最近在学习HTML5,发现canvas真的很棒,canvas元素是一种可供绘图的平面,我们用JavaScript对它进行配置和操作。我这里说一下arc方法绘制圆弧,顺便提一下涉及到的基础知识。
首先看这段代码:
var ctx=document.getElementById("canvas").getContext("2d");
/*这是调用HTMLCanvasElement对象的getContex方法,为画布返回绘图上下文,这里是采用2d上下文
ctx.fillStyle="yellow";
ctx.strokeStyle="black";
/*这两句代码是设置填充和笔触样式,这里就是为你绘制图形填充颜色,实心的就调用fillStyle,空心的就调用strokeStyle,相对应的图形文字的实心空心样式就不提了
ctx.lineWidth=3;
/*这是用于绘制线条的宽度
ctx.strokeRect(250,20,100,200);
/*这是绘制一个空心的矩形,第一个参数和第二个参数表示从canvas元素左上角算起的偏移值,后两个参数代表矩形的宽和高。
/*接下来就是用路径绘图的部分了,稍微提一下绘制一条路径的基本顺序:
调用beginPath方法;
用moveTo方法移动起点;
用arc和lineTo等方法绘制子路径;
调用closePath方法(可选),这个方法主要用于闭合所画的路径
调用fill和stroke方法,这里是填充,上面提到的closePath会对stroke绘制的线条有影响*/
/*这里是调用arc方法绘制圆弧,也是本文的重点哦
ctx.beginPath();
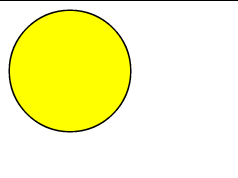
ctx.arc(70,70,60,0,Math.PI*2,true);
/*这里要注意canvas里面的角度并不是用数学里面的度数来表示的而是用弧度,例如360度就是2*Math.PI
ctx.stroke();
ctx.fill();
看上面这段代码,首先讲讲arc的参数。arc(x,y,rad,startAngle,endaAngle,direction),x,y代表的圆弧的圆心,第三个参数代表圆弧的半径,第四个代表起始的角度,第五个代表结束的角度,最后一个代表圆弧的方向,这里默认的是顺时针方向。值得注意的是,这里direction参数的意思是是否是逆时针方向,所以当把这个参数设为true时,就变成了逆时针方向。这其中的区别后面详细讲解
上面这段实际上是画了一个整圆

注意,这里的起始角度和数学里面差不多,你把你的圆当一个坐标以圆心为原点,0就是X轴的正半轴开始
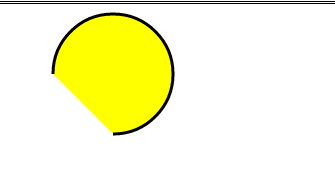
这里的最后一个参数为true时,表示逆时针方向,第四个参数和第五个参数表示从90度到180度,注意这里的角度起始点和终止点还是按照普通坐标轴的顺时针来的(这里不要跟数学里的搞混了,例如Y轴的负半轴表示2/Math.PI,X负半轴表示Math.PI.逆时针方向表示的意思是弧度的方向,就如同下图中线条的方向。
ctx.beginPath();
ctx.arc(200,70,60,Math.PI/2,Math.PI,true);
ctx.fill();
ctx.stroke();

演示一个为false的
ctx.beginPath();
ctx.arc(200,70,60,Math.PI/2,Math.PI,flase);
ctx.fill();
ctx.stroke();

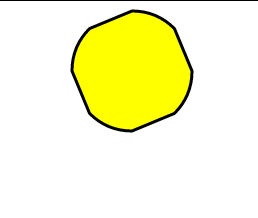
这些都掌握了,就可以利用一些技巧来绘制一些有意思的图形了,例如:
ctx.beginPath();
var val=0;
for(var i=0;i<5;i++){
ctx.arc(350,70,60,val,val+Math.PI/4,false);
val+=Math.PI/2;
}
ctx.closePath;
ctx.fill();
ctx.stroke();

/*这个图形就是把整个圆分为四部分,在循环里面每次移动2/Math.PI,而这每一个2/Math.PI又分为两部分,一半绘制弧形,一半为直线。*/