目的:Project Server 2007 打开报工页面后有三项:我们不需要加班项!
- 工时
- 实际工时
-
加班

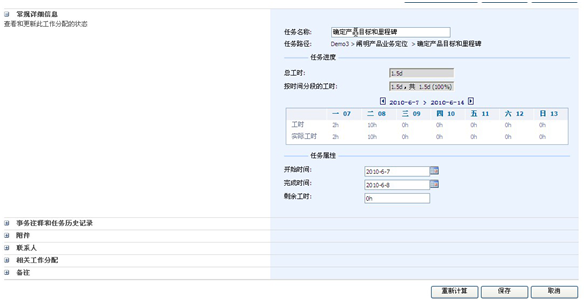
期望效果1:

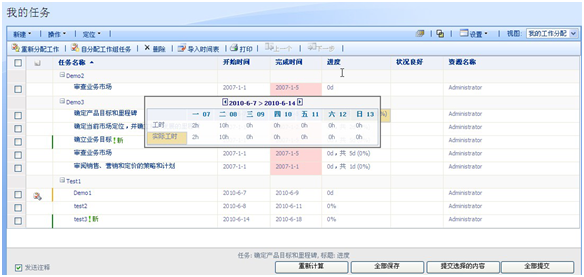
期望效果2:

通过定制2个aspx页面达到目的:
定位到C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\PWA\STATUSING 目录下,修改以下2个文件(先备份):
- Details.aspx
- TimephasedGrid.aspx
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server"> 内增加如下脚本:
|
Details.aspx |
<script type="text/javascript"> function window::onload() { var tmp = document.getElementById("ctl00_PlaceHolderMain_idFormSectionGeneralDetails_ctl01__Grid").getElementsByTagName("tr"); if (tmp.length > 0) { { tmp[3].style.display = "none"; } } </script> |
|
|
TimephasedGrid.aspx |
<script type="text/javascript"> function window::onload() { var tmp = document.getElementById("TPGPopup_Grid").getElementsByTagName("tr"); if (tmp.length > 0) { { tmp[3].style.display = "none"; } } </script> |
|