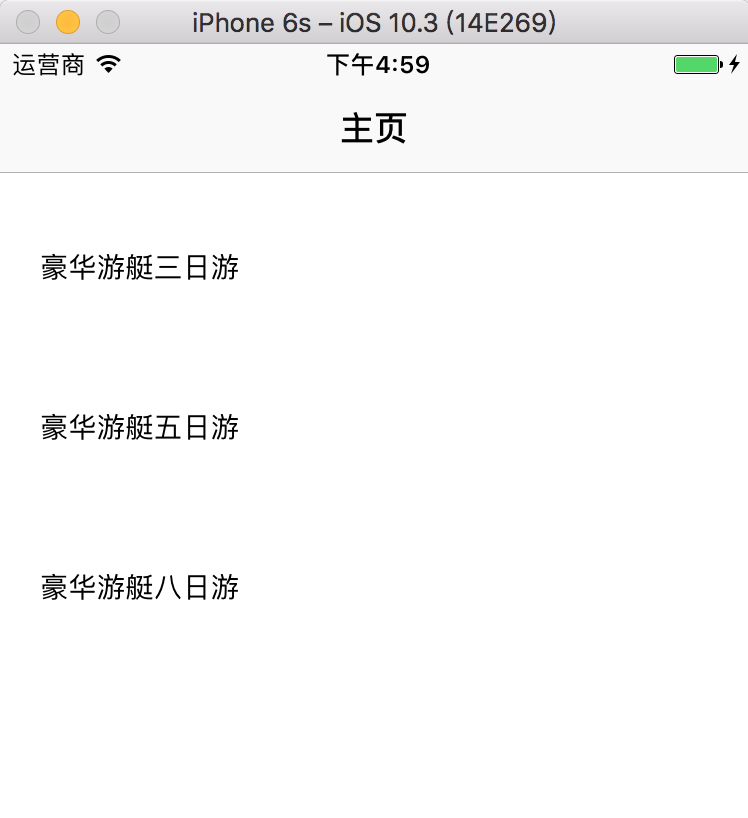
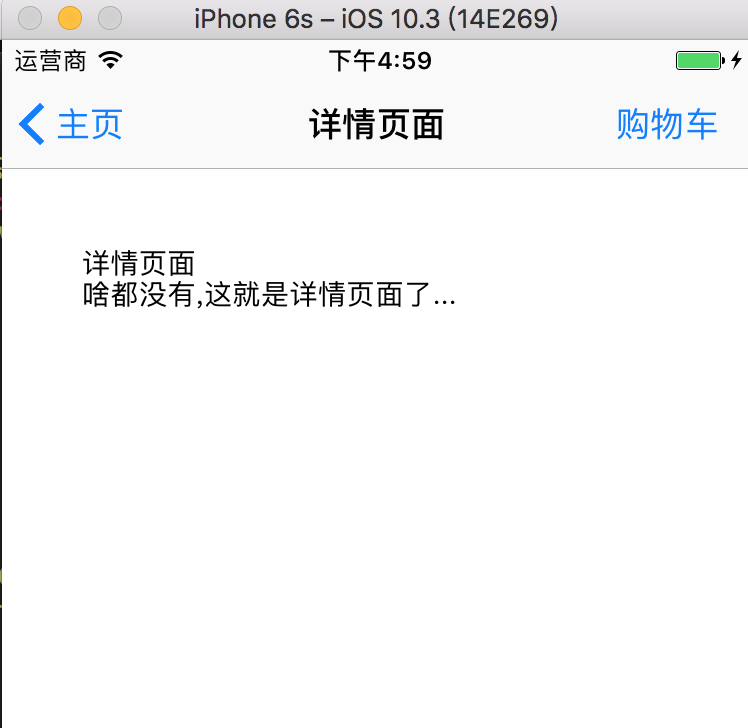
效果图如下所示: 展示列表页面,点击跳转至详情页面:


/** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, Image, TextInput, Animated, NavigatorIOS, TouchableHighlight, ScrollView } from 'react-native'; var HelloReactNavtive = React.createClass({ render() { return ( <NavigatorIOS style = {styles.container} initialRoute = {{ title: '主页', component: List, }} /> ); } }); var List = React.createClass({ render: function () { return ( <ScrollView style = {styles.flex}> <Text style = {styles.list_item} onPress = {this.gotoDetail}>豪华游艇三日游</Text> <Text style = {styles.list_item} onPress = {this.gotoDetail}>豪华游艇五日游</Text> <Text style = {styles.list_item} onPress = {this.gotoDetail}>豪华游艇八日游</Text> </ScrollView> ); }, gotoDetail() { // alert('111'); this.props.navigator.push({ component: detailPage, title: '详情页面', rightButtonTitle: '购物车', // 右侧item onRightButtonPress:function() { // 右侧item的点击方法 alert('进入我的购物车...'); }, }); }, }); // 详情页面 var detailPage = React.createClass({ render: function() { return ( <ScrollView style = {styles.list}> <Text> 详情页面 </Text> <Text> 啥都没有,这就是详情页面了... </Text> </ScrollView> ); }, }); // styles const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: 'white', justifyContent: 'center', }, list: { marginLeft: 40, marginTop: 40, }, blackText: { fontSize:24, color:'rgb(0,0,0)', backgroundColor:'rgba(255,255,25,0)', textAlign:'center', marginLeft:10, }, whiteText:{ fontSize:20, color:'rgb(255,255,255)', backgroundColor:'rgba(255,255,255,0)', textAlign:'left', marginLeft:10, }, list_item: { flex: 1, textAlign: 'left', marginLeft: 20, marginTop: 40, color:'rgb(0,0,0)', height: 40, }, flex: { flex: 1, } }); AppRegistry.registerComponent('HelloReactNavtive', () => HelloReactNavtive);