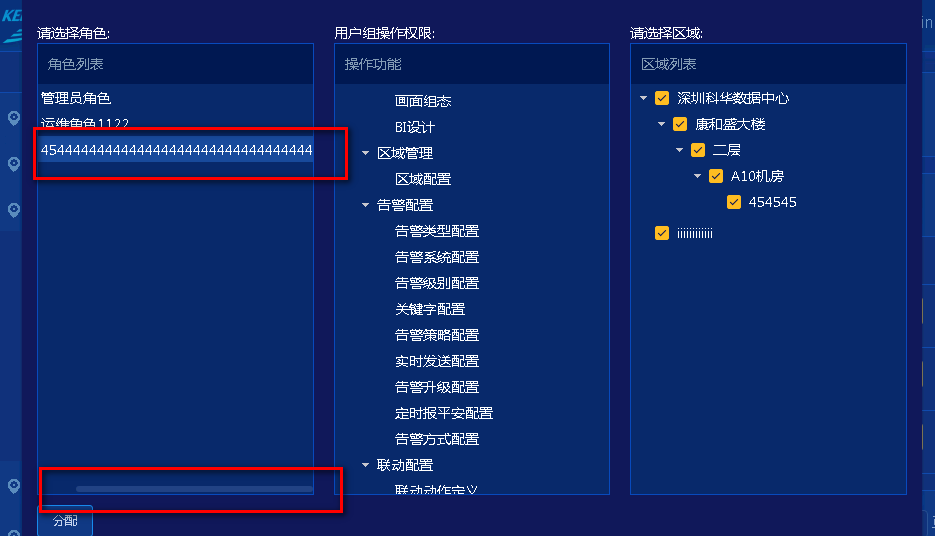
场景1:溢出的时候出现滚动条,横向和纵向(perfect-scrobar滚动条举例)
解决办法:
css添加
.el-tree>.el-tree-node{ min- 100%; display: inline-block; // display: inline-block !important }
在容器的外面添加v-scroobar属性
html
<template>
<div class="box">
<div class="box-label">
<slot name="pagetitle"></slot>
</div>
<div class="box-content">
<div class="box-content-title">
<slot name="boxtitle"></slot>
</div>
<div class="box-content-content" v-scrollbar>
<!-- <el-scrollbar> -->
<slot class="scroll-content" name="boxcontent"></slot>
<!-- </el-scrollbar> -->
</div>
</div>
</div>
</template>
但是最好在组件的内部加,全局加可能会影响其他现实,例如出现的场景二
场景二:当左右横向溢出后,hover节点的时候会出现长短不一致的现象
解决办法:
css添加:
.box-content-content{ position: absolute; top:40px; // padding-left:10px; height: calc(100% - 40px); 100%; box-sizing: border-box; overflow: auto; .el-tree{//重要 display: inline-block;//重要 } /deep/ .el-tree__empty-block { position: absolute; left: 0; right: 0; min- 260px; margin: auto; } }
el-tree上面添加样式display:inline-block
但是加上之后看则没有问题,但是单tree里面没有数据的时候,就会发现“暂无数据”会显示有问题,就是因为场景一加上的样式给影响了,解决办法就是上面将.el-tree__empty-block覆盖,最后完美实现