需求:
对树有title的点击效果,右侧有说明文字 和 按钮能点击,不能右键,系统用的壳已经有右键了。
出现的问题:
viewui的tree有两年没更新了,对ui这块,是采取的render自定义,但是它外层包裹了title,包括事件等等。导致右侧再加按钮就会在title里面。
问题2: 单行背景通下来
这个是由于用的折叠面板 ul li 从这个层级,就得修改css

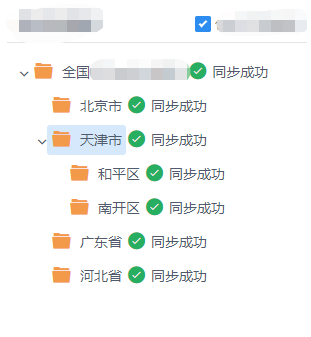
临时效果

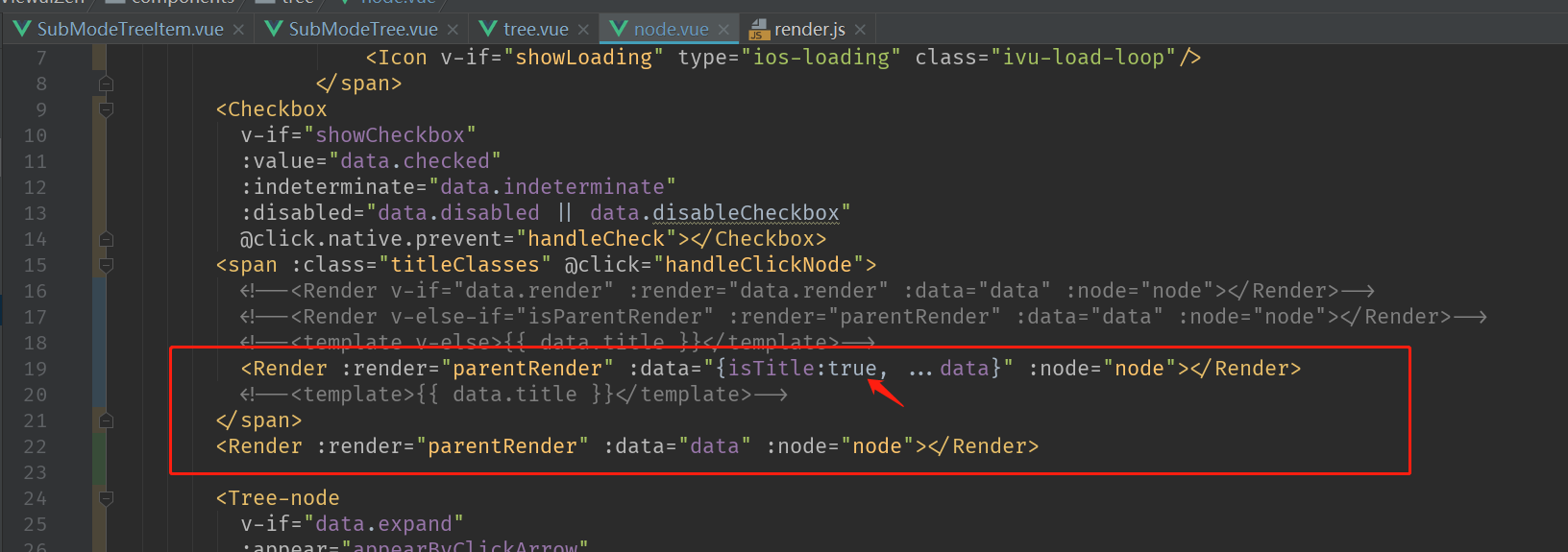
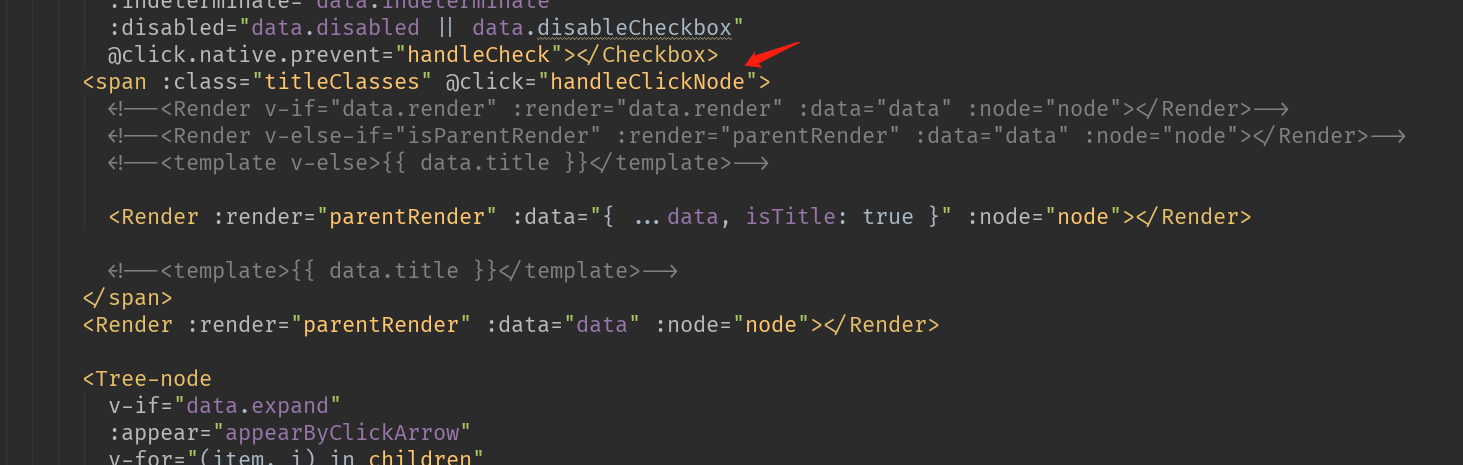
代码部分 node.vue

