KindEditor介绍:
kindEditor是一款国产富文本编辑器,类似fckeditor和目前比较流行的百度Ueditor。其产品官方网站为http://kindeditor.net/
KindEditor下载:
官网下载地址:(可能无法下载到历史版本)
http://kindeditor.net/down.php
Google下载地址:
https://code.google.com/p/kindeditor/downloads/list
KindEditor使用:
注意:本文使用的实例是用的 kindeditor-4.1.10 版本(下载地址:http://down.admin5.com/qita/8893.html),
本文以 文章添加修改查看 的业务流程来实现演示整个应用过程。
1:解压下载的压缩包到kindeditor目录下;
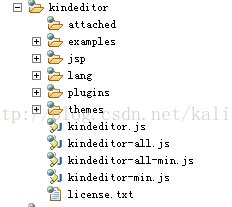
2:将kindeditor文件夹复制到项目中,如"/webroot/"下;可以把php,asp,asp.net三个目录删掉。导入后的目录结构如下所示:
3:将kindeditor/jsp/lib/下的所有jar包引入到工程中。(此版本为3个jar包,最好是使用拷贝到WEB-INF/lib下引用);
4:在需要用到文本编辑器的JSP页面的head部分引用js文件(add.jsp edit.jsp)
示例代码如下:
- <script type="text/javascript" charset="utf-8" src="${context}/kindeditor/kindeditor.js"></script>
- <script charset="utf-8" src="<span style="font-family: Arial, Helvetica, sans-serif;">${context}</span><span style="font-family: Arial, Helvetica, sans-serif;">/</span><span style="font-family: Arial, Helvetica, sans-serif;">kindeditor/lang/zh_CN.js"></script></span>
- <script>
- KindEditor.ready(function(K) {
- K.create('#editor_id', {
- uploadJson : '${context}/kindeditor/jsp/upload_json.jsp',
- fileManagerJson : '${context}/kindeditor/jsp/file_manager_json.jsp',
- allowFileManager : true
- });
- });
- </script>
注:${context}为上下文路径。
5:add.jsp 在要插入文本编辑器的部分插入如下代码:
- <textarea id="editor_id" name="content" style="96%;height:350px;visibility:hidden;"></textarea>
注:textarea的id属性值必须和head标签内定义的K.create()中的保持一致。name属性即为后台接受参数名称的值。
6:editor.jsp 在要插入文本编辑器的部分插入如下代码:
- <textarea id="editor_id" name="content" style="96%;height:350px;visibility:hidden;">${WenZhang.content}</textarea>
注:${WenZhang.content}是要编辑的内容。
7:show.jsp 展示页面直接展示数据库存放内容即可。