之前写代码,说什么设置消息头啊之类的,一直搞不懂为什么要这样做,原来是和HTTP消息有关。浏览器和服务器的数据传输过程是浏览器向服务器发送一个请求,然后服务器回送一个响应。
HTTP请求:客户端连接上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。而这些HTTP请求中包含的是 一个请求行、若干个请求头和请求体。请求头和请求体之间要用空行隔开;
请求行中包含了:HTTP的请求方式、请求资源名称、HTTP版本。
例如:POST/ post.html HTTP/ 1.1
请求行格式:请求方式 资源路径 协议/版本
请求方式中有包含了:POST(请求查询,请求数据附加在URL之后,以?号分割,多个数据用&连接,没有请求体);
GET(向服务器提交数据);
DELETE(删除数据);
PUT(更新数据)。
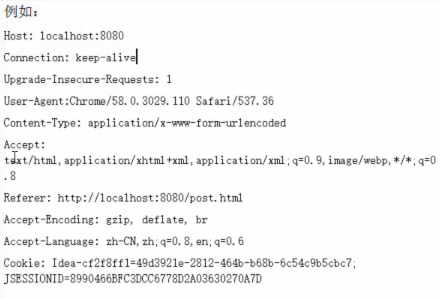
请求头:用于描述客户端请求哪台主机,以及客户端的环境信息等。请求头以键值对(key=value)的方式传递数据。

请求体:浏览器在POST请求中,向服务器传递的参数。每个数据都是键值对的形式,以&连接多个值
HTTP响应:代表服务器向客户端会送的数据,包含一个响应行,若干个响应头以及响应体,头和体一样要用空行隔开。
响应行:包含HTTP协议的版本和描述服务器对请求的处理结果。
例如:HTTP/ 1.1 200 OK
格式:协议/版本 状态码 状态码描述
状态码:200(请求成功);
302(请求重定向);
404(请求资源不存在);
500(服务器内部发生错误)。
响应头:用于描述服务器的基本信息,以及数据的描述,通过这些数据的描述信息,可以通知客户端这样处理这些信息。

响应体:代表服务器向客户端浏览器回送的正文。若响应头中Content-Type为 text/html,那么响应体中就是一个HTML,浏览器解析之后显示。