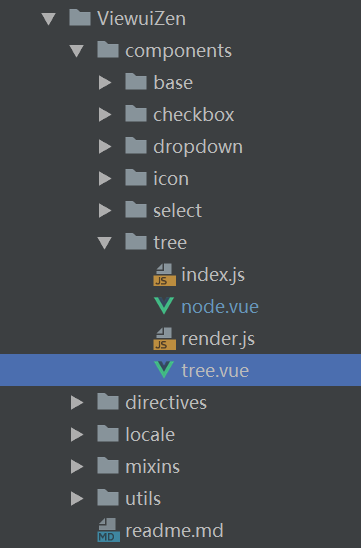
viewui源码 都copy过来

SubModeTree.vue
<template>
<div>
<div style="height: 34px; border-bottom: 1px solid #e5e5e5;">
<div style="float: left; font-size: 16px; font-weight: bold; padding: 4px 0 0 10px;">XXXXXX树</div>
<div style="float: right;padding-top: 5px;">
<Checkbox v-model="subFlag">包含下级数据</Checkbox>
</div>
</div>
<div style="height: 10px;"></div>
<div style="padding: 0 10px 10px 10px; height: calc(100vh - 221px); overflow: auto;">
<TreeZen :data="treeData"
:render="renderContent"
class="tree-render-sub-mode"></TreeZen>
</div>
</div>
</template>
<script>
import SubModeTreeItem from './SubModeTreeItem'
import TreeZen from '@/components/ViewuiZen/components/tree'
export default {
name: 'SubModeTree',
components: {
TreeZen
},
data () {
return {
subFlag: true,
treeData: [],
treeDataRaw: [{ title: '全国', expand: true }]
}
},
methods: {
append (data, children) {
this.$set(data, 'children', children)
},
bindRender (arr) {
return arr.map(item => {
// item.render = this.renderItem
// item.children = []
return item
})
},
renderContent (h, { root, node, data }) {
return h(SubModeTreeItem, {
props: {
item: data
}
})
}
},
created () {
let t = [...this.treeDataRaw]
// t[0].children = this.bindRender(this.treeDataRaw)
this.append(t[0], [{ title: '北京市' }, { title: '天津市' }, { title: '广东省' }, { title: '河北省' }])
this.append(t[0].children[1], [{ title: '和平区' }, { title: '南开区' }])
this.treeData = [...t]
console.info('treeData', this.treeData)
},
mounted () {
}
}
</script>
<style>
.tree-render-sub-mode .ivu-tree-title {
/* 95%;*/
}
</style>
SubModeTreeItem.vue
<template>
<span class="subModeTreeBg" style="height: 30px; line-height: 30px; font-size: 14px;">
<span v-if="item.isTitle" @click="titleClickHandleByTreeBySubMode">
<Icon type="ios-folder-open" size="21" color="#f2994a" style="margin-right:8px;"/>
<span>{{ item.title }}</span>
</span>
<span v-if="!item.isTitle">
<Icon type="ios-checkmark-circle" size="21" color="#27ae60"/>
同步成功
</span>
<!--<Button @click="btnClickHandleByTreeBySubMode"-->
<!--type="text" size="small" style="margin-left: 5px; color:#27ae60; position: absolute; right: 0;">-->
<!--</Button>-->
</span>
</template>
<script>
export default {
name: 'SubModeTreeItem',
props: {
item: {
type: Object,
default () {
return {}
}
}
},
data () {
return {}
},
methods: {
titleClickHandleByTreeBySubMode () {
console.info('titleClickHandleByTreeBysubMode item', this.item)
},
btnClickHandleByTreeBySubMode () {
console.info('btnClickHandleByTreeBySubMode item', this.item)
}
}
}
</script>
<style>
.ivu-tree-title-selected {
}
.ivu-tree-title-selected .subModeTreeBg {
/*background-color: #2db7f5;*/
}
.ivu-tree-arrow {
margin-top: 5px;
}
</style>
来源 版本号 4.6.1
viewui 的版本号,用的这版copy的,以后要是再有组件,就不用把环境再copy一遍了,就光把相关的组件copy上就ok了。
20210720 日志更新
获取selected 解决方案
点击事件获取 selected 数据不准,经查看,是因为点击事件的时候,数据还没有进行改变。点击事件后,数据进行的改变。
解决方案: 延时获取数据
titleClickHandle (item, root) {
// 点击事件后,数据selected状态进行更改,但是点击的时候,数据还没有更改,所以延时获取selected
setTimeout(() => {
const selected = root.filter(d => d.nodeKey === item.nodeKey)[0].node.selected
console.info('selected', selected)
}, 20)
},
click 点击范围问题
问题:因为tree的点击事件有两套 一套在外层 node.vue 里面

里面的click

解决方案:外层的padding设置为0
padding换到里面
这个的难点在于发现此bug,我也是无意间点到的。