类型检测
javascript作为一门弱类型语言,变量申明的时候不会直接指定数据类型,而是在执行过程中会根据赋值的数据来确定数据类型
但业务逻辑操作过程中,可能会假定某种数据类型,所以需要提前校验数据类型
在javascript中有多种方式可以检测变量数据类型,下面将针对多种方式一一进行分析
类型检测方式如下
- typeof
- instanceof
- constructor
- Object.prototype.toString.call()
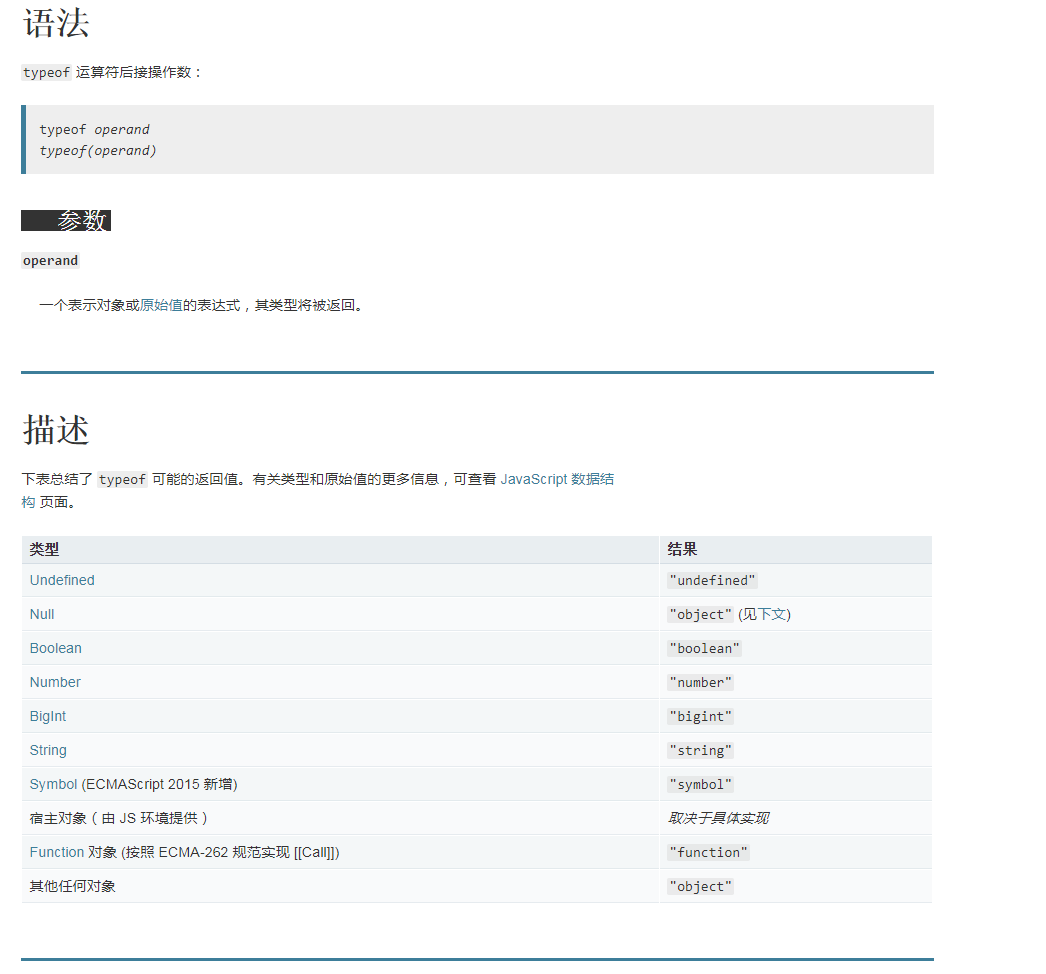
typeof
引自MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/typeof

用于检测基本数据类型
typeof var ; //返回结果是字符串
typeof NaN ; // 'number'
typeof null === 'object' true
typeof (new SubObject()) ; //构造函数类型都是 'object', 但Function除外
存在部分浏览器对正则的校验不符合标准 type /s/ === 'function'
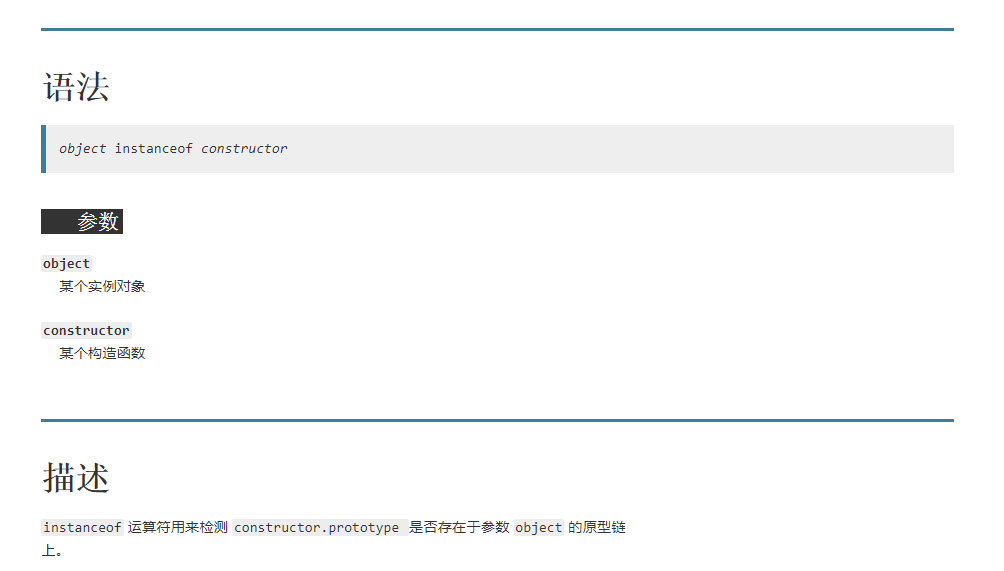
instanceof
引自MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/instanceof

instanceof 针对引用类型的检测
[] instanceof window.frames[0].Array 会出现false; 原因是 Array.prototype !== window.frames[0].Array.prototype
constructor
引自MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/constructor

var o = {};
o.constructor === Object; // true
var o = new Object;
o.constructor === Object; // true
var a = [];
a.constructor === Array; // true
var a = new Array;
a.constructor === Array // true
var n = new Number(3);
n.constructor === Number; // true
Object.prototype.toString.call
引自MDN (https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/toString)

覆盖默认的toString方法
通过Object.prototype.toString.call判断对象类型
Object.prototype.toString.call(obj) 返回字符串且结构为'[object type]'