山铝菜单
因为菜单选用了bootstrap treeview
,而格式需要是children类似的格式
var nodes = [ {name: "父节点1", children: [ {name: "子节点1"}, {name: "子节点2"} ]} ];
而后台的数据是id、pid格式的
var nodes = [ {id:1, pId:0, name: "父节点1"}, {id:11, pId:1, name: "子节点1"}, {id:12, pId:1, name: "子节点2"} ];
所以这个时候就要进行格式转换了
函数:
/* *data为ztree的结构数据 treecode treePcode code为父级节点的code */ function initData(data,code){ //第一步:构建两个对象 子对象,与父子关系的对象 var treeData; for(var i=0,childObj={},relatArr=[],relatArr1=[],relatObj={},nodes={nodes:[]};i<data.length;i++){ var _rowData=data[i]; if(_rowData.treePCode=='0'){ var _pnode=_rowData.treeCode; if(nodes[_rowData.treeCode]===undefined){ nodes[_rowData.treeCode]={nodes:[]}; } nodes.nodes=nodes[_rowData.treeCode].nodes; }else{ if(nodes[_rowData.treeCode]===undefined){ nodes[_rowData.treeCode]={text:_rowData.name,nodes:[],obj:_rowData,href:_rowData.link}; }else{ nodes[_rowData.treeCode].text=_rowData.name; nodes[_rowData.treeCode].obj=_rowData; nodes[_rowData.treeCode].href=_rowData.link; } if(nodes[_rowData.treePCode]===undefined){ nodes[_rowData.treePCode]={text:'',nodes:[],obj:{},href:''}; } nodes[_rowData.treePCode].nodes.push(nodes[_rowData.treeCode]); } } //去除nodes为空的键 for(var k in nodes){ if(k=='nodes'){ continue; } if(nodes[k].nodes.length==0){ delete nodes[k].nodes; } } console.log(nodes.nodes); }

例子:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <script type="text/javascript"> var nodes = [ {id:73, pId:0,treeCode:73, treePCode:0, name: "父节点1"}, {id:7301, pId:73,treeCode:7301, treePCode:73, name: "子节点1"}, {id:73011, pId:7301,treeCode:73011, treePCode:7301, name: "子节点1"}, {id:73012, pId:7301, treeCode:73012, treePCode:7301,name: "子节点1"}, {id:7302, pId:73, treeCode:7302, treePCode:73,name: "子节点1"}, {id:73021, pId:7302,treeCode:73021, treePCode:7302, name: "子节点1"}, {id:73022, pId:7302,treeCode:73022, treePCode:7302, name: "子节点1"} ]; window.onload=function(){ console.log(initData(nodes,0)) } /* *data为ztree的结构数据 treecode treePcode code为父级节点的code */ function initData(data,code){ //第一步:构建两个对象 子对象,与父子关系的对象 var treeData; for(var i=0,childObj={},relatArr=[],relatArr1=[],relatObj={},nodes={nodes:[]};i<data.length;i++){ var _rowData=data[i]; if(_rowData.treePCode=='0'){ var _pnode=_rowData.treeCode; if(nodes[_rowData.treeCode]===undefined){ nodes[_rowData.treeCode]={nodes:[]}; } nodes.nodes=nodes[_rowData.treeCode].nodes; }else{ if(nodes[_rowData.treeCode]===undefined){ nodes[_rowData.treeCode]={text:_rowData.name,nodes:[],obj:_rowData,href:_rowData.link}; }else{ nodes[_rowData.treeCode].text=_rowData.name; nodes[_rowData.treeCode].obj=_rowData; nodes[_rowData.treeCode].href=_rowData.link; } if(nodes[_rowData.treePCode]===undefined){ nodes[_rowData.treePCode]={text:'',nodes:[],obj:{},href:''}; } nodes[_rowData.treePCode].nodes.push(nodes[_rowData.treeCode]); } } //去除nodes为空的键 for(var k in nodes){ if(k=='nodes'){ continue; } if(nodes[k].nodes.length==0){ delete nodes[k].nodes; } } return (nodes.nodes); } </script> </body> </html>


