回顾JavaScript
2)通过class属性:var domObj2 = document.getElementsByClassName("样式名称");
3)通过标签名: var domObj3 = document.getElementsByTagName("标签名称");
1)$("#id值")
2)$(".class名")
3)$("标签名")
一、jQuery
1-介绍
库:相当于java的工具类,库是存放东西的, jQuery是存放js代码的地方, 放的用js代码写的function
2-使用
- 压缩版 (去除空格,体积更小。不方便阅读。但是网络传输速度更快。——项目上线时使用)
- 未压缩版 (可读性比较高——项目开发时使用)
<script type="text/javascript" src=""> 需要在src值中指定jquery文件在该项目中的相对路径。
</script>
3-jQuery对象与DOM对象
var obj= document.getElementById("txt1"); //obj是dom对象,也叫做js对象 obj.value;
var jobj = $("#txt1"); //obj就是使用jquery语法表示的对象。 也就是jquery对象。 它是一个数组。现在数组中就一个值。
4-jQuery对象与DOM对象转换
dom对象可以和jquery对象相互的转换。
如:$(dom对象)[0] 或 $(dom对象) 实质:就是通过循环从数组中提取DOM对象的过程。
for(var i=0;i<$obj.length;i++){ var domObj = $obj[i]; }
var $obj = $(domObj);
3) 为什么要进行DOM和jQuery的转换?——目的是要使用对象的方法,或者方法。
jQuery对象与DOM对象之间属性和函数彼此不能调用。
只有DOM对象才可以使用dom对象的属性或者方法。
只有jQuery对象才可以使用jquery提供的函数。

二、基本选择器
选择器就是用来定位dom对象的一类字符串。
DOM对象被定位后,就可以通过jQuery的函数来操作DOM对象。
定位条件:
1-id选择器
$("#id编号") ———— 代替 document.getElementById("id号")
根据ID编号定位对应的DOM对象。让DOM对象保存到一个数组中 并返回。返回这个数组就是【jquery对象】
2-class选择器
使用样式的名称定位dom对象 。将使用了指定的样式选择器的dom对象保存到同一个数组中, 并返回。返回这个数组就是【jquery对象
3-标签选择器
$("标签类型名") ———— 代替JS中的document.getElementsByTagName()
将所有指定的标签类型关联的DOM对象保存到同一个数组中并返回 ,返回的这个数组就是【jquery对象】
4-所有选择器
$("*"): 定位浏览器中所有的DOM对象保存到同一个数组中并返回。返回的这个数组就是【jquery对象】
5-组合选择器
$("id选择器,.class选择器,标签选择器")
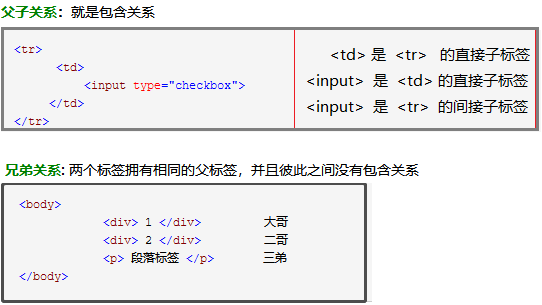
三、层级选择器

3 层级选择器的选择:
|
1) $("定位父标签条件>定位子标签条件")
|
定位当前父标签下,所有满足条件的【直接子标签】
|
|
2) $("定位父标签条件 定位子标签条件")
|
定位当前父标签下,所有满足条件的【直接子标签】和【间接子标签】
|
|
3) $("定位当前标签条件~定位兄弟标签条件")
|
定位当前标签【后面】,所有满足条件的兄弟标签
|
|
4) $("定位当前标签条件+定位兄弟标签条件")
|
定位当前标签【后面与之紧邻的】,并且满足条件的所有兄弟标签
|
|
5) $("定位当前标签条件").siblings("定位兄弟标签条件")
|
定位当前标签【前面与后面】所有满足条件的兄弟标签
|
四、表单选择器 (input标签选择器)
1-使用<input>标签的type属性值,定位dom对象的方式。
2-语法: $(":type属性值")
3-注意:跟是否有from表单标签无关

过滤器语法
五、基本过滤器
1.基本过滤器
使用
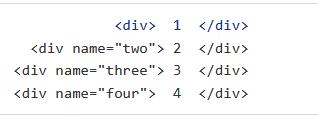
2.基本属性过滤器
过滤条件:
<div name="two">2</div>
<div name="three">3</div>
$("div[name='two']")
<div name="two">2</div>
$("div[name='']")
<div>1</div>
$("div[name!='four']")
<div>1</div>
<div name="two">2</div>
<div name="three">3</div>
回顾:html标签属性分类:
表单域标签:
六、表单对象属性过滤器 (工作状态属性过滤器的使用 )
1-概述
根据表单中DOM对象的状态情况,来定位DOM对象的。
- 启用状态 enabled
- 不可用状态 disabled
- 选择状态 checked —— 例如radio, checkbox
2-类型
1) $("选择器:enabled"):留下满足条件的并且处于【可用状态】的DOM
