3.layui弹出层
官网下载路径:http://www.layui.com/doc/modules/layer.html
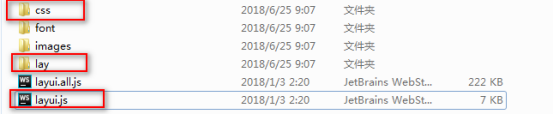
解压后:

我们使用弹出层只需要上面几个文件
引入文件: css文件夹中的layui.css 和layui.js两个文件
使用:
layui.use('layer',function(){
var layer=layui.layer;//可以省略,通过layui获取一个layer
layer.open({ //调用layer的open方法,开启了一个弹出层
type:xxx, //type 代表的弹出层类型0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
content:'xxxx', //弹出层的内容,当type为2时候此处应该填写url地址,表示连接的网页
title:['aa','bb'], //弹出层的标题aa表示标题内容,bb表示标题样式
skin:layui-layer-lan //弹出层皮肤设置 内置了 layui-layer-molv layui-layer-lan
area: ['500px', '300px'] //设置弹出层的宽高
});
});
以上只是简单的常用的弹出层四个属性, 想要了解更为详细的内容,渠道官网去查看官方文档信息, http://www.layui.com/doc/modules/layer.html
4.时间插件
1.my97datepicker下载地址:http://www.my97.net/down.asp
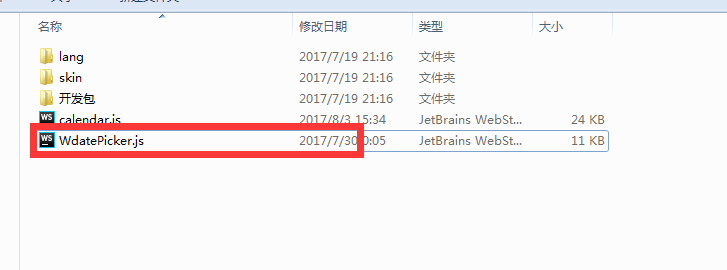
2.解压后:

3.引入上面的WdatePicker.js
4.使用时候直接在要使用的标签元素上面注册一个onclick时间
<input id="d11" type="text" onClick="WdatePicker()"/>
![]()
<input id="d12" type="text"/>
<img onclick="WdatePicker({el:'d12'})" src="../skin/datePicker.gif" width="16" height="22" align="absmiddle">
以上两个是简单的使用案例,更多详细的使用技巧查询官方文档及实例