项目延生
js
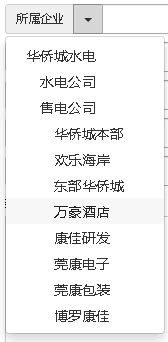
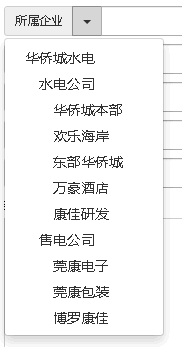
<script type="text/javascript"> //1、字符串排序的方法(最简单) var c=$.findCompanyList().paramList.sort(function(a,b){ return (a.id).localeCompare(b.id) }) $(c).each(function(i,d){//生成公司下拉列表 d.value=d.areaCode; var nbsp=new Array(Math.ceil(d.areaCode.length/2)).join(' '); var li=$('<li></li>').appendTo("#rtuList"); li.attr(d).html('<a href="#">'+nbsp+d.name+'</a>'); }) //2、下拉树处理的方法 /*步骤: 1、先将ztree树的数据格式转换成 有父子关系的数组 2、递归遍历数据构建li*/ //处理数据: var treeRenderData=initTreeData($.findCompanyList().paramList,null); console.log(treeRenderData); var listr=""; for(var i=0;i<treeRenderData.length;i++){ var n=treeRenderData[i]; //如果有子集 if(n.nodes instanceof Array){ getbutnodes(n); } } $("#rtuList").html(listr); //生成公司下拉列表 function getbutnodes(_el){ var el=_el.nodes; var d=_el.obj; var nbsp=new Array(Math.ceil(d.areaCode.length/2)).join(' '); var _d=JSON.stringify(d); d.value=d.id; listr+='<li '+_d+'>'+ '<a href="#">'+nbsp+d.name+'</a>'+ '</li>'; if(el==undefined){return ;} for(var k=0;k<el.length;k++){ getbutnodes(el[k]) } } function initTreeData(data,code){ var arr=[]; for(var m=0;m<data.length;m++){ data[m].treeCode=data[m].id; data[m].treePCode=data[m].pId; if(data[m].pId===null){ arr.push({ href:undefined, obj:data[m], text:data[m].name }); } } //第一步:构建两个对象 子对象,与父子关系的对象 var treeData; for(var i=0,childObj={},relatArr=[],relatArr1=[],relatObj={},nodes={nodes:[]};i<data.length;i++){ var _rowData=data[i]; if(_rowData.treePCode===null){ var _pnode=_rowData.treeCode; if(nodes[_rowData.treeCode]===undefined){ nodes[_rowData.treeCode]={nodes:[]}; } nodes.nodes=nodes[_rowData.treeCode].nodes; }else{ if(nodes[_rowData.treeCode]===undefined){ nodes[_rowData.treeCode]={text:_rowData.name,nodes:[],obj:_rowData,href:_rowData.link}; }else{ nodes[_rowData.treeCode].text=_rowData.name; nodes[_rowData.treeCode].obj=_rowData; nodes[_rowData.treeCode].href=_rowData.link; } if(nodes[_rowData.treePCode]===undefined){ nodes[_rowData.treePCode]={text:'',nodes:[],obj:{},href:''}; } nodes[_rowData.treePCode].nodes.push(nodes[_rowData.treeCode]); } } //去除nodes为空的键 for(var k in nodes){ if(k=='nodes'){ continue; } if(nodes[k].nodes.length==0){ delete nodes[k].nodes; } } if(arr.length>0){ arr[0].nodes=nodes.nodes; } return arr; } </script>
哥版本

