参考原文:http://www.cnblogs.com/yxf2011/archive/2012/04/01/2428225.html
http://www.cnblogs.com/mushishi/p/5811743.html
在Javascript中,创建对象的方式包括两种:对象字面量和使用new 表达式,对象字面量是一种灵活方便的是些方式,例如:
var o1 = {
p:'I'm in Object literal',
alertP: function() {
alert(this.p);
}
}
这样,对象字面量创建了一个对象o1,它具有一个成员变量p以及一个成员方法alertP,这种写法不需要定义构造函数,这样写的缺点是,每创建一个新的对象都需要写出完整的定语语句,像上面代码一样,不便于创建大量相同类型的对象,不便使用继承等高级特性
什么是字面量?
在许多编程语言中,字面量是一种表示值的记法,
例如
var str = 'Hello World' // str是变量名 // 'Hello World'就是字符串字面量
又如:100、true、false、null,他们分别表示整数、两个布尔值、一个对象。
JavaScript中,还支持对象、数组字面量。如下所示
创建对象
// 不用字面量,创建对象的不简洁做法
var customer = new Object();
customer.firstName = 'John';
customer.lastName= 'D';
// 首选方法,使用对象字面量,创建对象,效果等同上面三段代码
var customer = { firstName: 'John', 'lastName: 'D' }
创建数组(也是对象)
// 不用字面量,创建对象的不简洁做法 var arr= new Array(); arr.push(1, 2, 3, 4, 5); // 首选方法,使用数组字面量,效果等同上面三段代码 var arr = [ 1, 2, 3, 4, 5 ]
从上面的例子可以看出,对象字面量与数组字面量中可以包含其他字面量。
举一个更复杂的例子
var team = {
name: '', // 字符串字面量,''表示空字符串
members: [], // 数组字面量,[]表示空数组
count: function(){ return members.length } // count属性的值也是字面量,即函数字面量
}
字面量为什么比new Object高效?
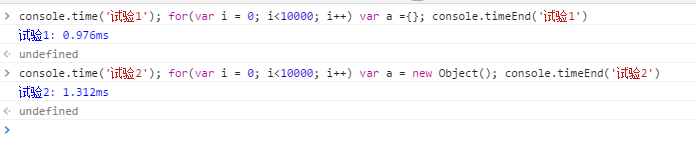
其实我们平常都是已对象字面量来初始化js变量的,即var obj = {};,但是为什么字面量的方法创建对象要比var obj = new Object();高效,下面直接在浏览器中做一个实验
我们可以用console.time()和console.timeEnd()这两个方法来测试脚本程序执行所消耗的时间。
console.time方法是开始计算时间,console.timeEnd是停止计时,输出脚本执行的时间。

从上面代码可以看到,使用字面量创建对象的效率会更加高!
网上的解释如下:
{}是字面量,可以立即求值,而new Object()本质上是方法(只不过这个方法是内置的)调用, 既然是方法调用,就涉及到在proto链中遍历该方法,当找到该方法后,又会生产方法调用必须的 堆栈信息,方法调用结束后,还要释放该堆栈
总结
1.字面量分类:
1)字符串字面量(string literal)
2)数组字面量(array literal)
3)函数字面量(functionliteral)
4)对象字面量(objectliteral)
2.字面量,使得代码更加简洁并且高效。
-----完-----