1.概述
代理模式(Proxy):为其他对象提供一种代理以控制对这个对象的访问。所谓代理,就是一个人或者一个机构代表另一个人或者另一个机构采取行动。在一些情况下,一个客户不想或者不能够直接引用一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用。
代理模式的意图是为其他对象提供一种代理以控制对这个对象的访问。首先,作为代理,代理对象必须与被代理对象有相同的接口,这是非常重要的。换句话说,用户不能因为使用或者不使用代理而改变,其次,需要通过代理控制对象的访问。这时对于需要代理的客户,被代理对象应该是不透明的;否则谈不上控制。
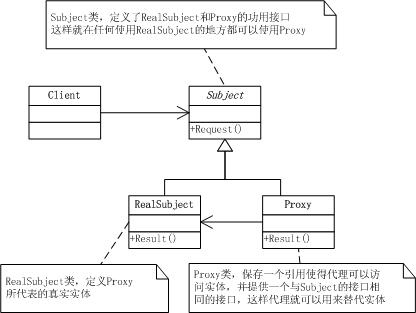
代理模式结构图:
说明:
(1)Proxy:保存一个引用使得代理可以访问实体。若RealSubject和subject的接口相同,Proxy会引用Subject。
(2)Subject:声明了真实主题和代理主题的共同接口,这样一来在任何使用真实主题的地方都可以使用代理主题。
(3)RealSubject:定义了Proxy代表的实体。
基本代码:

 Proxy
Proxy
public abstract class Subject
{
public abstract void Request();
}
public class RealSubject : Subject
{
public override void Request()
{
Console.WriteLine("真实的请求");
}
}
public class Proxy : Subject
{
RealSubject realSubject;
public override void Request()
{
if (realSubject == null)
{
realSubject = new RealSubject();
}
realSubject.Request();
}
}
调用:
public class Program
{
static void Main(string[] args)
{
Proxy proxy = new Proxy();
proxy.Request();
Console.Read();
}
}
2.实例
大话设计模式:追MM之为他人做嫁衣
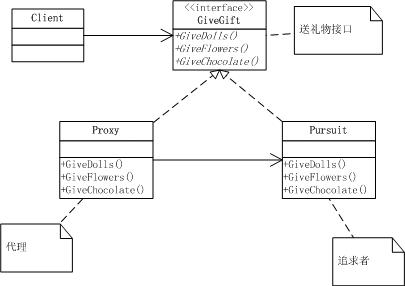
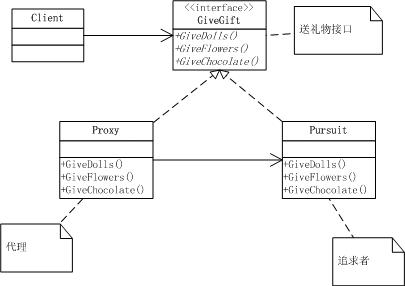
结构图:

具体代码:

 GiveGift
GiveGift
//送礼物
public interface GiveGift
{
void GiveDolls();
void GiveFlowers();
void GiveChocolate();
}
/// <summary>
/// 代理
/// </summary>
public class Proxy : GiveGift
{
Pursuit gg;
public Proxy(SchoolGirl mm)
{
gg = new Pursuit(mm);
}
public void GiveDolls()
{
gg.GiveDolls();
}
public void GiveFlowers()
{
gg.GiveFlowers();
}
public void GiveChocolate()
{
gg.GiveChocolate();
}
}
/// <summary>
/// 追求者
/// </summary>
public class Pursuit : GiveGift
{
SchoolGirl mm;
public Pursuit(SchoolGirl mm)
{
this.mm = mm;
}
public void GiveDolls()
{
Console.WriteLine(mm.Name + " 送你洋娃娃");
}
public void GiveFlowers()
{
Console.WriteLine(mm.Name + " 送你鲜花");
}
public void GiveChocolate()
{
Console.WriteLine(mm.Name + " 送你巧克力");
}
}
/// <summary>
/// 女孩子
/// </summary>
public class SchoolGirl
{
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
} 客户端:

 Code
Code
static void Main(string[] args)
{
SchoolGirl jiaojiao = new SchoolGirl();
jiaojiao.Name = "李娇娇";
Proxy daili = new Proxy(jiaojiao);
daili.GiveDolls();
daili.GiveFlowers();
daili.GiveChocolate();
Console.Read();
} 哈哈,追女孩子看来还得你亲自上阵比较好呀,千万别找代理人,不然很容易是为别人做嫁衣了........
3.总结
代理模式的使用场合:
1.远程代理(Remote Proxy):为一个对象在不同的地址空间提供局部代表。这样可以隐藏一个对象存在于不同地址空间的事实。在.NET中,调用远程的
WEB Service或者远程对象都用到了远程代理。对于WEB Service,我们都不陌生,当我们在项目中添加一个WEB引用,引用一个webService,此时会在项目中生成一个WebReference的文件夹和一下文件,其实,他们就是代理,这就使得客户端程序调用代理就可以解决远程访问的问题。
2.虚拟代理(Virturl Proxy):根据需要创建一个资源消耗较大的对象,使得此对象只在需要时才会被真正创建。使用虚拟代理模式的好处就是代理对象可以在必要的时候才将被代理的对象加载;代理可以对加载的过程加以必要的优化。当一个模块的加载十分耗费资源的情况下,虚拟代理的好处就非常明显。使用虚拟代理,有时可以是程序性能达到最优化,例如,我们打开一个html网页时,里面有很多文字和图片,你可以很快的打开,但你看到是只是文字,而图片却是一张张下载完后你才能看到,那些未打开的图片框,就是通过虚拟代理来替代真实的图片,此时代理存储了真实图片的路径和尺寸。
3.保护代理(Protection Proxy):控制对一个对象的访问,如果需要,可以给不同的用户提供不同级别的使用权限。保护代理的好处是它可以在运行时间对用户的有关权限进行检查,然后在核实后决定将调用传递给被代理的对象。
4.智能指引(Smart Reference):取代了简单的指针,并在访问对象时执行一些附加操作。
5.Copy-on-Write代理:虚拟代理的一种。把复制(克隆)拖延到只有在客户端需要时,才真正采取行动。
6.Cache代理:为某一个目标操作的结果提供临时的存储空间,以便多个客户端可以共享这些结果。
7.防火墙(Firewall)代理:保护目标,不让恶意用户接近。
8.同步化(Synchronization)代理:使几个用户能够同时使用一个对象而没有冲突。
实现要点:
1.代理对象和被代理对象都遵循一致的接口。
2.在某些情况下,可以不必保持接口一致性,如果封装确实需要损失一些透明度,那么也可以认为是Proxy。