$(":button:enabled") // 定位所有处于可用状态的button按钮
$(":text:enabled") // 定位所有处于可用状态的文本框
$(":button:disabled"):// 定位所有处于不可用状态的button按钮
$(":text:disabled") // 定位所有处于不可用状态的的文本框
$(":checkbox:checked") //定位复选框中被选中的元素
$(":checkbox:checked:first") // 定位复选框中第一个被选中的元素
$(":radio:checked") // 定位单选框被选中的元素
$("select>option:selected") // 定位下拉列表中被选中的元素
回顾:JavaScript中事件绑定方式
1.嵌入式绑定
<input type="button" onclick="fun1()">
2.基于DOM对象绑定方式
var array = docuemnt.getElementsByName("ck"); for(var i=0;i<array.length;i++){ var domObj = array[i]; domObj.onclick = fun1; }
缺点:需要开发人员自行遍历数组,来绑定监听事件
四、 jQuery监听事件函数
jQuery监听事件函数名字就是【jquery监听事件函数】去掉on

1-jQuery给DOM对象绑定事件方式
方式1- $(选择器).jQuery监听事件名称( 事件的处理函数)
- $(选择器) —— 定位dom对象, dom对象可以有多个, 这些dom对象都绑定事件了。
- 事件名称 —— 就是JS事件去掉on的部分。
例如 js中的单击事件 onclick(),去掉on,得到的就是 jQuery中的事件名称click。(都是小写的)
- 事件的处理函数 —— 就是一个function定义 ,当事件发生时,会执行这个函数的内容。
例一:
$("#btn").click(funtion(){ //例如为id值为btn的按钮绑定单击事件。 alert("btn按钮单击了") })
例二: $(":button").click(fun1); // 为页面中所有的btton按钮绑定onclick以及对应处理函数fun1
方式2-$(选择器).on( 事件名称 , 事件的处理函数)
例: <input type="button" id="btn">
$("#btn").on("click", function(){
alert("btn按钮单击了")
} )
2-常见的jQuery监听事件绑定类型
五、jQuery中属性操作函数
- $obj.val(): 无参数调用形式, 读取数组中第一个 DOM 对象的 value 属性值
- $obj.val(值):有参形式调用;对数组中所有 DOM 对象的 value 属性值进行统一赋值
- $(选择器).attr(“属性名”): 获取 DOM 数组第一个对象的属性值
- $(选择器).attr(“属性名”,“值”): 对数组中所有 DOM 对象的属性设为新值
$obj.attr("name","ck") //为jquery对象中所有DOM对象的【name属性】统一赋值为[ck]
$obj.attr("title") //读取jquery对象中第一个DOM对象的【title属性】的值
- $(选择器).text() 无参数调用,读取数组中所有 DOM 对象的文字显示内容,将得到内容拼接为一个字符串返回
- $(选择器).text(值) 有参数方式,对数组中所有 DOM 对象的文字显示内容进行统一赋值
$obj.text("123") //为jquery对象中所有DOM对象的innerText属性赋值为"123"
$obj.text(); //读取jquery对象中所有DOM对象的innerText属性内容,拼接为一个字符串返回操作数组中所有 DOM 对象的【文字显示内容属性】
var arr = { 1, 2, 3} //数组 var json = {"name":"lisi","age":20 } var obj = $(":text");
语法: $.each( 循环的内容, 处理函数 ) :表示使用jquery的each,循环数组,每个数组成员, 都会执行后面的“处理函数”一次。
$: 相当于是java的一个类名
each:就是类中的静态方法。静态方法调用,可以使用 类名.方法名称
index, element都是自定义的形参, 名称自定义。
index:循环的索引
element:数组中的成员
js循环数组:
for(var i=0;i<arr.length;i++){
var item = arr[i]; //数组成员
//操作数组成员
shuchu( i , item);
}
function shuchu(index, emlemnt){
输出index ,element
}
2).第二种语法规则:
循环jquery对象, jquery对象就是dom数组
jquery对象.each( function(index,element) {} )
回顾:使用原生的js代码 运用ajax技术 实现页面的局部刷新效果。
使用jquery的函数,实现ajax请求的处理。 (重要!!!!)
