溢出的概念:

overflow属性:
visible:默认值。内容不会被裁剪,会呈现在元素框之外。
hidden:内容会被裁剪,并且其余内容是不可见的,此属性可以清除浮动、清除margin-top塌陷的功能。

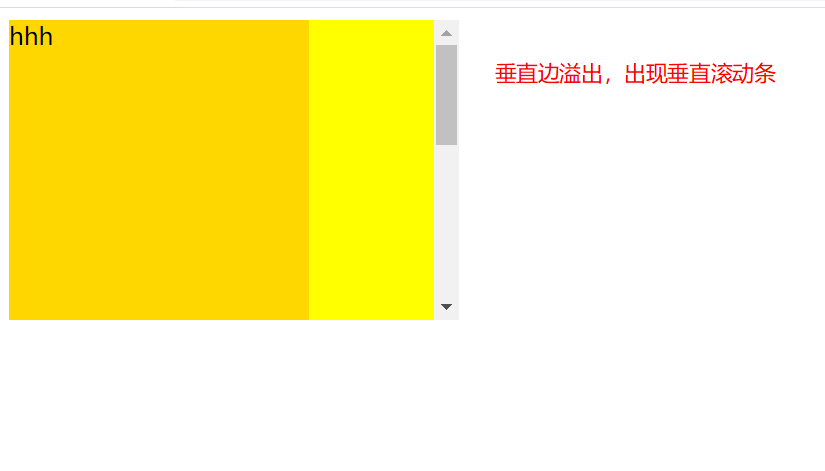
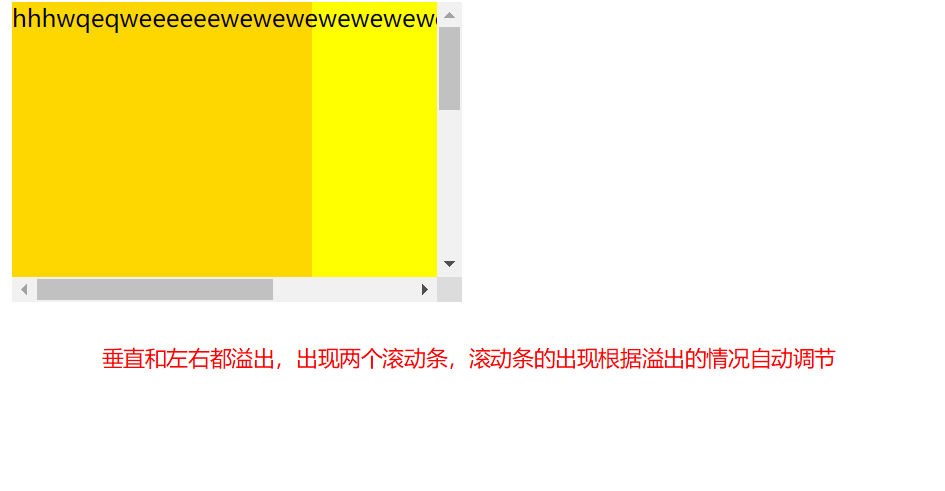
scroll:内容会被裁剪,但是浏览器会显示滚动条以便查看其余的内容

auto:如果内容被裁剪,浏览器会显示滚动条以便显示其余的内容。


inherit:规定应该从父元素继承overflow属性的值
溢出的概念:

overflow属性:
visible:默认值。内容不会被裁剪,会呈现在元素框之外。
hidden:内容会被裁剪,并且其余内容是不可见的,此属性可以清除浮动、清除margin-top塌陷的功能。

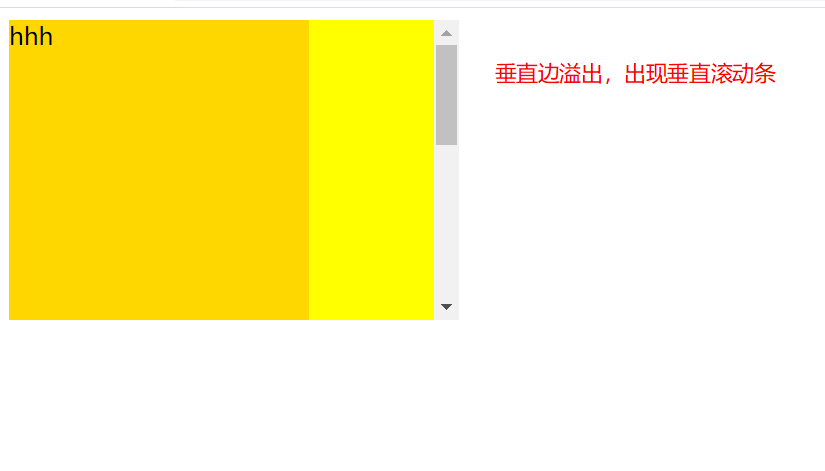
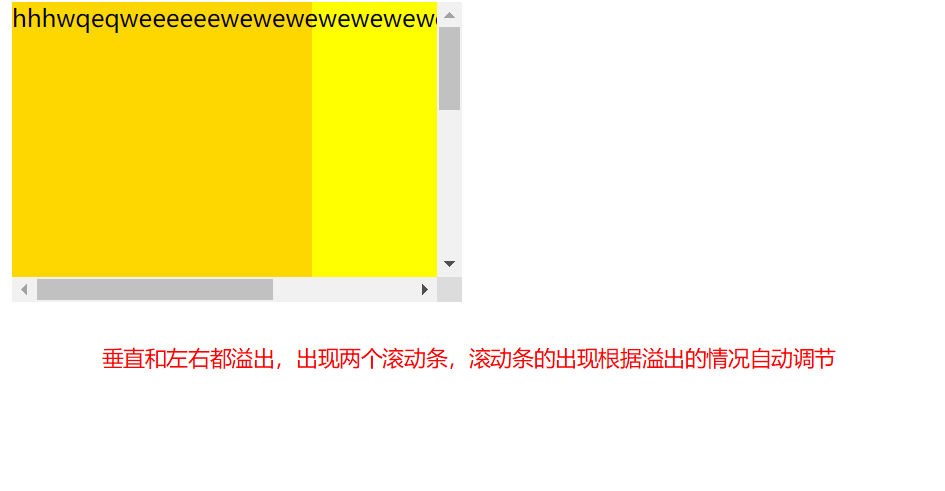
scroll:内容会被裁剪,但是浏览器会显示滚动条以便查看其余的内容

auto:如果内容被裁剪,浏览器会显示滚动条以便显示其余的内容。


inherit:规定应该从父元素继承overflow属性的值