html
<div id="showd" style="display: block;"> <div class="cy_op"></div> <div id="replace" class="tuo"> <div class="box hbox"> <span>替换数据库字符串</span> <a href="javascript:">X</a> </div> <div class="box bbox"> <table> <tbody><tr> <td>原来的字符串</td> <td><input type="" name="oldstr" value=""></td> </tr> <tr> <td>替换为</td> <td><input type="" name="newstr" value=""></td> </tr> </tbody></table> </div> <div class="box fbox"> <button class="but-green-90 confirm">确定</button> <button class="but-yellow-90 cancel">取消</button> </div> </div> </div>
css
#showd{ display:none; } #replace{ position:absolute; left:50%; top:50%; transform: translate(-50%,-50%); width:360px; background-color:#fff; border:1px solid #ddd; border-radius: 4px; z-index: 999 } #showd .cy_op{ position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #333333; opacity: 0.4; z-index: 999; } #replace .box{ background-color:#fff; } #replace .hbox>a{ float: right; padding-right: 15px; } #replace .hbox{ background-color:#00aea4; height:35px; text-align: left; line-height: 35px; padding-left:20px; font-size:16px; color:#fff; border-bottom:1px solid #e3e3e3; cursor:move } #replace .bbox{ margin:13px auto; text-align:center; } #replace .bbox table{ height:65px; } #replace .fbox{ text-align:center; padding:5px; border-top:1px solid #00aea4; } #replace .fbox button+button{ margin-left:10px; }
js
//字符串替换窗口的拖动事件 var oDiv = document.getElementById('replace'); oDiv.getElementsByClassName("hbox")[0].onmousedown = function(ev) { var ev = ev || event; var distanceX = ev.clientX - oDiv.offsetLeft;//鼠标相对于目标元素的x位置 var distanceY = ev.clientY - oDiv.offsetTop; document.onmousemove=function(ev){ var dialogRight,dialogBottom,maxTop,maxLeft; var ev = ev || event; var l=ev.clientX - distanceX; var t= ev.clientY - distanceY; if(l- oDiv.offsetWidth/2<0){ l=0+ oDiv.offsetWidth/2//因为transform偏移了50% } console.log(l- oDiv.offsetWidth/2); if(t- oDiv.offsetHeight/2<0){ t=0+ oDiv.offsetHeight/2 } oDiv.style.left = l+ 'px'; oDiv.style.top = t+ 'px'; //判断是否超出窗体 //计算出弹出层距离右边的位置(窗口的宽度-目标元素的left宽度-目标元素的宽度) dialogRight=window.innerWidth-l-oDiv.offsetWidth; dialogBottom=window.innerHeight-t-oDiv.offsetHeight; //console.log("dialogRight为:"+dialogRight); //console.log("dialogBottom为:"+dialogBottom); //计算出最大的left和最大的top: maxTop= window.innerHeight-oDiv.offsetHeight; maxLeft=window.innerWidth-oDiv.offsetWidth; //console.log("maxTop为:"+maxTop); //console.log("maxLeft为:"+maxLeft); if(dialogRight+oDiv.offsetWidth/2<0){ oDiv.style.left = maxLeft +oDiv.offsetWidth/2+ 'px';//因为样式有偏移50% } if(dialogBottom+ oDiv.offsetHeight/2<0){ oDiv.style.top = maxTop + oDiv.offsetHeight/2+'px'; } } document.onmouseup=function(ev){ document.onmousemove = document.onmouseup = null;//清除 } }
