几乎所有的编程语言都能够储存变量,并且能在之后对这个变量值进行访问或修改,正是储存和访问变量的能力将状态带给了程序,那么,这些变量储存在哪里呢?程序需要时又是如何找到他们?这些问题说明需要一套设计良好的规则来储存变量,并且之后可以方便的找到这些变量,这套规则被称为作用域。
1、了解编译原理
尽管将JS归类为“动态”或“解释执行”脚本语言,但事实上它是一门编译语言。但是与传统编译语言不同的是,它不是提前编译的,编译结果也不能在分布式系统中进行移植。JS引擎进行编译的步骤与传统的语言非常相似,程序中一段源代码在执行之前会经历三个步骤,统称为“编译”。
- 分词/词法分析
这个过程会将由字符组成的字符串分解成有意义的代码块,这些代码块被称为词法单元。例如,考虑程序
var a = 2;。这段程序通常会被分解成 为下面这些词法单元:var、a、=、2 、;。
- 解析/语法分析
这个过程是将词法单元流(数组)转换成一个由元素逐级嵌套所组成的代表了程序语法结构的树。这个树被称为“抽象语法树”(Abstract Syntax Tree,AST)。
var a = 2;的抽象语法树中可能会有一个叫作VariableDeclaration的顶级节点,接下来是一个叫作 Identifier(它的值是 a)的子节点,以及一个叫作 AssignmentExpression 的子节点。AssignmentExpression 节点有一个叫作 NumericLiteral(它的值是 2)的子节点。
- 代码生成
AST转换为可执行代码的过程称被称为代码生成,简单来说就是有某种方法可以将
var a = 2;的AST转化为一组机器指 令,用来创建一个叫作a的变量(包括分配内存等),并将一个值储存在a中。
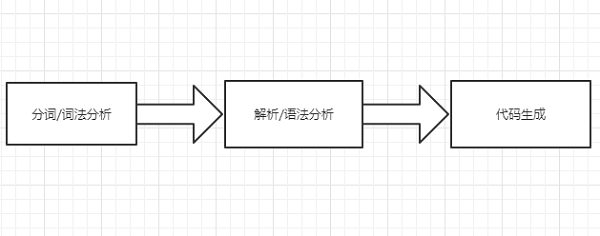
编译流程如下图所示:

JS引擎比传统的编译语言编译器复杂很多,在语法分析和代码生成阶段有特定的步骤来对性能进行优化,大部分情况下编译发生在代码之前的前几微秒,在讨论作用域背后,js引擎用了各种办法来保证性能最佳。
Tips:我们平时在写JS代码的时候,一个语句结尾要加分号(;),便于JS编译器编译。
2、理解作用域
我们先了解JS编译过程中几个名词,JS引擎,编译器,作用域。
2.1.名词介绍
- JS引擎:从头到尾负责整个JS程序编译过程。
- 编译器:负责语法分析及代码生成等。
- JS引擎:负责收集并维护由所有声明的标识符(变量)组成的一系列查 询,并实施一套非常严格的规则,确定当前执行的代码对这些标识符的访问权限。
2.2.变量赋值
对于var a=2;这段代码,我们认为这就是申明一个为变量a且初始值为2,实际上,JS引擎认为这里有两个完全不同的申明,一个由编译器在编译时处理,另一个则由引擎在运行时处理。
处理过程分为两步:
1.遇到var a,编译器会询问作用域是否已经有一个该名称的变量存在于同一个作用域的集合中。如果是,编译器会忽略该声明,继续进行编译;否则它会要求作用域在当前作用域的集合中声明一个新的变量,并命名为a。
2.接下来编译器会为引擎生成运行时所需的代码,这些代码被用来处理a = 2这个赋值操作。引擎运行时会首先询问作用域,在当前的作用域集合中是否存在一个叫作a的变量。如果是,引擎就会使用这个变量;如果否,引擎会继续查找该变量。
如果引擎最终找到a变量,就会将2赋值给它。否则就抛出异常。
Tips:声明提前(hoist)-JS引擎在创建变量时,会将该变量提升到当前作用域的最前面。
总结:变量的赋值操作会执行两个动作,首先编译器会在当前作用域中声明一个变量(如果之前没有声明过),然后在运行时引擎会在作用域中查找该变量,如果能够找到就会对它赋值。
2.3.LHS查询&RHS查询
编译器在编译过程中的第二步生成了代码,引擎在执行时,会通过查找变量a来判断它是否已经声明过。当变量出现在赋值操作的左侧时进行LHS查询,当变量出现在右侧时进行RHS查询。
console.log(a); //对a的引用时RHS引用,这里没有对a赋予任何值,需要查找a的值。
a=2; //对a的引用是LHS引用,因为这里不关心a的值等于多少,只想为 =2 这个赋值操作找到一个目标(变量a);
LHS和RHS的含义是“赋值操作的左侧或右侧”并不一定意味着就是“= 赋值操作符的左侧或右侧”。赋值操作还有其他几种形式,因此在概念上最好将其理解为“赋值操作的目标是谁(LHS)”以及“去找到XX变量的值,谁是赋值操作的源头(RHS)”。
3、作用域嵌套
作用域是根据名称查找变量的一套规则。实际情况中,通常需要同时顾及几个作用域。 当一个块或函数嵌套在另一个块或函数中时,就发生了作用域的嵌套。因此,在当前作用 域中无法找到某个变量时,引擎就会在外层嵌套的作用域中继续查找,直到找到该变量, 或抵达最外层的作用域(也就是全局作用域)为止。
参考以下代码:
var name='peer';
function sayHello(){
alert('hello '+ name)
}
sayHello();
// 对name的RHS引用无法在函数sayHello完成,但是可以在上一级作用域中完成。
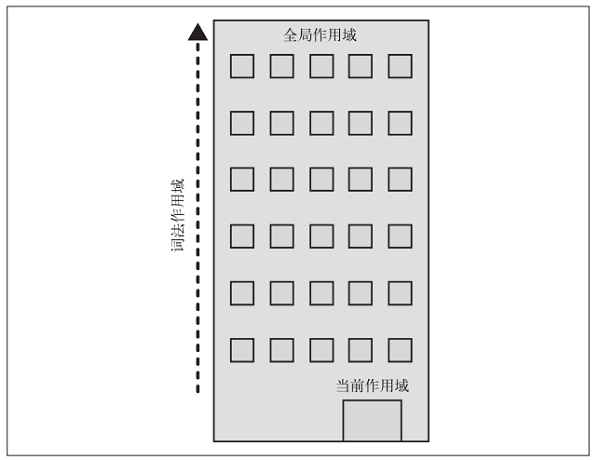
把作用域比喻成一个建筑如下图所示:

LHS和RHS引用都会在当前楼层进行查找,如果没有找到,就会坐电梯前往上一层楼,如果还是没有找到就继续向上,以此类推。一旦抵达顶层(全局作用域),可能找到了你所需的变量,也可能没找到,但无论如何查找过程都将停止。
4、总结
作用域是一套规则,用于确定在何处以及如何查找变量(标识符)。LHS和RHS查询都会在当前执行作用域中开始,如果有需要就会向上级作用域继续查找目标标识符,这样每次上升一级作用域,最后抵达全局作用域,无论找到或没找到都将停止。不成功的RHS 引用会导致抛出ReferenceError异常。不成功的LHS引用会导致自动隐式地创建一个全局变量(非严格模式下),掌握这些基本作用域知识能使我们更深入理解JS引擎的编译过程来编写更高性能的代码。
参考资料:
《你不知道的JavaScript》