奇怪的现象
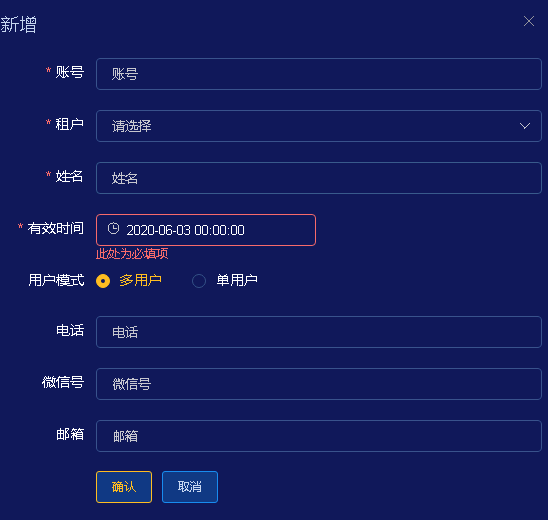
首次加载页面的时候,没有输入时间会开始校验“不能为空”,但是我选择了时间以后,第一次还是提示”不能为空“,直到下一次的时候才会校验成功

原因:
crud.js
//设置field changeFields(val){ if(val.name == 'searchForm'){ this.startNum = 1 this.searchFields = Object.assign({},this.searchFields,val.field) if(this.isOpenInterval){ clearInterval(this.timer) this.handleInterval() } }else if(val.name == 'addForm'){ this.addFields = Object.assign({},this.addFields,val.field) }else{ this.handleFieldsChange && this.handleFieldsChange(val) } this.handleFieldsChangeAfter && this.handleFieldsChangeAfter(val) console.log(this.addFields,this.searchFields) },
页面中进行重写检验
//设置field changeFields(val){ if(val.name == 'searchForm'){ this.startNum = 1 this.searchFields = Object.assign({},this.searchFields,val.field) if(this.isOpenInterval){ clearInterval(this.timer) this.handleInterval() } }else if(val.name == 'addForm'){ this.addFields = Object.assign({},this.addFields,val.field) this.$nextTick(() => {//必须要加上 //如果有timeLimit属性 if(val.field && val.field.timeLimit){ this.$refs.addForm.$refs.addForm && this.$refs.addForm.$refs.addForm.validateField('timeLimit')//手动校验,两层refs是因为dom结构如此 } }) }else{ this.handleFieldsChange && this.handleFieldsChange(val) } this.handleFieldsChangeAfter && this.handleFieldsChangeAfter(val) },
注意:
form上面记得添加 ref = “addForm”