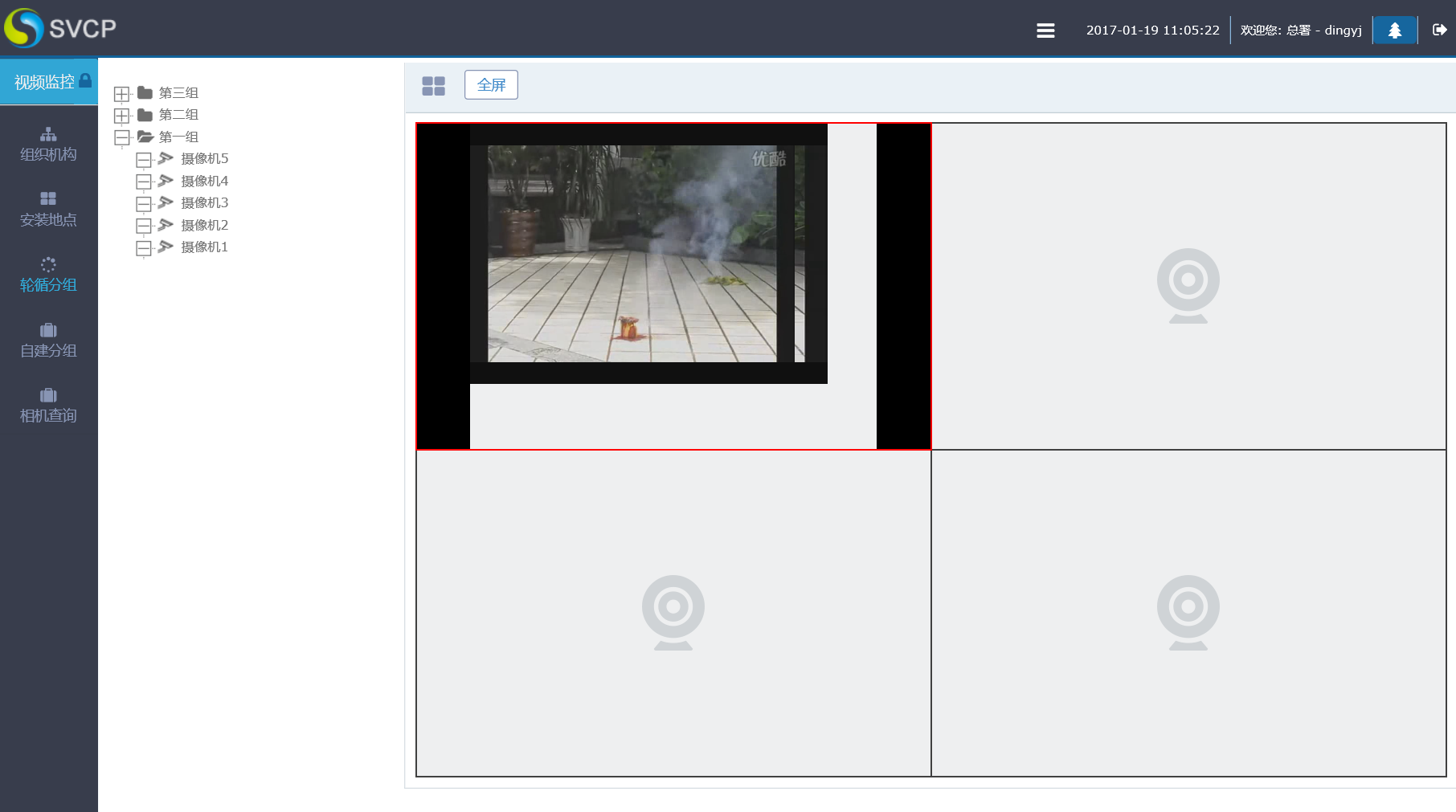
公司svcp的项目,如下界面:实现效果是点击第一组下面的摄像机,右侧自动对这一组的数据进行轮询显示。
要点:轮询显示的逻辑,对不同个数的摄像机进行轮询, 2)按esc键的兼容写法,兼容火狐与谷歌

var setId; function lxVideoCliick(treeId, treeNode, clickFlag) { clearInterval(setId); var pNode = treeNode.getParentNode(); var childrenNodes = pNode.children; var i = 0; //for循环的第一个值 var newi = -1; //判断是第几个视频窗口。因为它首先要++一下,所有默认为-1 var index = 0; //for循环的第二个值,每次+4 var lengthV = childrenNodes.length; //打开监控视频 $(document).navtab('closeTab', 'idsvcp') $("#svcpmain").navtab({ id: 'svcp_lx', url: '/SvcpPosa/Index', title: '视频监控-轮循', external: false, onLoad: function () { $.get("/Js/np_pva/index1.js", function () { $.get("/Js/np_pva/posa.js", function () { $.get("/Js/np_pva/basefunction.js", function () { win_load_main(); SetLayout(4); $("#btn_win_nine").hide(); $("#btn_win_one").hide(); $(".fullScreen").show(); //当一组摄像机的个数小于等于四个的时候,不进行轮询 if (childrenNodes.length <= 4) { for (var k = 0; k < childrenNodes.length; k++) { videoParames(childrenNodes[k], k, 4); console.log(childrenNodes[k].name); } } else { //预先显示四个,然后在开始轮询 for (var k = 0; k < childrenNodes.length; k++) { videoParames(childrenNodes[k], k, 4); console.log(childrenNodes[k].name); if (k == 3) { i = 4; index = 8;//以防第一遍延时2倍时间 break; } } lunxun() //每一秒钟判断一次用户是否点击进入全屏模式。当进入全屏模式后则清除轮询模式 setInterval(function () { var ret = IsFullScreen(); if (ret) { console.log("进入全屏"); clearInterval(setId); } }, 1000) //当进入全屏模式后,按ESC键退出全屏模式变成四分屏,然后继续开始轮询。 $(window).keyup(function (e) { var keyCode = window.event ? e.keyCode : e.which; if (keyCode == 27) { console.log("退出全屏"); btn_win_four_click(); lunxun(); } }) //轮询方法,每10s进行一次轮询, //进行for循环遍历这组的摄像机,每次遍历4个,index每次+4 function lunxun() { setId = setInterval(function () { for (; i <index; i++) { if (childrenNodes[i] == undefined) { var yushu = i % 4;//表示最后摄像机的余数 if (newi > 3) { newi = 0; } //如果没有摄像机,则把对应地区的视频流清空,显示空的内容。 if (yushu == 1) { StopStream(newi+1); StopStream(newi +2); StopStream(newi + 3); } else if (yushu == 2) { StopStream(newi + 1); StopStream(newi + 2); } else if (yushu == 3) { StopStream(newi + 1); } console.log("无摄像机"); //设置到初始值 i = 0; index = 0; newi = -1; break; } else { newi++; if (newi > 3) { newi = 0; } videoParames(childrenNodes[i], newi, 4); console.log(childrenNodes[i].name); } }; if (index < childrenNodes.length) { index += 4; } //当摄像机的个数是4的整数倍时,轮询到最后一个后重新设置初始值。 if (i == index) { i = 0; newi = -1; index = 4; //设置为4,这样不会延时一次。 } //console.log("i 的值为:"+i) }, parseInt(pNode.PlaySeconds) * 200); } } }); }); }); } }); }