<html>
<head>
<title></title>
<script type="text/javascript">
function test(){
var ary = [
{id:1,name:'a',pid:0},
{id:2,name:'a_1',pid:1},
{id:3,name:'a_2',pid:1},
{id:4,name:'b',pid:0},
{id:5,name:'b_1',pid:4},
{id:6,name:'b_1_1',pid:5},
{id:7,name:'a_1_1',pid:2},
];
/*var ary = [
{id:1,name:'a',pid=0,children:[
{id:2,name:'a_1',pid=1,children:[
{id:7,name:'a_1_1',pid=2}
]},
{id:3,name:'a_2',pid=1}
]},
{id:4,name:'b',pid=0,children:[
{id:5,name:'b_1',pid=4,children:[
{id:6,name:'b_1_1',pid=5}
]},
]}
];*/
var newary = [];
var temp1={};
var temp2={};
//1.寻找根节点
for(var i=0;i<ary.length;i++){
if(!temp1[ary[i].id]){
temp1[ary[i].id]='a';
}
if(!temp2[ary[i].pid]){
temp2[ary[i].pid]='b';
}
}
var temp3={};//存放根结点
for(var p in temp2){
if(!temp1[p]){
//找到一个根结点
temp3[p]='c';
}
}
//2.根据根节点的id找到具体元素,并存放到新的数组中
for(var p in temp3){
for(var i = 0;i<ary.length;i++){
if(ary[i].pid == p){
newary.push(ary[i]);
}
}
}
//3.循环查询每个元素的子节点
for(var i=0;i<newary.length;i++){
findChildren(ary, newary[i]);
}
console.log(newary);
}
function findChildren(ary, item){
var children = [];
for(var i=0;i<ary.length;i++){
if(ary[i].pid == item.id){
findChildren(ary, ary[i]);
children.push(ary[i]);
}
}
if(children.length > 0){
item["children"] = children;
}
}
test();
</script>
</head>
<body>
aaaa
</body>
</html>
勇的版本(推荐)

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>将id pid的转成children格式的</title> </head> <body> <script type="text/javascript"> var nodes = [ {id:73, pId:0,treeCode:73, treePCode:0, name: "父节点1"}, {id:7301, pId:73,treeCode:7301, treePCode:73, name: "子节点1"}, {id:73011, pId:7301,treeCode:73011, treePCode:7301, name: "子节点1"}, {id:73012, pId:7301, treeCode:73012, treePCode:7301,name: "子节点1"}, {id:7302, pId:73, treeCode:7302, treePCode:73,name: "子节点1"}, {id:73021, pId:7302,treeCode:73021, treePCode:7302, name: "子节点1"}, {id:73022, pId:7302,treeCode:73022, treePCode:7302, name: "子节点1"} ]; window.onload=function(){ var mm=listToTree(nodes); console.log(mm) } function listToTree(data, options) { if (data && data.length) { options = options || {} let ID_KEY = options.idKey || 'id' let PARENT_KEY = options.parentKey || 'pId' let CHILDREN_KEY = options.childrenKey || 'children' let tree = [] let childrenOf = {} var item, id, parentId for (var i = 0, length = data.length; i < length; i++) { item = data[i] id = item[ID_KEY] parentId = item[PARENT_KEY] || 0 // 每行数据都可能存在子类 childrenOf[id] = childrenOf[id] || [] // 初始化子类 item[CHILDREN_KEY] = childrenOf[id] if (parentId != 0) { // 初始化其父的子节点 childrenOf[parentId] = childrenOf[parentId] || [] // 把它推到父类下的children childrenOf[parentId].push(item) } else { tree.push(item) } } return tree } else { return [] } } </script> </body> </html>
魏版本

//获取分组数 getGroupTree() { this.$ajax.get(Api.deviceList+"&dataType=model").then(res => { if (res.code == 200) { let treeData=this.transData(res.data.list,"deviceCode","parentCode","children"); console.log(treeData) this.treeData =[{deviceCode:"parent",deviceName:"设备模板",children:treeData}]; } }); }, //格式化树数据 transData(a, idStr, pidStr, chindrenStr) { var r = [], hash = {}, id = idStr, pid = pidStr, children = chindrenStr, i = 0, j = 0, len = a.length; for (; i < len; i++) { hash[a[i][id]] = a[i]; } for (; j < len; j++) { var aVal = a[j], hashVP = hash[aVal[pid]]; if (hashVP) { !hashVP[children] && (hashVP[children] = []); hashVP[children].push(aVal); } else { r.push(aVal); } } return r; }