没有jquery之前,使用XMLHttpRequest做ajax , 有4个步骤。jquery简化了ajax请求的处理,使用三个函数可以实现ajax请求的处理。
1) $.ajax() : jquery中实现ajax的核心函数。
2) $.post() : 使用post方式做ajax请求。
3) $.get() : 使用get方式发送ajax请求。
$.post()和$.get() 他们在内部都是调用的 $.ajax()
介绍 $.ajax函数的使用, 函数的参数表示请求的url, 请求的方式,参数值等信息。
$.ajax()参数是一个json的结构。
例如: $.ajax( {名称:值, 名称1:值1..... } )
例如: $.ajax(
{ async:true ,
contentType:"application/json" ,
data: {name:"lisi",age:20 },
dataType:"json",
error:function(){ 请求出现错误时,执行的函数 },
success:function( data ) { // data 就是responseText, 是jquery处理后的数据。 },
url:"bmiAjax",
type:"get"
} )
json结构的参数说明:
1)async:是一个boolean类型的值, 默认是true ,表示异步请求的。可以不写async这个配置项
xmlHttp.open(get,url,true),第三个参数一样的意思。
2)contentType: 一个字符串,表示从浏览器发送服务器的参数的类型。 可以不写。
例如你想表示请求的参数是json格式的, 可以写application/json
3)data: 可以是字符串,数组,json,表示请求的参数和参数值。 常用的是json格式的数据
4)dataType: 表示期望从服务器端返回的数据格式,可选的有: xml , html ,text ,json
当我们使用$.ajax()发送请求时, 会把dataType的值发送给服务器, 那我们的servlet能够
读取到dataType的值,就知道你的浏览器需要的是 json或者xml的数据,那么服务器就可以
返回你需要的数据格式。
5)error: 一个function ,表示当请求发生错误时,执行的函数。
error:function() { 发生错误时执行 }
6)sucess:一个function , 请求成功了,从服务器端返回了数据,会执行success指定函数
之前使用XMLHttpRequest对象, 当readyState==4 && status==200的时候。
7)url:请求的地址
8)type:请求方式,get或者post, 不用区分大小写。 默认是get方式。
主要使用的是 url , data ,dataType, success .
-------------------
先使用原生的js代码 运用ajax技术,实现界面的局部刷新效果
再将代码进行升级,使用jquery 来实现ajax请求。
---------------------
2.6 AJAX
jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,您能够使用 HTTP Get
和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON 同时能够把接收的数据更新
到 DOM 对象。
2.6.1 $.ajax()
$.ajax() 是 jQuery 中 AJAX 请求的核心方法,所有的其他方法都是在内部使用此方法。
语法:
$.ajax( { name:value, name:value, ... } )
说明:参数是 json 的数据,包含请求方式,数据,回调方法等
async : 布尔值,表示请求是否异步处理。默认是 true
contentType :发送数据到服务器时所使用的内容类型。默认是:
"application/x-www-form-urlencoded"。
data:规定要发送到服务器的数据,可以是:string, 数组,多数是 json
dataType:期望从服务器响应的数据类型。jQuery 从 xml, json, text,, html 这些中测试最可能
的类型
"xml" - 一个 XML 文档
"html" - HTML 作为纯文本
"text" - 纯文本字符串
"json" - 以 JSON 运行响应,并以对象返回
error(xhr,status,error):如果请求失败要运行的函数, 其中 xhr, status, error 是自定义的形参名
success(result,status,xhr):当请求成功时运行的函数,其中 result, status, xhr 是自定义的形参
名
type:规定请求的类型(GET 或 POST 等),默认是 GET, get,post 不用区分大小写
url:规定发送请求的 URL。
以上是常用的参数。
error() , success()中的 xhr 是 XMLHttpRequest 对象。
2.6.2 $.get()
$.get() 方法使用 HTTP GET 请求从服务器加载数据。
语法:$.get(url,data,function(data,status,xhr),dataType)
url 必需。规定您需要请求的 URL。
data 可选。规定连同请求发送到服务器的数据。
function(data,status,xhr)可选。当请求成功时运行的函数。data,status,xhr 是自定义形参名。
参数说明:
data - 包含来自请求的结果数据
status - 包含请求的状态("success"、"notmodified"、"error"、"timeout"、"parsererror")
xhr - 包含 XMLHttpRequest 对象
dataType 可选。规定预期的服务器响应的数据类型。默认地,jQuery 会智能判断。可能的
类型:
"xml" - 一个 XML 文档
"html" - HTML 作为纯文本
"text" - 纯文本字符串北京动力节点 www.bjpowernode.com
50
"json" - 以 JSON 运行响应,并以对象返回
2.6.3 $.post()
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法:$.post(URL,data,function(data,status,xhr),dataType)
参数同$get()