New Term
组件模板(Component Template)是指修改后保存下来供以后再使用的一个或一组组件。
组件模板可用来创建、保存和重复使用组件组。实际上,组件模板不必是一组组件,完全可以是单个组件。举一个小例子对理解组件模板的用途会很有帮助,但先要简要介绍一下Windows编辑控件(edit control)。
与所有的Windows控件一样,标准Windows单行编辑控件有若干预定义动作。其中一个动作与Enter键的处理方式有关。如果当光标在编辑框控件上时用户按下Enter键,Windows就开始查找窗口上的缺省按钮,如果找到了缺省按钮,Windows就点击该按钮。
这是什么意思呢?比方说,一个窗体上有多个编辑控件和一个缺省按钮(如OK按钮或Default属性设成True的其他按钮),当按下Enter键且有一个编辑控件为当前控件时,窗口会关闭;如果窗体上无缺省按钮,Windows就会发出嘟嘟声。虽然这是标准的Windows动作,但很多用户觉得它很烦人,它们希望按下Enter键后输入焦点移到下一个控件,而不是关闭窗口。
这个问题的解决其实很简单。只要为OnKeyPress事件提供一个事件处理程序并加入代码,其代码如下:
procedure TForm1.Edit1KeyPress(Sender: TObject; var Key: Char);
begin
if Key = Char(vk_return) then
begin
Key := #0;
PostMessage(Handle, WM_NEXTDLGCTL, 0, 0);
end;
end;
这段代码首先检查按下的键是不是Enter键(VK_RETURN虚拟键码),如果是,它就把键值设为#0,Windows就不会发出嘟嘟声。代码第6行发送一个Windows的WM_NEXTDLGCTL消息给窗体,该消息把焦点设置到下一个控件上,这就是与此有关的全部内容。
为新的Edit组件编写好代码后,可将它保存为一个组件模板。保存组件时,全部代码都一起保存下来。创建的代码模板保存到组件面板的Templates页面上。下面来创建一个组件模板,以便读者更好地理解。下面我们按步骤建立组件模板:
(1)在空白窗体上放置一个Edit组件,将其Name属性改为EnterAsTab,并清除它的Text属性;
(2)切换到Object Inspector的Events页面。创建OnKeyPress事件的事件处理程序。输入下面的代码:
procedure TForm1.EnterAsTabKeyPress(Sender: TObject; var Key: Char);
begin
if Key = Char(vk_return) then
begin
Key := #0;
PostMessage(Handle, WM_NEXTDLGCTL, 0, 0);
end;
end;
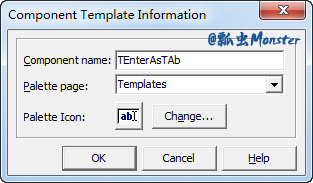
(3)选取Edit组件,从主菜单上选【Component | Create Component Template】菜单项,显示出“Component Template Information”对话框;
(4)在“Component Name”栏中输入TEnterAsTab,这时的对话框如上面所示;
(5)点击OK保存该组件模板。
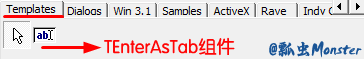
现在组件面板上有了一个Templates页面。
切换到Templates页面,选择需要的组件放置到窗体上,OnKeyPress事件处理程序的代码也随组件一起加到了窗体上。
Tip
一个窗体上如果有多个这样的组件,对于窗体上每个EnterAsTab组件,OnKeyPress事件处理程序的代码是重复的。为了避免代码重复,可只放置一个EnterAsTab组件于窗体上,其他组件可以是标准Edit组件,它们的OnKeyPress事件均有EnterAsTab组件的OnKeyPress事件处理程序处理。
组件模板的最大优势就是:每个组件的事件处理程序的代码与该组件存放在一起。用组件模板可将定值组件按自己的安排集中在一起:带有预定义过滤器和标题的公用对话框、带有符号的加速按钮、列表框或自动从文件中加载项目的组合框以及任意其他集合。
尽管组件模板概念适用于单个组件,但用它来处理多个组件更有意义。如果有一组组件要放置到窗体上,则可以创建一个由这组组件组成的组件模板,以后再用这组组件时只要点击一下由它们组成的组件模板就可以了。
Note
组件模板与对象库中保存的窗体有一些相似之处。组件模板用于窗体上的组件组。使用对象库保存要重复使用的窗体。