1.给div设置定位。
复习一下——
css中position有五种属性:
static:默认值,没有定位
absolute:绝对定位,相对于父级元素进行定位
relative:相对定位
fixed:固定定位,相对于浏览器窗口进行定位
inherit:从父元素继承定位信息
除了默认值static和inherit之外,添加其他三种都可以实现窗口自适应。
在做管控类的项目的时候总会遇到右侧的导航栏的折叠和打开问题,不使用js实现,纯粹的css实现,更准确的说应该是使用css3的checked实现的。
主要属性是:
menu :checked + .menu-item-list {
max-height: 500px;
}
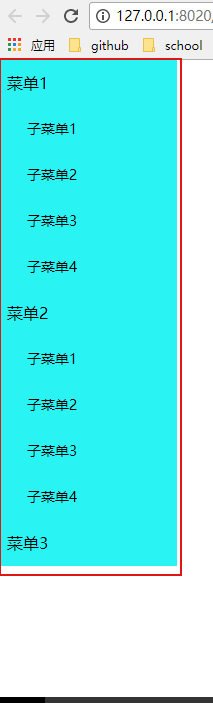
效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
menu {
180px;
max-height: 100%;
overflow: auto;
background-color: #15f5f5;
}
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
.menu-parent:hover{
background-color: rgba(0, 0, 0, 0.06);
}
.menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background-color: rgba(0, 0, 0, 0.06);
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
</style>
</head>
<body>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body>
</html>
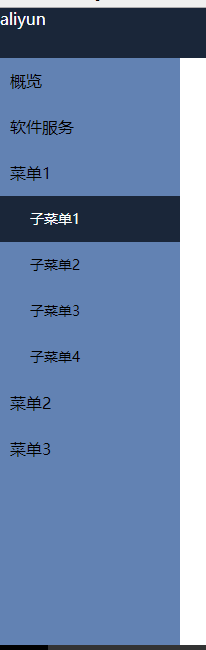
升级版
例如要实现这样的:左侧的底部长度不会随着下拉而拉高。

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,body{
100%;
height: 100%;
}
header {
100%;
height: 50px;
background: #1A2940;
color: #fff;
}
.box{
180px;
height: 100%;
background-color: #6a8bbc;
}
menu {
180px;
/*height: calc(height-50);*/
/*max-height: 100%;*/
overflow: auto;
background-color: #6a8bbc;
}
menu .menu-item {
position: relative;
}
menu .menu-item > input {
position: absolute;
top: 0;
left: 0;
100%;
height: 46px;
opacity: 0;
cursor: pointer;
}
menu .menu-parent:hover{
background: #1A2940;
}
menu .menu-parent:active{
color: #fff;
background-color: #5375f1;
}
menu .menu-parent:visited{
color: #fff;
background-color: #5375f1;
}
menu span {
display: block;
padding: 5px 10px;
font-size: 16px;
line-height: 36px;
cursor: pointer;
}
menu span:hover {
background: #1A2940;
color: #fff;
}
menu span:active{
color: #fff;
background-color: #5375f1;
}
menu span.menu-child {
font-size: 14px;
text-indent: 20px;
}
menu .menu-item-list {
max-height: 0;
overflow: hidden;
transition: all .3s ease;
}
menu :checked + .menu-item-list {
max-height: 500px;
}
.tdcolor { color:red }
</style>
<script type="text/javascript">
var menu = document.getElementsByTagName('menu-parent');
window.onload = function(){
for(var i=0;i<menu.length;i++){
menu[i].onclick = function(){
menuOnclick(this);
}
}
}
function menuOnclick(obj){
for(var j=0;j<menu.length;j++){
if(menu[j]==obj){
menu[j].className = 'tdcolor';
}
}
}
</script>
</head>
<body>
<header>
<img src="/" />aliyun
</header>
<div class="box">
<menu>
<div class="menu-item">
<span class="menu-parent active">概览</span>
</div>
<div class="menu-item">
<span class="menu-parent">软件服务</span>
</div>
<div class="menu-item">
<span class="menu-parent">菜单1</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单2</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
<div class="menu-item">
<span class="menu-parent">菜单3</span>
<input type="checkbox" name="" value="">
<div class="menu-item-list">
<span class="menu-child">子菜单1</span>
<span class="menu-child">子菜单2</span>
<span class="menu-child">子菜单3</span>
<span class="menu-child">子菜单4</span>
</div>
</div>
</menu>
</div>
</body>
</html>
鸣谢:
https://www.cnblogs.com/xhznl/p/13517332.html vue 登陆功能对接
https://www.cnblogs.com/chengxs/p/9465482.html node+vue+redis+mysql+es6
https://www.cnblogs.com/chengxs/p/7711752.html
https://www.cnblogs.com/silencehuan/p/10983404.html GoAction+Ajax实现局部数据交互
https://www.cnblogs.com/silencehuan/p/10972610.html 移植
https://www.cnblogs.com/silencehuan/p/10975774.html 自定义开发
https://www.embedthis.com/goahead/doc/ doc
