父框架

1 <body></body> 2 <script type="text/javascript"> 3 document.domain = '100bt.com'; 4 var ifr = document.createElement('iframe'); 5 ifr.src = 'http://www.100bt.com/b.html'; 6 ifr.style.display = 'none'; 7 document.body.appendChild(ifr); 8 function alertA(str){ 9 alert(str); 10 } 11 ifr.onload = function(){ 12 var doc = ifr.contentDocument || ifr.contentWindow.document;//获取子框架b的document 13 ct = ifr.contentWindow;//获取子框架的window,可用作跨域使用 14 // 在这里操纵b.html 15 16 alert(doc.getElementsByTagName("h1")[0].childNodes[0].nodeValue);//使用子框架b的document内容 17 ct.log(doc);//使用子框架b的方法 18 }; 19 </script>
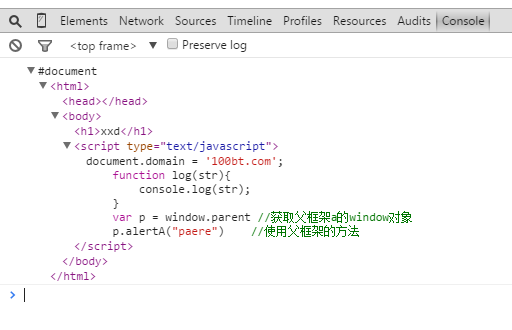
子框架

1 <h1>xxd</h1> 2 <script type="text/javascript">document.domain = '100bt.com'; 3 function log(str){ 4 console.log(str); 5 } 6 var p = window.parent //获取父框架a的window对象 7 p.alertA("paere") //使用父框架的方法 8 </script>
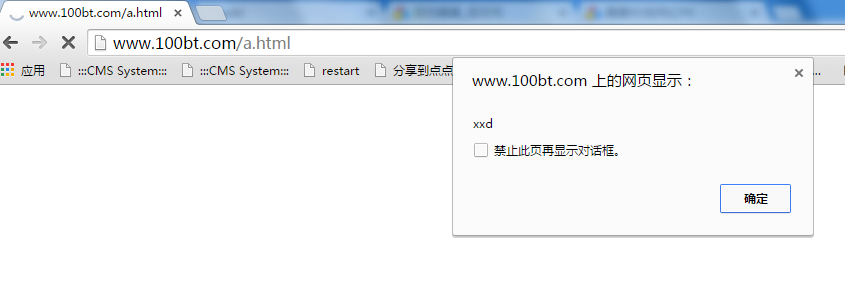
页面打开效果(大概也能拿猜出来):
子框架使用父框架a的脚本弹出内容

弹出子框架b的h1内容

父框架a打印子框架的内容