转载地址:https://blog.csdn.net/meitingbee/article/details/53907085
最近有朋友性能测试时遇到Jmeter和Loadrunner测试的结果差异很大,对结果很纠结。笔者在与之一同排查的过程中发现很多老司机也总会踩到的坑-web页面静态资源下载.
问题:jmeter和loadrunner测试结果差异大
描述: 一个简单的web页面,同样50并发用户,响应时间十几毫秒,Loadrunner测试结果TPS=1500,jmeter测试结果TPS=4000+,大家怎么看这个问题?
分析:可能的原因有很多,我们从以下几个方面逐步排查
1.压力机资源情况
Loadrunner体量大,消耗的资源也比Jmeter较高,这种情况观察系统CPU、内存等资源的使用情况,特别注意有事CPU使用率还在可接受范围内,但是cpu load很高(cpu load>cpu核数,说明cpu队列存在等待情况),这种情况就是压力机资源出现瓶颈了;尽量不要用个人的pc机作为压力机,高并发下资源可能存在瓶颈。
2.脚本中等待时间
对于页面的性能测试,通常为了模拟用户的真实使用情况,或者通过录制等到的脚本里面有等待时间,如lr_think_time()函数,或者在Jmeter中添加定时器,同样会对发送的压力产生影响。
3.请求是否成功
确保Loadrunner脚本添加了检查点、Jmeter脚本添加了断言,保证请求都正确响应,避免以为错误响应影响性能。
4.web页面静态资源下载
web页面中通常包含很多静态资源(非HTML资源),如js、css、图片等,这些资源可能不会经常变化,如果每次都去服务器端加载这些资源,会浪费时间和带宽,所以浏览器会把这列不常用的静态资源缓存,在使用工具压测的时候,是否模拟浏览器缓存,是否每次下载静态资源会对性能有非常大的影响。这也是本次导致jmeter和Loadrunner测试结果差距很大的原因。
工具中对web静态资源是否下载的配置:
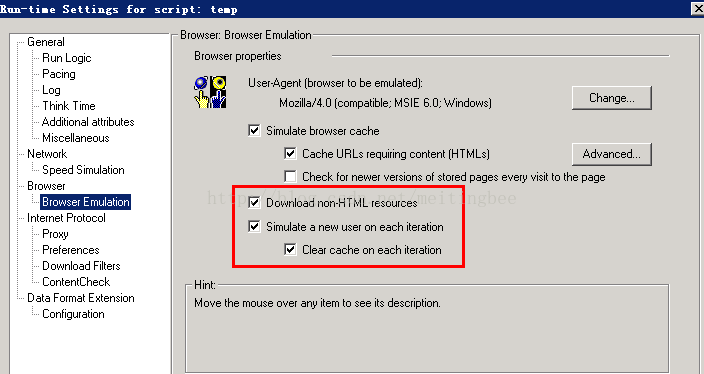
1.Loadrunner默认配置的是下载静态资源,每次迭代模拟新用户,清除缓存,如图:
所以为了更好的模拟用户的使用习惯,通常是不下载静态资源,即将上面三个选项取消勾选
2.Jmeter默认配置的是不下载静态资源,这点与Loadrunner正好相反,如图:
所以,在使用Loadrunner和Jmeter测试web页面的时候,如果都使用默认选项,可能导致结果差异很大。
其他:
web页面静态资源下载的配置会对web页面性能测试结果有影响,对http单个请求是没有影响的,一个http请求类似于一个接口,不存在静态资源的下载情况。