Vite-vue3 架构设计

基础信息
Gitee项目地址:https://gitee.com/pengchenggang/vite-vue3
1 创建vite-vue3 初始化脚本
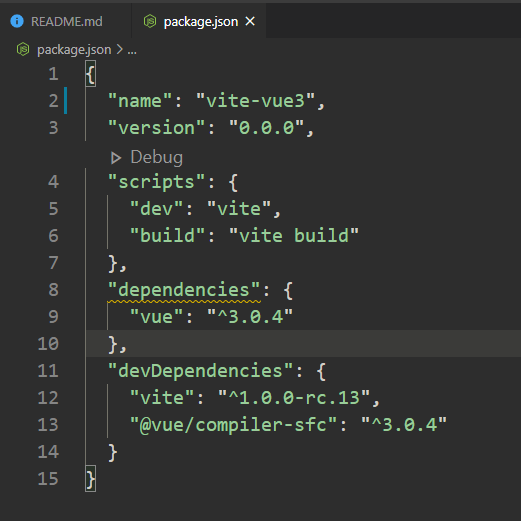
$ npm init vite-app vite-vue3
$ cd vite-vue3 //进入项目目录
$ npm install //安装项目所需依赖
$ npm run dev //启动项目
这里由于是新建的gitee项目,所以我找了一个临时目录初始化,然后又copy回vite-vue3目录。
启动项目后,如下图。




2 安装TypeScript
2.1 安装ts && 生成 tsconfig.json
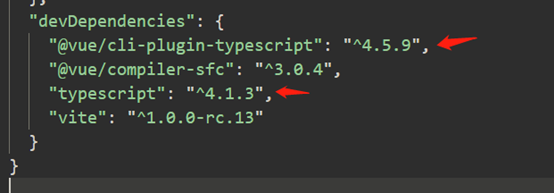
cnpm install typescript --save-dev
命令行运行tsc --init生成tsconfig.json文件
Tsconfig.json 帮助文档
https://www.tslang.cn/docs/handbook/tsconfig-json.html
2.2 安装vue3下ts的插件
cnpm install @vue/cli-plugin-typescript --save-dev

2.3 vue.config.js添加支持ts

2.4 typescript-eslint 3个插件
cnpm install @typescript-eslint/eslint-plugin @typescript-eslint/parser --save-dev
cnpm install @vue/eslint-config-typescript --save-dev

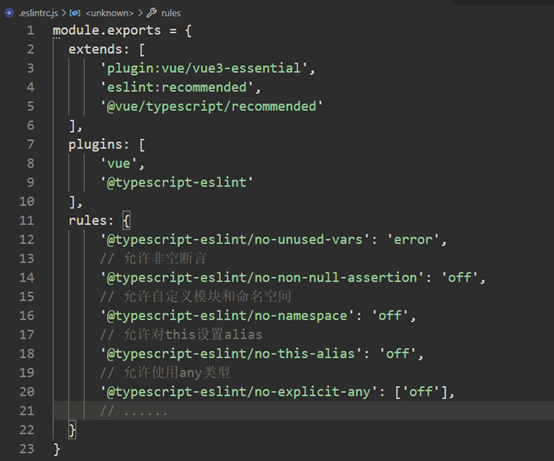
2.5 添加.eslintrc.js

2.6 vscode setting.json 配置自动eslint格式化

教程参考:
ts官方中文手册
https://www.tslang.cn/docs/handbook/basic-types.html
掘金ts小册
https://juejin.cn/book/6844733813021491207
参考文档:
vue3项目中加入typescript https://www.jianshu.com/p/35eab26d7db0
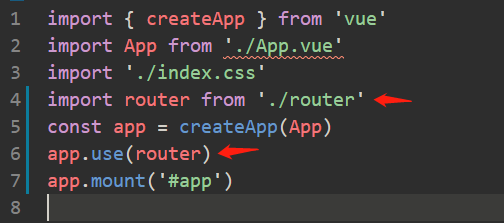
3 安装Router4.0
Router官方网站:
https://github.com/vuejs/vue-router-next