效果

test代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style type="text/css"> #showd{ display:none; } #replace{ position:absolute; left:50%; top:50%; transform: translate(-50%,-50%); width:360px; background-color:#fff; border:1px solid #ddd; border-radius: 4px; z-index: 999 } #showd .cy_op{ position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #333333; opacity: 0.4; z-index: 999; } #replace .box{ background-color:#fff; } #replace .hbox>a{ float: right; padding-right: 15px; } #replace .hbox{ background-color:#00aea4; height:35px; text-align: left; line-height: 35px; padding-left:20px; font-size:16px; color:#fff; border-bottom:1px solid #e3e3e3; cursor:move } #replace .bbox{ margin:13px auto; text-align:center; } #replace .bbox table{ height:65px; } #replace .fbox{ text-align:center; padding:5px; border-top:1px solid #00aea4; } #replace .fbox button+button{ margin-left:10px; } </style> </head> <body> <div id="showd" style="display: block;"> <div class="cy_op"></div> <div id="replace" class="tuo"> <div class="box hbox"> <span>替换数据库字符串</span> <a href="javascript:">X</a> </div> <div class="box bbox"> <table> <tbody><tr> <td>原来的字符串</td> <td><input type="" name="oldstr" value=""></td> </tr> <tr> <td>替换为</td> <td><input type="" name="newstr" value=""></td> </tr> </tbody></table> </div> <div class="box fbox"> <button class="but-green-90 confirm">确定</button> <button class="but-yellow-90 cancel">取消</button> </div> </div> </div> <script type="text/javascript"> window.onload=function(){ //字符串替换窗口的拖动事件 var oDiv = document.getElementById('replace'); oDiv.getElementsByClassName("hbox")[0].onmousedown = function(ev) { var ev = ev || event; var distanceX = ev.clientX - oDiv.offsetLeft;//鼠标相对于目标元素的x位置 var distanceY = ev.clientY - oDiv.offsetTop; document.onmousemove=function(ev){ var dialogRight,dialogBottom,maxTop,maxLeft; var ev = ev || event; var l=ev.clientX - distanceX; var t= ev.clientY - distanceY; if(l- oDiv.offsetWidth/2<0){ l=0+ oDiv.offsetWidth/2//因为transform偏移了50% } console.log(l- oDiv.offsetWidth/2); if(t- oDiv.offsetHeight/2<0){ t=0+ oDiv.offsetHeight/2 } oDiv.style.left = l+ 'px'; oDiv.style.top = t+ 'px'; //判断是否超出窗体 //计算出弹出层距离右边的位置(窗口的宽度-目标元素的left宽度-目标元素的宽度) dialogRight=window.innerWidth-l-oDiv.offsetWidth; dialogBottom=window.innerHeight-t-oDiv.offsetHeight; //console.log("dialogRight为:"+dialogRight); //console.log("dialogBottom为:"+dialogBottom); //计算出最大的left和最大的top: maxTop= window.innerHeight-oDiv.offsetHeight; maxLeft=window.innerWidth-oDiv.offsetWidth; //console.log("maxTop为:"+maxTop); //console.log("maxLeft为:"+maxLeft); if(dialogRight+oDiv.offsetWidth/2<0){ oDiv.style.left = maxLeft +oDiv.offsetWidth/2+ 'px';//因为样式有偏移50% } if(dialogBottom+ oDiv.offsetHeight/2<0){ oDiv.style.top = maxTop + oDiv.offsetHeight/2+'px'; } } document.onmouseup=function(ev){ document.onmousemove = document.onmouseup = null;//清除 } } } </script> </body> </html>
