1.阅读API文档的一般方法?
通常地, API由三部分构成:属性、方法、事件。
- 属性表示参数配置,作为一个组件的微调,或者功能的开启与关闭;
- 方法表示组件能够发生的动作,或者组件的状态监测;
- 事件表示触发,即提供一个观测点,当触碰到观测点时,将产生通知或函数回调;
这三类几乎覆盖了可能的用户动作、数据传递。
2.如何看Jquery UI Dialog的API?
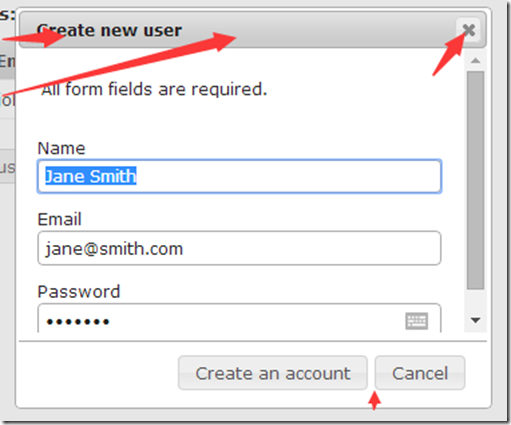
2.1了解对话框的构成
要掌握一个东西,就必须先了解他,就像吃饭睡觉那么自然,才能更好地掌握。
对于对话框,我们也要做同样的了解。
我们都知道对话有如下内容:
弹出,关闭,是否为模式,高度,宽度,标题,是否能够拖拽,。。。
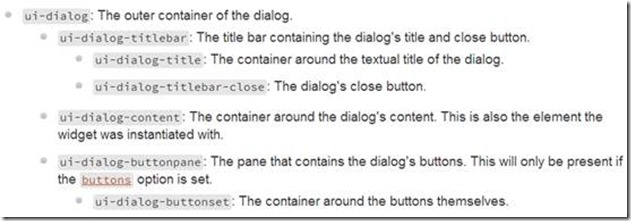
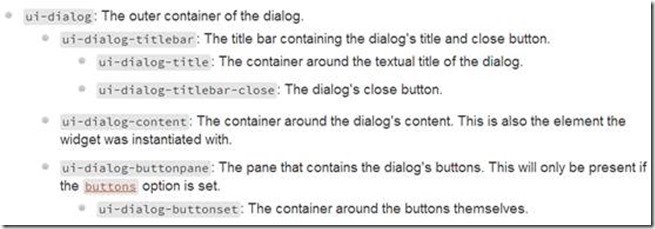
用以下两幅图从结构上把握一个对话框:
之所以说从结构上,是因为我们组织知识的方法很多,但是了解一个物体的结构体系的话,会获得一种整体的全局观,会促使我们从意识上加深影响和理解。
从上面两个图分析可以得出:
|
对话框 => (标题栏,内容,按钮面板) 标题栏 => (标题文本,关闭窗口按钮) 按钮面板 => (按钮集) |
事实上,这是一棵典型的树结构,符合程序设计思想——自定向下,也符合HTML的语法结构——Tree。
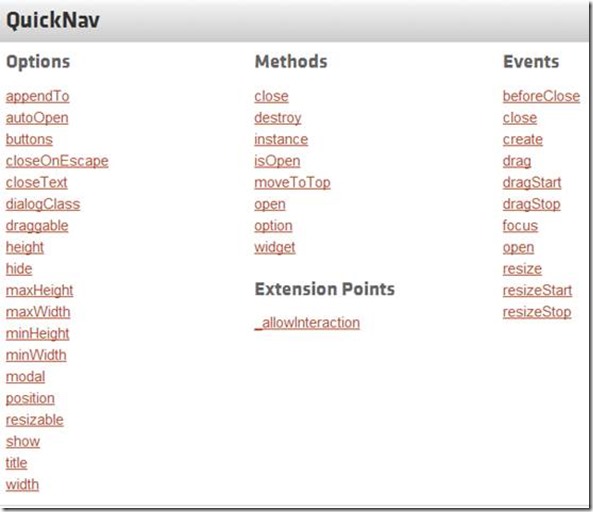
2.2API列表分析
网址:http://api.jqueryui.com/dialog/
从以上我们知道API主要分为三个组成部分(属性、方法、事件),如何使用它们?
——关键在于掌握其“初始化”与“读写”(又叫“访问”)。
2.3Options内容简介与读写
内容:高度、宽度、显示(带动画)、隐藏(带动画)、是否支持ESC键、是否为模式、关闭按钮的文本、是否拖动、标题、是否能改变大小。。。
Options以对象的方式进行初始化,如
$( ".selector" ).dialog({ appendTo: "#someElem" }); $( ".selector" ).dialog({ closeOnEscape: false});
读写方式,字符串形式:
//Getter $( ".selector" ).dialog( "option", "appendTo", "#someElem" ); //Setter var appendTo = $( ".selector" ).dialog( "option", "appendTo" ); // Getter var closeOnEscape = $( ".selector" ).dialog( "option", "closeOnEscape" ); // Setter $( ".selector" ).dialog( "option", "closeOnEscape", false );
2.4Methods内容简介与调用
内容:打开、关闭、销毁、获取实例、窗口顶层、设置属性
Methods以字符串的形式调用
$( ".selector" ).dialog( "close" );
$( ".selector" ).dialog( "moveToTop" );
2.5 Events
内容:按照JS中事件的约定,就是为了回调而生,是一种典型的回调模式。
拖动、改变大小、关闭前后、打开、创建
以函数对象的方式定义:
$( ".selector" ).dialog({ beforeClose: function( event, ui ) {}});
3 Dialog 的CSS Theme
Additionally, when the modal option is set, an element with a ui-widget-overlay class name is appended to the <body>.
Theme设计分析:
|
按照层级地,通过“-”表示每一分级
|
4 More
4.1用途
1)信息提示——Information Notice
2)错误提示——Error Report
3)确认——Confirm DoSomething
4)表单输入——Form Input
4.2 封装
常见的封装:
showDialog(url,title,width,height,model, onok, onclose,opentype)