cnpm install –save vue-router@4

这里由于有@,所有--save要往前提 要不安装不成功


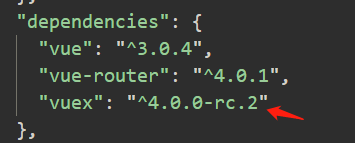
4 安装Vuex4.0
官方地址:
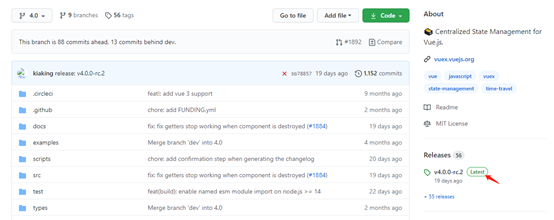
https://github.com/vuejs/vuex/tree/4.0
vuex4.0 说明文档:
安装命令:
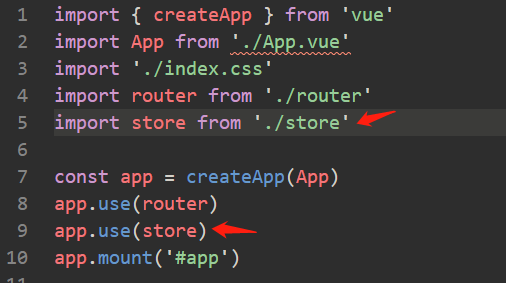
cnpm install --save vuex@next




5 Vue 3 Babel JSX 插件
https://github.com/vuejs/jsx-next/blob/dev/packages/babel-plugin-jsx/README-zh_CN.md
安装插件
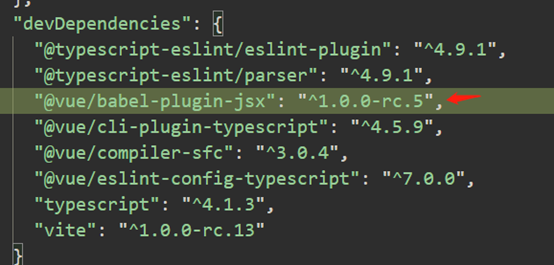
cnpm install @vue/babel-plugin-jsx -D
Then add the plugin to .babelrc:
{
"plugins": ["@vue/babel-plugin-jsx"]
}

Vue 3.0中jsx语法的使用
https://www.jb51.net/article/199650.htm

这里有说vue3 原生支持jsx,还有说是装插件,反正现在能用了,下次起架子的时候再分析。
6 安装ElementPlus
https://element-plus.gitee.io/#/zh-CN/component/installation
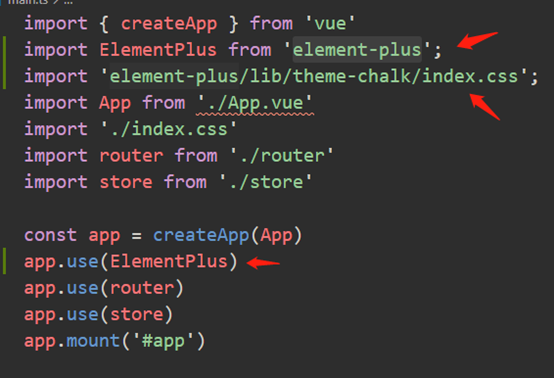
cnpm install element-plus –save





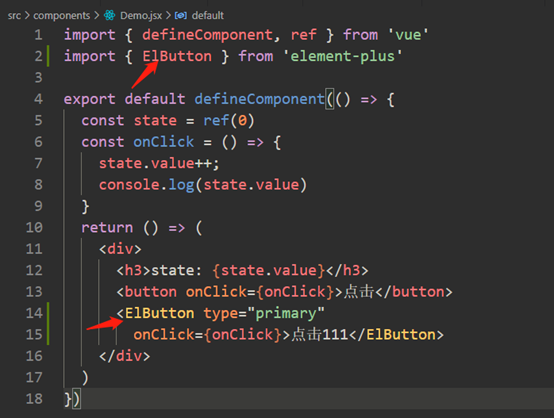
在jsx需要单独从新引入,在template下直接使用,因为main.ts已经导入了。
7 其他问题
7.1 发布子目录
"build": "vite build --base=/vite-vue3/"