来源及参考部分:
https://www.cnblogs.com/zhyzyn1314/p/5452079.html(感谢)
验证代码:https://files.cnblogs.com/files/peiyangjun/20180104_springMVC_easyui.zip
问题描述:
程序数据都已经查询出来了,但是加载不了 css、js、图片等资源文件。当在浏览器上直接输入某个css文件的路径时,直接得到404错误。
问题产生原因:

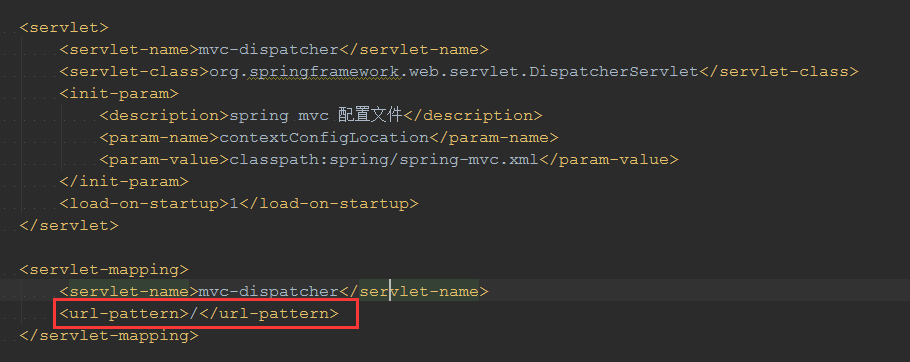
<url-pattern>/</url-pattern> 这表示这个servlet 拦截了所有的请求,包括css,js等。所以出现上面描述的情况。
所以解决办法应该从两方面进行解决:1 让Spring Servlet放过js,css,图片资源信息,不进行拦截。2:让Spring Servet只拦截指定的请求(当然也就放过css,js,图片)
解决方式如下:
1 解方案一:让Spring Servlet放过js,css,图片资源信息,不进行拦截(本博主亲测有效)
具体在:servlet-context.xml中增加以下代码,告诉Spring MVC Servlet,放过resource指定的资源,不进行处理。

<annotation-driven />
<resources location="/js/" mapping="/js/**"></resources>
<resources location="/css/" mapping="/css/**" />
<resources location="/images/" mapping="/images/**" />
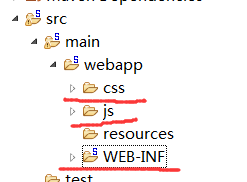
注意:代码中的js文件夹,css文件夹放在webapp目录下,和WEB-INF同级,如下图:

2. 让Spring Servet只拦截指定的请求(很多人这样用,也是可以行得通)
修改web.xml
具体代码如下:
<servlet-mapping> <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping>
即告诉Spring 中处理*.do的请求,其它的都不处理。
3:方案3:添加 servlet-mapping
<servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>/static/*</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.js</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>*.css</url-pattern> </servlet-mapping>
