1.js代码简洁高效计时
console.time('a'); //记录时间开始
...
console.timeEnd('a'); //记录时间结束
a: 12857.81103515625ms //自动输出时间结果
2.原型中已经有的方法,不想再写,如何直接使用呢?
很简单从原型中拿出来,但这种仅限于原型中的方法未引用调用者本身。
3.删除数组的后四位,只要设置数组新长度为length-4,当然也可以使用pop方法。
4.ES6 class类的使用
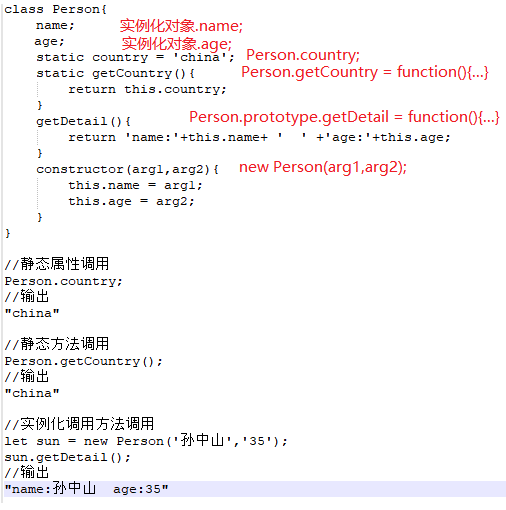
ES6对ES5做了多方面的升级,主要体现在Class的实现,以及var的扩展,新的声明有let和const,let不可以重复定义,作用域仅局限于当前作用链,const声明之后一次赋值,之后不可以再次赋值,增加了JavaScript的严谨性。下面就es6的class的使用方法和原理做简要的说明,另外es6的class其实是es5原型使用的升级,包括es6的extends也是es5原型链继承的升级版,旨在使用改良后的JavaScript开发大型应用。
class Person{ name; age; static country = 'china'; static getCountry(){ return this.country; } getDetail(){ return 'name:'+this.name+ ' ' +'age:'+this.age; } constructor(arg1,arg2){ this.name = arg1; this.age = arg2; } } //静态属性调用 Person.country; //输出 "china" //静态方法调用 Person.getCountry(); //输出 "china" //实例化调用方法调用 let sun = new Person('孙中山','35'); sun.getDetail(); //输出 "name:孙中山 age:35" |

|
5.数组的filter方法
使用该方法传入一个过滤函数
//1、普通数组 var arr = [12,3,4,10]; arr.filter(function(x){return x > 3}); //输出 [12, 4, 10] //2、对象数组 var arrObj = [ {a:1,b:2}, {a:5,b:6}, {a:9,b:10} ]; arrObj.filter(function(obj){ if(obj['a']> 5){ return true }else{ return false; } }); //输出 {a: 9, b: 10}
喜欢的点个赞呦!转载的声明出处,谢谢你。