单纯列合并
//单纯处理合并列情况 getRowColSpan(data,prop) { let rowData = data[this.dataListField] || [],resultArr = []; //console.log(rowData) let colIndex = 1; //得到表格列的数组 let colArr = this.tableInfos.headers; let name="",code=""//行合并字段(名称,编号) //console.log(colArr) for (let i = 0; i < rowData.length; i++) { let row = rowData[i]; let pArr=[] let colIndex = 1 for(let j = colArr.length-1; j > -1; j--){ let cArr = []; if(j == 0){ cArr = [1,colIndex] pArr.unshift(cArr) continue } if(row[colArr[j].prop] == row[colArr[j-1].prop]){//存在列合并 colIndex++ cArr = [0,0] }else{ cArr = [1,colIndex] colIndex = 1 } pArr.unshift(cArr) } resultArr.push(pArr) } return resultArr; }, //调用: const rowNewSpan = this.getRowSpanFun(res.data,rowSpan,['roomName','number']) tData.tableInfos.spanMethod = this.arraySpanMethod;
单纯的行合并的情况
//单纯的行合并情况 getRowSpan(data,prop) { let rowSpan = [],pos = 0; for (let i = 0; i < data.length; i++) { if (i === 0) { rowSpan.push(1); pos = 0; } else { //console.log(data[i][prop],data[i - 1][prop]) if (data[i][prop] == data[i - 1][prop]) {// 判断当前元素与上一个元素的某一属性是否相同 rowSpan[pos] += 1; rowSpan.push(0); } else { rowSpan.push(1); pos = i; } } } return rowSpan; }, //调用 const rowSpanLeval = this.getRowSpan(tData.tableData, 'roomName'); const rowSpanCount = this.getRowSpan(tData.tableData, 'number'); const spanMethod = ({ row, column, rowIndex, columnIndex }) => { if (columnIndex === 0) { const _row = rowSpanLeval[rowIndex]; const _col = 1; return { // [0,0] 表示这一行不显示, [2,1]表示行的合并数 rowspan: _row, colspan: _col } } else if (columnIndex === 1) { const _row = rowSpanCount[rowIndex]; const _col = 1; return { // [0,0] 表示这一行不显示, [2,1]表示行的合并数 rowspan: _row, colspan: _col } } } tData.tableInfos.spanMethod = spanMethod;
既有行合并又有列合并的情况(推荐)

// 自定义合并行和列 arraySpanMethod({ row, column, rowIndex, columnIndex }) { let mergeLength = 2;//需要进行横纵合并的列 if (columnIndex < mergeLength) { let finArray = [1, 1]; // 处理行数据 let cgname = Object.keys(row)[columnIndex] if (rowIndex === 0 || row[cgname] !