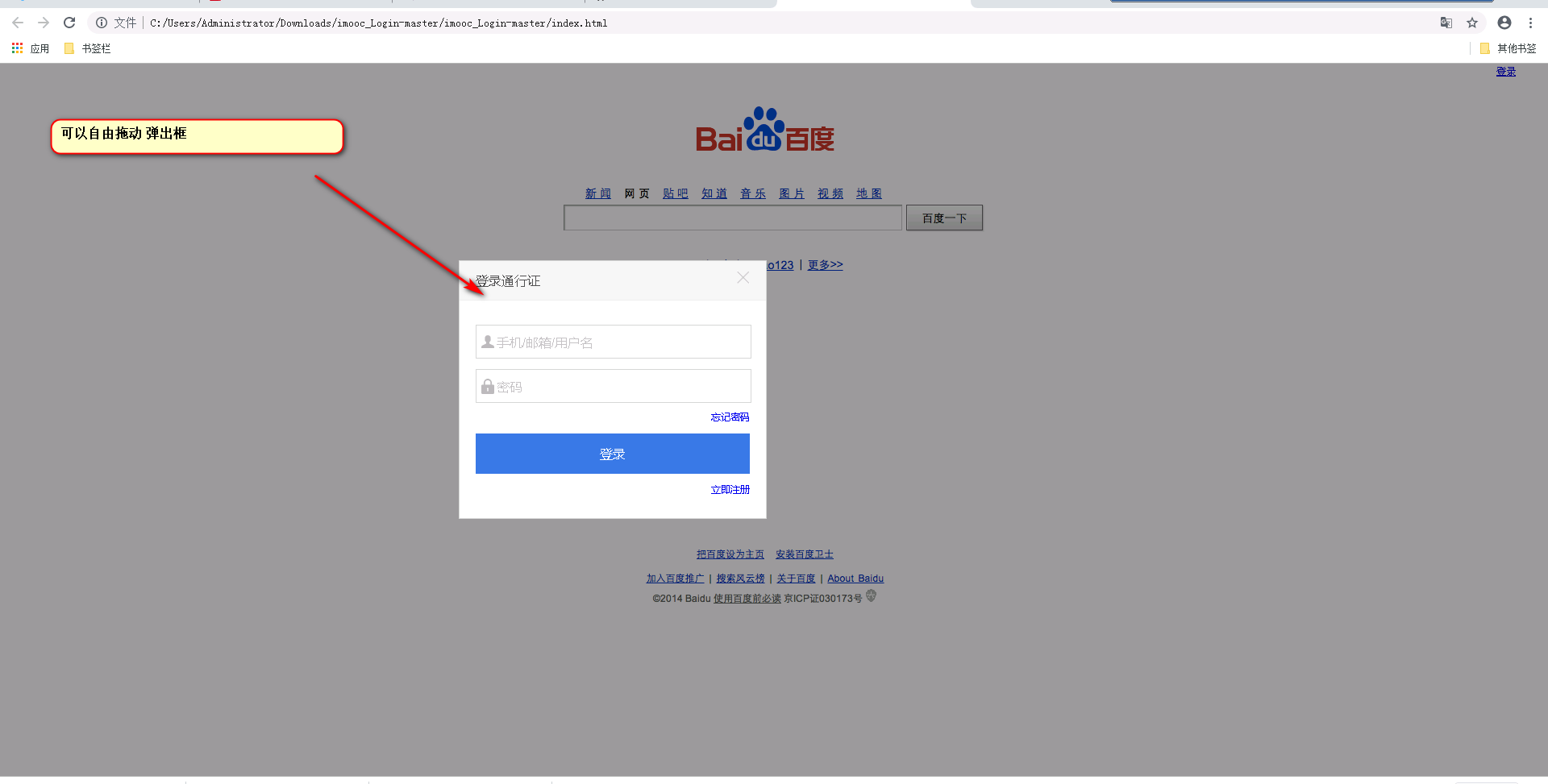
网上github看到的项目:(2019年12月6号)
也可以自由拖动div

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>慕课网-拖拽效果</title> <style type="text/css"> body { background: url(images/baidu_demo.png) #fff top center no-repeat; padding: 0px; margin: 0px; font-size: 12px; font-family: "微软雅黑"; } .link { text-align: right; line-height: 20px; padding-right: 40px; } .ui-dialog { width: 380px; height: auto; display: none; position: absolute; z-index: 9000; top: 0px; left: 0px; border: 1px solid #D5D5D5; background: #fff; } .ui-dialog a { text-decoration: none; } .ui-dialog-title { height: 48px; line-height: 48px; padding: 0px 20px; color: #535353; font-size: 16px; border-bottom: 1px solid #efefef; background: #f5f5f5; cursor: move; user-select: none; } .ui-dialog-closebutton { width: 16px; height: 16px; display: block; position: absolute; top: 12px; right: 20px; background: url(images/close_def.png) no-repeat; cursor: pointer; } .ui-dialog-closebutton:hover { background: url(images/close_hov.png); } .ui-dialog-content { padding: 15px 20px; } .ui-dialog-pt15 { padding-top: 15px; } .ui-dialog-l40 { height: 40px; line-height: 40px; text-align: right; } .ui-dialog-input { width: 100%; height: 40px; margin: 0px; padding: 0px; border: 1px solid #d5d5d5; font-size: 16px; color: #c1c1c1; text-indent: 25px; outline: none; } .ui-dialog-input-username { background: url(images/input_username.png) no-repeat 2px; } .ui-dialog-input-password { background: url(images/input_password.png) no-repeat 2px; } .ui-dialog-submit { width: 100%; height: 50px; background: #3b7ae3; border: none; font-size: 16px; color: #fff; outline: none; text-decoration: none; display: block; text-align: center; line-height: 50px; } .ui-dialog-submit:hover { background: #3f81b0; } .ui-mask { width: 100%; height: 100%; background: #000; position: absolute; top: 0px; height: 0px; z-index: 8000; opacity: 0.4; filter: Alpha(opacity=40); } </style> </head> <body> <div class="link"> <a href="javascript:showDialog();">登录</a> </div> <div class="ui-mask" id="mask" onselectstart="return false"></div> <div class="ui-dialog" id="dialog" onselectstart='return false;'> <div class="ui-dialog-title" id="dialogTitle" onselectstart="return false;"> 登录通行证 <a