babel 7版本配置
在webpack中 默认只能处理部分 ES6的新语法,一些更高级的ES6或ES7的语法,
webpack是处理不了的这个时候就需要借助第三方的loader 来帮助webpack 处理这些高级的
语法。当第三方loader 把高级语法转为低级语法之后会把结果交给 webpack去打包
Balel 可以帮我我们将高级的语法转为低级的语法

npm install babel-loader @babel/core @babel/plugin-proposal-class-properties @babel/plugin-transform-runtime @babel-preset-env @babel/runtime -D
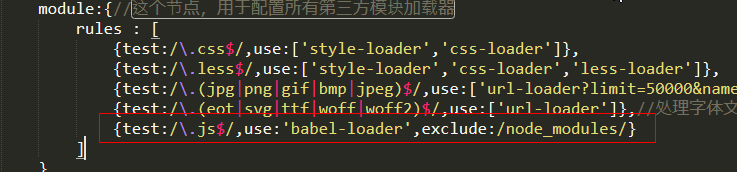
webpack.config.js配置

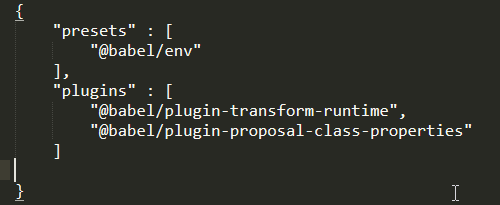
在项目目录下新建 .babelrc文件