== this.tableData[rowIndex - 1][cgname]) { let rowspan = 1; //计算需要进行合并操作的行 for (let i = 0; i < this.tableData.length - 1; i++) { // 只合并连续的 if (this.tableData[i][cgname] === row[cgname] && this.tableData[i + 1][cgname] === row[cgname]) { rowspan++; } } finArray[0] = rowspan; } else { finArray[0] = 0; } // 处理列数据 let colkeys = Object.keys(row); let cgvalue = Object.values(row)[columnIndex] if (columnIndex === 0 || row[colkeys[columnIndex - 1]] !== row[colkeys[columnIndex]]) { let colspan = 1; //计算需要进行合并操作的列 for (let i = columnIndex; i < mergeLength; i++) { // 只合并连续的 if (row[colkeys[i]] === cgvalue && row[colkeys[i + 1]] === cgvalue && i + 1 < mergeLength) { colspan++; } } finArray[1] = colspan; } else { finArray[1] = 0; } return finArray } }, //调用 tableInfos.spanMethod = arraySpanMethod;
但是因为我这里是一个页面中有多个表格,所以用了循环

//请求接口数据之后 initTableSpan(res){ if (this.showType === 1 || this.showType === 2 || this.showType === 3) {//两个表格的情况,需要表格的索引 if (res.code === 200) { for (let i = 0; i < this.tableListData.length; i++) { let tData = this.tableListData[i] tData.tableInfos.spanMethod = ({ row, column, rowIndex, columnIndex }) => { let mergeLength = 2;//需要进行横纵合并的列 if (columnIndex < mergeLength) { let finArray = [1, 1]; // 处理行数据 let cgname = Object.keys(row)[columnIndex] if (rowIndex === 0 || row[cgname] !== tData.tableData[rowIndex - 1][cgname]) { let rowspan = 1; //计算需要进行合并操作的行 for (let i = 0; i < tData.tableData.length - 1; i++) { // 只合并连续的 if (tData.tableData[i][cgname] === row[cgname] && tData.tableData[i + 1][cgname] === row[cgname]) { rowspan++; } } finArray[0] = rowspan; } else { finArray[0] = 0; } // 处理列数据 let colkeys = Object.keys(row); let cgvalue = Object.values(row)[columnIndex] if (columnIndex === 0 || row[colkeys[columnIndex - 1]] !== row[colkeys[columnIndex]]) { let colspan = 1; //计算需要进行合并操作的列 for (let i = columnIndex; i < mergeLength; i++) { // 只合并连续的 if (row[colkeys[i]] === cgvalue && row[colkeys[i + 1]] === cgvalue && i + 1 < mergeLength) { colspan++; } } finArray[1] = colspan; } else { finArray[1] = 0; } return finArray } } } } return true; } return true; }, //tableListData格式 <!-- [ { tableData, tableInfos:tableInfosOfHVDC, status }, { tableData, tableInfos:tableInfosOfHVDC, status } ] -->
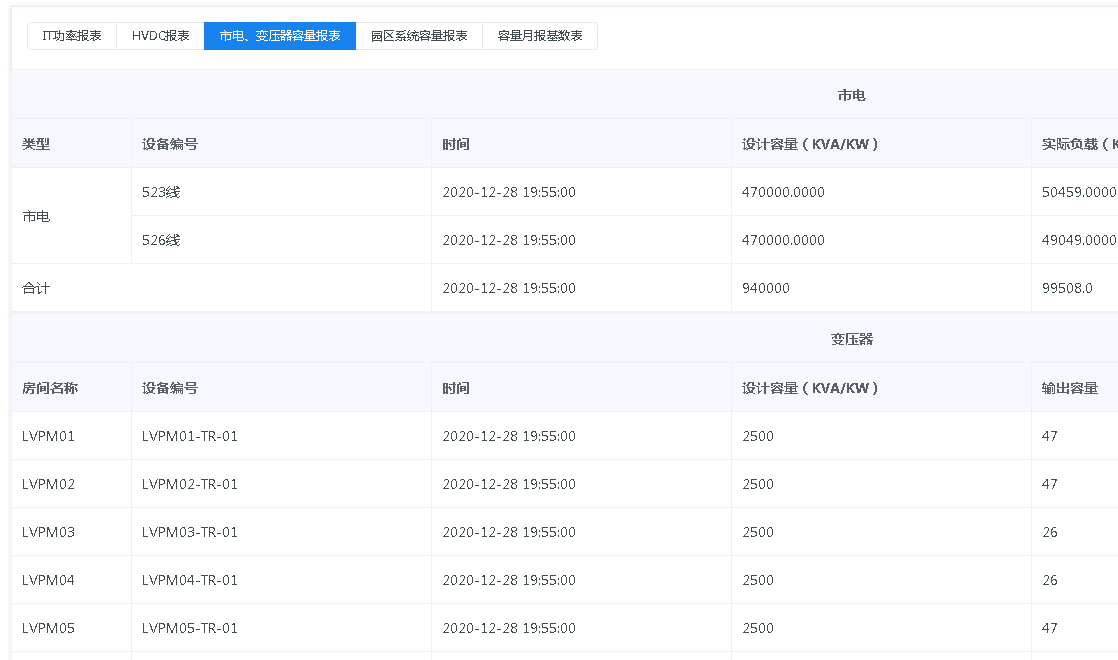
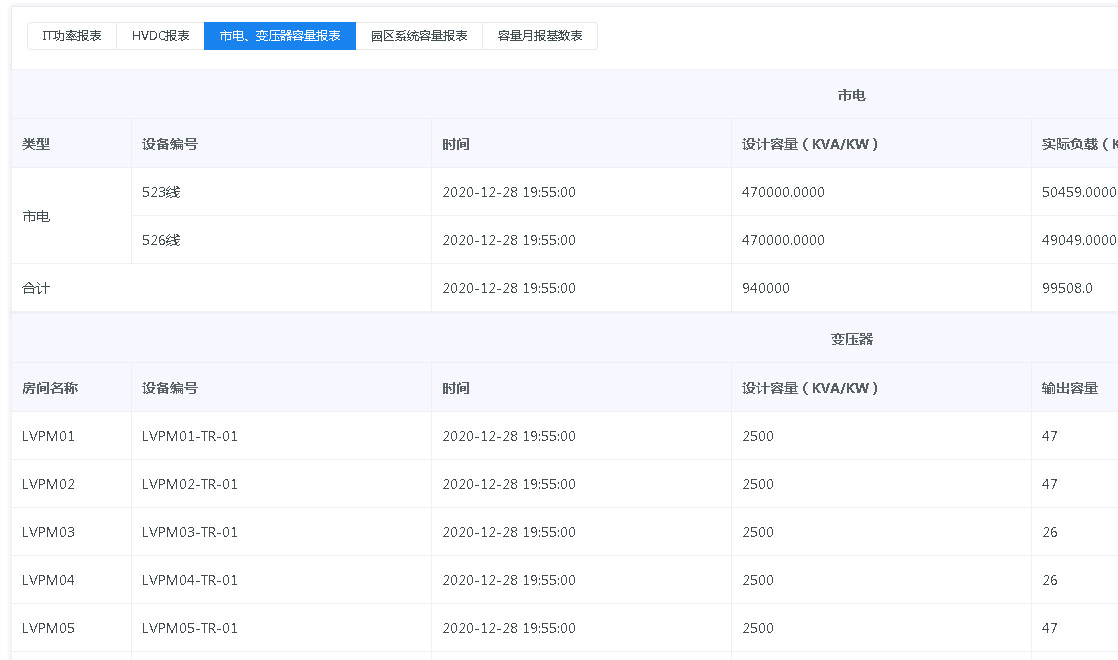
截图