Block Formatting Contexts: 块级元素格式化上下文
块级元素如何对它的内容(子元素:也是一个块元素)进行布局,以及与其它元素(与内容同级别)的关系和相互作用
普通文档流的布局规则
1、浮动的元素是不会被父级计算高度
2、非浮动元素会覆盖浮动元素的位置
3、margin会传递给父级
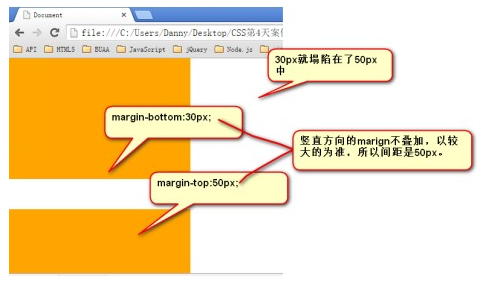
4、两个相邻的元素上下margin会重叠
BFC的布局规则
1、浮动的元素会被父级计算高度(父级触发了BFC)
2、非浮动元素不会覆盖浮动元素的位置(非浮动元素触发了BFC)
3、margin不会传递给父级(父级触发了BFC)
4、两个相邻的元素上下margin不会重叠(给其中一个元素添加一个单独的父级,然后让他的父级触发了BFC)
触发BFC的方式(以下任意一条就可以)
1、float的值不为none
2、overflow 除了 visible 以外的值(hidden,auto,scroll)
3、display的值为table-cell、table-caption和inline-block之一
4、绝对定位元素,position(absolute,fixed);
BFC的应用
1、包含浮动元素
问题案例:高度塌陷问题:在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。

2、不被浮动元素覆盖
问题案例: div浮动兄弟遮盖问题:由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。

3、 BFC 会阻止外边距折叠
问题案例:margin塌陷问题:在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。

来源:https://blog.csdn.net/riddle1981/article/details/52126522