1. 概述
这里介绍thymeleaf的编程语法,本节主要包括如下内容
- 迭代语法:th:each; iteration status
- 条件语法:th:if; th:unless
- switch语法:th:switch; th:case; *
下文演示以上语法的用法。
2. 演示以上语法的用法
2.1. 公共类
User
public class User {
private String name;
private boolean isAdmin;
private String other;
private int age;
public User(String name, boolean isAdmin, String other, int age) {
super();
this.name = name;
this.isAdmin = isAdmin;
this.other = other;
this.age = age;
}
// set/get略
} ProgrammingCtl : control类
@Controller
@RequestMapping("/programming")
public class ProgrammingCtl {
@RequestMapping("programming")
public String iteration(ModelMap modeMap) {
// Iteration
List<User> userList = new ArrayList<User>();
userList.add(new User("son_1", true, "other_1", 11));
userList.add(new User("son_2", false, "other_2", 22));
userList.add(new User("son_3", true, "other_3", 33));
userList.add(new User("son_4", false, "other_4", 44));
modeMap.put("userList", userList);
// ifelse
User userIf = new User("admin", true, "other_if", 11);
modeMap.put("user", userIf);
return "programming/programming";
}
} 本请求转到页面programming.html,
2.2. 迭代语法:th:each; iteration status
常用th:each用法:
<table border="2">
<thead>
<tr>
<th>name</th>
<th>age</th>
<th>isAdmin</th>
</tr>
</thead>
<tbody>
<!-- 常用的迭代 th:each 用法 -->
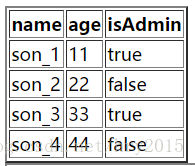
<tr th:each="user : ${userList}">
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.isAdmin}"></td>
</tr>
</tbody>
</table> 运行结果如下:
迭代的对象
本例子中迭代的对象是java.util.List,除了List,还可以对以下对象进行迭代
- java.util.Iterable
- java.util.Enumeration
- java.util.Iterator
- java.util.Map,此时迭代返回的对象是java.util.Map.Entry
- 数组
获取迭代的中间的状态,定义在iterStat中
在迭代过程中,可以获取迭代的中间状态,详细如下:
- index :当前节点的索引,从0开始
- size : 迭代节点总数
- even/odd:当前是偶数/奇数行,boolean值
- first/last:当前是每天/最后一个元素
<t
able border="2">
<thead>
<tr>
<th>迭代索引</th>
<th>元素所处的位置索引</th>
<th>奇偶行</th>
<th>name</th>
<th>age</th>
<th>isAdmin</th>
</tr>
</thead>
<tbody>
<!-- 获取迭代的中间的状态,定义在iterStat中-->
<tr th:each="user,iterStat : ${userList}">
<!-- index: 当前迭代的索引 -->
<td th:text="${iterStat.index }"></td>
<!-- first: 当前元素是第一个元素; last: 当前元素是最后个元素 -->
<td th:text="${iterStat.first } ? '这是第一个元素':(${iterStat.last} ? '这是最后一个元素':'')" ></td>
<!-- -->
<td th:text="${iterStat.odd} ? 'odd' : 'even'" ></td>
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.isAdmin}"></td>
</tr>
</tbody>
</table> 运行结果如下:
2.3. 条件语法:th:if; th:unless
演示如下功能
- th:if:如果值是true,则打印整个节点
- th:unless: 和th:if是相反功能,如果值为false,则打印整个节点
<!-- th:if:如果值是true,则打印<span>整个节点 -->
<span th:if="${user.isAdmin}" th:text="${user.name} + '是管理员'"> </span><br />
<!-- th:unless: 和th:if是相反功能,如果值为false,则打印<span>整个节点 -->
<span th:unless="not ${user.isAdmin}" th:text="${user.name} + '是管理员'"> </span><br />输出:
<span>admin是管理员</span><br />
<span>admin是管理员</span><br /> th:if条件判断
除了判断boolean值外,thymeleaf还认为如下表达式为true:
- 值非空
- 值是character,但是非0
- 值是非0数字
- 值是字符串,但是不是 “false”, “off” or “no”
- 值不是boolean值,数字,character 或 字符串
2.4. switch语法:th:switch; th:case; *
演示如下功能
- th:switch / th:case
- th:case=”*” : 类似switch中的default
<!-- th:switch / th:case -->
<div th:switch="${user.name}">
<p th:case="'admin'">User is an administrator</p>
<!-- *: case的默认的选项 -->
<p th:case="*">User is some other thing</p>
</div> 输出:
<div>
<p>User is an administrator</p>
</div>4.1算术操作符
+, -, *, /, %
e.g.
- <div>
- <ol>
- <li>+:1+1=<span th:text="1+1">1+1</span>.</li>
- <li>-: 2-1=<span th:text="2-1">2-1</span>.</li>
- <li>*:2*3=<span th:text="2*3">2*3</span>.</li>
- <li>/: 9/4=<span th:text="9/4">9/4</span>.</li>
- <li>%:9%4=<span th:text="9%4">9%4</span>.</li>
- </ol>
- </div>
4.2布尔运算
e.g.
- <div>
- <ol>
- <li th:inline="text">and:<span th:if="${!#lists.isEmpty(list)} and ${#lists.isEmpty(list)}" th:text="${!#lists.isEmpty(list)} and ${#lists.isEmpty(list)}">and</span>[[${!#lists.isEmpty(list)} and ${#lists.isEmpty(list)}]]</li>
- <li>or:<span th:if="${!#lists.isEmpty(list)} or ${#lists.isEmpty(list)}" th:text="${!#lists.isEmpty(list)} or ${#lists.isEmpty(list)}">or</span></li>
- <li>!(not):<span th:if="${!#lists.isEmpty(list)}" th:text="${!#lists.isEmpty(list)}">not</span></li>
- </ol>
- </div>
4.3不等和相等运算符
e.g.
- <div>
- <ol>
- <li>比较表达式:
- <ol>
- <li>>(gt):<span th:text="1+1" th:if="${#lists.size(list)} > 1">大于></span>else</li>
- <li>小于lt:<span th:if="${#lists.size(list)} lt 1">小于</span>else</li>
- <li>>=(ge):<span th:if="${#lists.size(list)} >= 1">大于等于>=</span>else</li>
- <li>小于等于(le):<span th:if="${#lists.size(list)} le 1">小于等于</span>else</li>
- <li>!(not):<span th:if="${!#lists.isEmpty(list)}">!(not)</span>else</li>
- </ol>
- </li>
- <li>相等和不等表达式:
- <ol>
- <li>==(eq):<span th:text="'Execution mode is ' + ( (${execMode} == 'dev')? 'Development' : 'Production')">等于==</span></li>
- <li>!=(ne/neq):size:<span th:text="${#lists.size(list)}" th:if="${#lists.size(list)} != 1"></span></li>
- </ol>
- </li>
- </ol>
- </div>
3. 代码
代码详细见Github