原文:https://segmentfault.com/a/1190000005754797
1.用 C/C++ 构造内部数据结构创建一个 OP 即(Object.prototype)以及初始化其内部属性但不包括行为。
2.用 C/C++ 构造内部数据结构创建一个 FP 即(Function.prototype)以及初始化其内部属性但不包括行为。
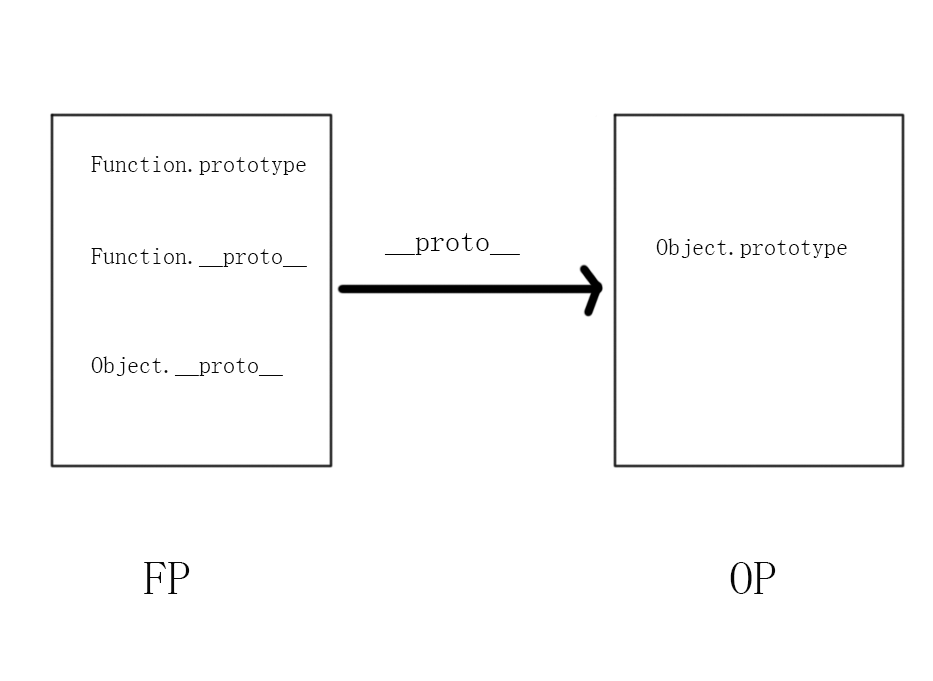
3.将 FP 的[[Prototype]]指向 OP。
4.用 C/C++ 构造内部数据结构创建各种内置引用类型。
5.将各内置引用类型的[[Prototype]]指向 FP。
6.将 Function 的 prototype 指向 FP。
7.将 Object 的 prototype 指向 OP。
8.用 Function 实例化出 OP,FP,以及 Object 的行为并挂载。
9.用 Object 实例化出除 Object 以及 Function 的其他内置引用类型的 prototype 属性对象。
10.用 Function 实例化出除Object 以及 Function 的其他内置引用类型的 prototype 属性对象的行为并挂载。
11.实例化内置对象 Math 以及 Grobal
如图