支持canvas</p>
</canvas>
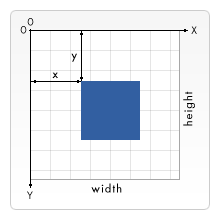
如下图我们创建了一个画布,坐标一个x轴,一个y轴。原点在左上角。这点认识比较关键!importent

2、下面开始准备画画啦
2.1、基本图形
var canvas_demo = document.getElementById('canvas_demo'); //判断浏览器是否支持canvas if(canvas_demo.getContext){ //canvas有2d和3d两个模式,我们先创建一个简单的2d var ctx = canvas_demo.getContext('2d'); //颜色 ctx.fillStyle = 'rgb(200,0,0)'; //fillRect(x,y,width,height)在(x,y)坐标处创建一个宽width,长height的填充颜色的矩形图. ctx.fillRect(10,10,50,50); ctx.fillStyle = 'rgba(0,0,200,0.5)'; ctx.fillRect(30,30,50,50); //clearRect(x,y,width,height)在(x,y)坐标处,将清出一个宽width和长height的矩形区域 ctx.clearRect(31,31,29,29); ctx.fillStyle = 'rgb(200,0,0)'; //strockRect(x,y,width,height)在(x,y)坐标处,创建一个宽width,长height的矩形边框 ctx.strokeRect(40,40,10,10); }else{ //...如果浏览器不支持canvas时执行的事件。 }
从上面的例子中,我们简单的画出一些矩形图案。包括填充,边框,清除图画的常见方法。以后会慢慢多学习其他的线条,曲线等等稍微复杂的。
既然是画图,那么我们必须搞清楚图画的坐标,起点,终点等关键信息,在以后的例子中会逐渐认识到他们的正确性。
矩形是一个方正的图案,只需要给出坐标和尺寸,我们就可以绘制出来,但是一般我们需要绘制的可能是比较复杂的图案,这个时候,我们会采用Path方法绘制。从名称上很容易理解“Path”即路径:我们先用path绘制出我们
需要的图形,再进行填充或者描边。总之,path就像画家手中的笔一样,可以绘制更多种类的图案。
2.2、Path
采用Path绘图的步骤非常容易理解:
- 准备绘图
- 绘制路径
- 结束绘图
- 处理(描边或者填充等)
相应代码如下:
var canvas_path = document.getElementById('canvas_2d_path'); if(canvas_path.getContext){ var ctx= canvas_path.getContext('2d'); //准备开始绘制Path ctx.beginPath(); //MoveTo(x,y)将起点移动至(x,y)坐标处 ctx.moveTo(75,50); //lineTo(x,y)在当前坐标点与(x,y)之间画出一条直线 ctx.lineTo(100,75); //此句之后当前坐标点变成(100,75) //在当前坐标(100,75)与(100,25)之间画出一条直线 ctx.lineTo(100,25);//此句之后当前坐标点变为(100,25) //fill()填充当前路径 ctx.fill();
Path绘制图案官方有个比较经典的笑脸的例子。

代码如下:
var canvas = document.getElementById('canvas'); if (canvas.getContext){ var ctx = canvas.getContext('2d'); //依然是熟悉的2d图案 //准备开始绘制路径 ctx.beginPath(); /*** arc(x,y,r,s,e,a)在坐标(x,y)处a(true逆时针/false顺时针)绘制半径为r的起始角度为s,终点角度为e的圆形图案。 需要理解的是起始角度和终点的角度,需要注意的是逆时针或者顺时针。 简易方法:Math.PI = 180度 Math.PI*2 = 360度 Tips:画圆的起点在左侧,在代码下方的图中所示 ***/ ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle 画好之后,此时当前坐标为(125,75) //将当前坐标移动至(110,75) ctx.moveTo(110,75); ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise) ctx.moveTo(65,65); ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye ctx.moveTo(95,65); ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye ctx.stroke(); }
画正常圆形的起点在下面所示的b点,逆时针绕一圈后终点也是在b点。如果不是规整的圆,可以以此推算起点和终点所在坐标。

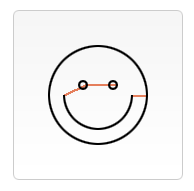
在笑脸画图中,用到moveTo(x,y)函数。改变坐标的位置至下一个圆应该所在的坐标,这是非常重要的。如果不使用的话,每一个圆的终点与其下一个圆的起点中间都会有直线连接,如下图所示:
红色的线即是终点和起点之间连接。

以上,矩形和圆形的简单介绍。有兴趣的可以继续探讨多种曲线。
下一步可以准备画动态的图案啦啦~~