class="ui-dialog-closebutton" href="javascript:hideDialog();"></a> </div> <div class="ui-dialog-content"> <div class="ui-dialog-l40 ui-dialog-pt15"> <input class="ui-dialog-input ui-dialog-input-username" type="input" value="手机/邮箱/用户名"/> </div> <div class="ui-dialog-l40 ui-dialog-pt15"> <input class="ui-dialog-input ui-dialog-input-password" type="input" value="密码"/> </div> <div class="ui-dialog-l40"> <a href="#">忘记密码</a> </div> <div> <a class="ui-dialog-submit" href="#">登录</a> </div> <div class="ui-dialog-l40"> <a href="#">立即注册</a> </div> </div> </div> <script type="text/javascript"> //获取元素对象 function g(id) { return document.getElementById(id); } //自动居中元素(el = Element) function autoCenter(el) { var bodyW = document.documentElement.clientWidth; var bodyH = document.documentElement.clientHeight; var elW = el.offsetWidth; var elH = el.offsetHeight; el.style.left = (bodyW - elW) / 2 + 'px'; el.style.top = (bodyH - elH) / 2 + 'px'; } //自动扩展元素到全部显示区域 function fillToBody(el) { el.style.width = document.documentElement.clientWidth + 'px'; el.style.height = document.documentElement.clientHeight + 'px'; } var mouseOffsetX = 0; //偏移 var mouseOffsetY = 0; var isDraging = false; //鼠标事件1:在标题栏上按下(要计算鼠标相对拖拽元素的左上角的坐标,并标记元素为可拖拽 g('dialogTitle').addEventListener("mousedown", function (e) { var e = e || window.event; mouseOffsetX = e.pageX - g('dialog').offsetLeft; mouseOffsetY = e.pageY - g('dialog').offsetTop; isDraging = true; }) //鼠标时间2:鼠标移动时(要检测,元素是否可以移动,如果可以改变位置 document.onmousemove = function (e) { var e = e || window.event; var mouseX = e.pageX; var mouseY = e.pageY; var moveX = 0; var moveY = 0; if (isDraging == true) { moveX = mouseX - mouseOffsetX; moveY = mouseY - mouseOffsetY; var pageWith = document.documentElement.clientWidth; var pageHeight = document.documentElement.clientHeight; var dialogWith = g('dialog').offsetWidth; var dialogHeight = g('dialog').offsetHeight; var maxX = pageWith - dialogWith; var maxY = pageHeight - dialogHeight; moveX = Math.min(maxX, Math.max(0, moveX)); moveY = Math.min(maxY, Math.max(0, moveY)); g('dialog').style.left = moveX + 'px'; g('dialog').style.top = moveY + 'px'; } } //鼠标事件2:鼠标松开 document.onmouseup = function () { isDraging = false; } //登陆按钮执行的操作 function showDialog() { g('dialog').style.display = 'block'; g('mask').style.display = 'block'; autoCenter(g('dialog')); fillToBody(g('mask')); } //关闭按钮执行的操作 function hideDialog() { g('dialog').style.display = 'none'; g('mask').style.display = 'none'; } //当页面大小变化是执行的操作 window.onresize = function () { autoCenter(g('dialog')); fillToBody(g('mask')); } </script> </body> </html>
如果直接打开可能找到不到图片,里面有一个image的文件夹 里面放了一些图片,但是也不是很影响效果,一些背景图片还有一些登录小图标,这里就不拷贝图片过来了
